imagepreview专题
解决iview(view ui)中tabs组件中使用图片预览组件ImagePreview,图片不显示问题
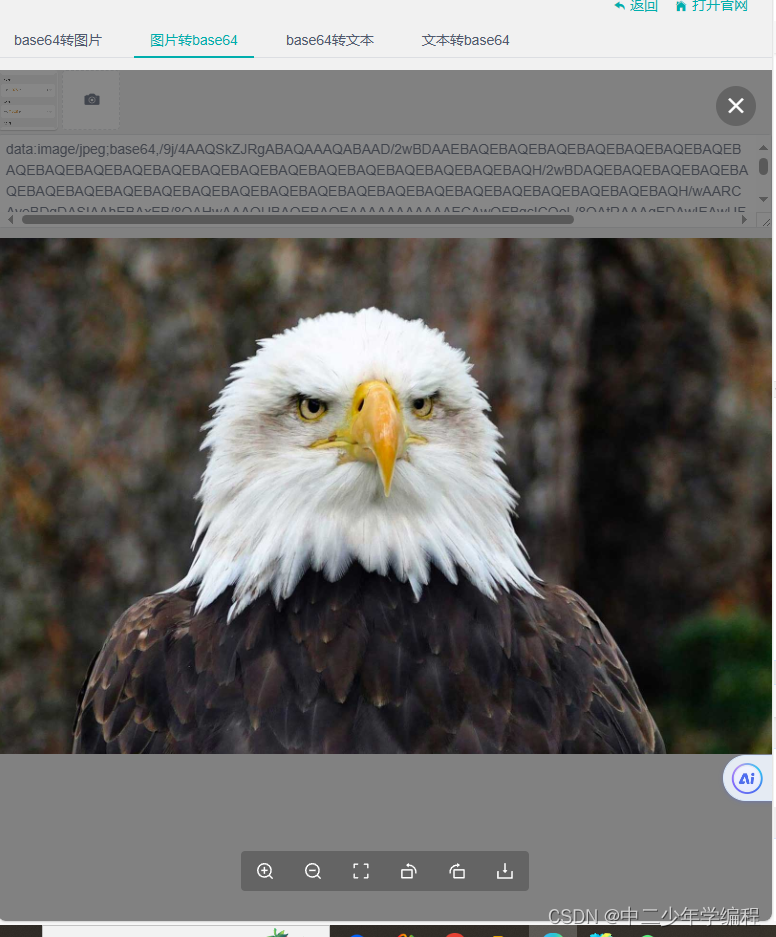
同学们可以私信我加入学习群! 正文开始 前言一、问题描述二、原因分析三、解决方案总结 前言 最近在写个人项目的web端和浏览器插件,其中一个功能是base64和图片的转换。因为分成四个小功能,所以使用的iview的tabs来展示不同功能,在其中图片转base64和base64转图片时,都需要图片预览功能。 如下图: 一、问题描述 点击上面图片的预览按钮,发现
ImagePreview查看gif图,关闭之后原图不动了
vant的ImagePreview查看大图,当查看的是gif图的时候,关闭查看大图弹窗,原图不动了,ios上几乎必现。 解决的方案是,监听onclose事件,在关闭的时候把原图的gif图地址重新设置一下就好了 sceneImg(url: string) {const index = this.imgList.indexOf(url)ImagePreview({images: this.imgL