ie9专题
解决IE9浏览器缓存问题
每当有请求的时候ie9总是先从缓存里面看看有没有这条请求,如果有的话就从缓存里面拿,从而造成了不能实时刷新,其实解决这个问题很简单,在你每次发请求的时候都把当前时间作为参数带过去。
关于在IE9下css属性设置margin:0 auto 不能使div居中
解决方法一: 01.<div style="text-align:center;"> 02. <div style="margin:0 auto;">居中</div> 03.</div> 解决方法二: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org
前端开发学习之道:DIV CSS 网页兼容全搞定 (IE6 IE7 IE8 IE9 火狐 谷歌)
CSS兼容常用技巧 请尽量用xhtml格式写代码,而且DOCTYPE影响 CSS 处理,作为W3C标准,一定要加DOCTYPE声明。 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 http://www.php100.com 2
Win7 IE9下QTP11中FireEvent与SendKeys的使用实践
环境:Win7+IE9+QPT11 问题描述: WebList选择值,选择的类别自动在table中显示。尝试如下: 一、使用 FireEvent "onchange" 方法(经验证此方法在本环境下无效,如要使用将QTP升级到11.5即可),代码如下: Browser("Browser").Page("Page").WebList("WebList").Select "val0"B
vue 解决ie9的兼容问题
当vue遇见ie9的时候,部署到服务器之后,打开居然是一片空白,vue是支持ie9的,这个时候就需要来一波兼容了 参考尤大的解答 https://github.com/vuejs-templates/webpack/issues/260 1 2 首先npm install –save babel-polyfill 然后在main.js中的最前面引入babel-polyfill import
html5的canvas的基础知识(ie9+)
代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>canvas的使用</title><!--[if lt IE 9]><script type="text/javascript" src="html5shiv.min.js"></script><link rel="stylesheet" ty
IE9下childNodes属性值的错乱
如下代码: <table width="100" border="1"><tr οnclick="tt(this)"><td>0</td><td>1</td><td>2</td><td>3</td></tr></table><mce:script type="text/javascript"><!--function tt(src){var s="";for(var
IE7、IE8、IE9、IE10后各版本的更新内容和各版本的差别
在程序员的眼里,万恶的 IE6 的结束对他们而言是一种解脱, IE7 首次开始完整支持 W3C 标准, 从此之后 IE 的标准化之路就开始越走越顺, 以下总结了 IE7 以后各版本的更新内容, 和各版本的差别,作为 Web 开发人员解决浏览器兼容性问题的参考。 IE7 更新 解决了 IE6 的一个 float bug
Firefox、Chrome、IE9、IE8、IE7、IE6等浏览器HTTP_USER_AGENT汇总
Firefox、Chrome、IE9、IE8、IE7、IE6 浏览器HTTP_USER_AGENT汇总 结论: 浏览器 \ OS XP(IE6) XP(IE7) XP(IE8) Win7 x64(IE9) 猎豹浏览器2.0急速模式 Chrome/21 猎豹浏览器2.0兼容模式 IE6 IE9 淘宝浏览器2.0急速模式 Chrome/20 淘宝
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox
JS 在页面上直接将json数据导出到excel,支持chrome,edge,IE10+,IE9,IE8,Safari,Firefox <html> <head> </head> <body> <script type="text/javascript"> function jsexport(){ var jsonData = [{name:"张三", sex:"男", age:46
IE9 下实现Web系统快捷方式到系统开始菜单中
最近发现使用IE9下登录CSDN博客的时候页面顶部提示一个快捷方式添加,研究了一下,发现使用到了一个js,然后下载下来,使用了一下,成功了,现在和大家分享一下。 首先看几张图: 图一 系统登录首页提示添加到开始菜单 点击“
vue-upload-component ie9下变成下载文件问题
vue-upload-component 是相当不错的vue上传组件,开发中发现在ie9下,返回结果会变成下载文件。看到返回结果为带pre标签的文本,可以通过下面的代码将pre标签替换成空字符串,然后就可以解析成json了。 const result = JSON.parse(newFile.response.replace(/<\/?pre>/gi, ''));
IE9创建DOM元素开始严格遵循标准的实现!这次坑大发了
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/12/2588226.html IE9创建DOM元素的方式较之前有了改变,开始严格遵循标准的实现,不允许通过直接传入一个完整html标记的方式来创建Dom元素。 document.createElement('<iframe id="yui-history-iframe" src=
CSS完全兼容IE6、IE7、IE8、IE9和firefox方法【重要】
1、圆角 左上角、右上角、右下角、左下角(顺时针) /* Gecko browsers */ -moz-border-radius: 20px 20px 20px 20px; /* Webkit browsers */ -webkit-border-radius: 20px; /* W3C syntax */ border-radius:20px; 2、 (十年积累)div+css 完全兼
IE9浏览器ajax请求error的解决办法
问题描述: 网站在chrome、ie10+等浏览器均访问正常,但在ie9中所有跨域的ajax请求都失败,请求直接进入error。 解决办法: 设置IE9浏览器安全属性,启用【通过域访问数据源】选项;设置完成后需要重启浏览器才能生效。 设置步骤如下图:
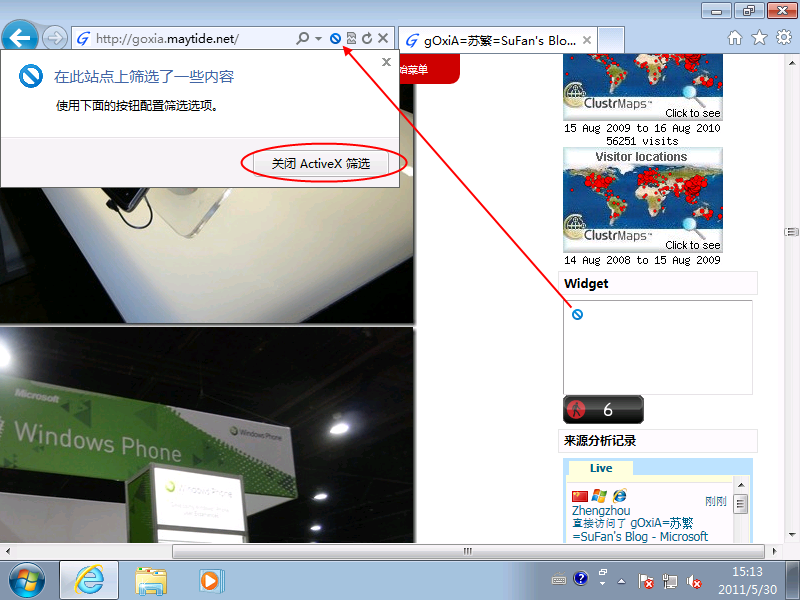
IE9怎样禁止网页加载 ActiveX 插件
最近我的IE9总是无法打开ActiveX控件页面,而用搜狗浏览器则没有这个问题。一直不知道是什么问题, 今天无意中竟然看到IE9的Tools菜单下面竟然有一个‘ActiveX Filtering’的设置。难不成是它引起的??于是尝试把这个选项前面的勾给去掉,然后刷新这个页面~ 还真好使,ActiveX竟然能够正常加载了~格老子的IE9竟然也不提示一下!!! 下面的内容转自http:/
解决ie9以下不兼容getElementsByClassName的方法
/*** 解决ie9以下不兼容getElementsByClassName的方法* className class名称*/function getClassNames(className){if (document.getElementsByClassName) {return document.getElementsByClassName(className)}else {var no
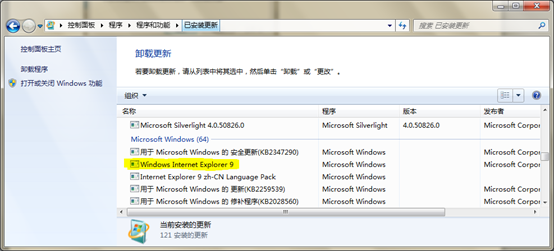
win7家庭版如何关闭ie9当前安全设置会使计算机有风险,Win7完美匹配IE9浏览器,超级易用的快捷键集合很大...
[IT168应用程序]可以说Microsoft IE9浏览器是最简洁,使用最多的IE浏览器,它支持最新的HTML5协议。在硬件加速和智能安全性方面,IE9浏览器是无与伦比的优势。但是IE9浏览器目前仅支持在win7系统下进行更新安装。如果您仍在使用XP系统,则无法体验IE9的魅力。毕竟,win7已经发布了两年多,并且IE9在兼容性和易用性方面也非常成熟。以上,一切都很完美。因此,我还建议您不要
IE9上传图片 json下载问题
这东西,找的烧脑壳呦~ IE9上传图片需要前端和后端配合,网上有很多方法,我这个是在github找的,地址放在下面,代码核心上传就是ajaxSubmit。 加一句,【json下载】问题我这里只会在上传图片之后,后端返回【application/json】才会被IE9拦截后下载。 以及,看到这篇文章的人,应该已经知道IE9上file对象以及常用的那一堆方法不能用的事情了,我就不赘述了…… g
vue IE9兼容flex布局
写这文章的时候的我,心力憔悴鸭,找了好长时间,呜呜┭┮﹏┭┮ 好了,开整! vue版本:vue2 vue-cli 4.x 我是在APP.vue创建前直接进行处理的,下面是代码: 一份JS下载地址: <script src='https://unpkg.com/flex-native@latest'></script> <script>export default {creat
How to remove Only secure content is displayed IE9 message ?
今天用 IE 9 下载一个IBM download Director 的时候, 报错如下: ”Only secure content is displayed - show all content“ 解决方法如下: If you use IE9, you are most likely familiar with the following message: "Only secure
IE9全全攻略!!惊艳登场,尽显网络之美!
IE9,惊艳登场,尽显网络之美! 首先,我们到微软官网下载IE9 Beta版: http://windows.microsoft.com/zh-CN/internet-explorer/products/ie-9/home?os=win7&arch=a&browser=ie 这里首先声明一下: IE9只能运行在Windows Vista、7上,而放弃了对XP及更老版本的支
ie9 中出现不明的异常(参数是必选项 (Argument not optional)、尚未实现)等
<script type="text/javascript">function addFilter(aaa){alert(aaa);}</script><input type="button" οnclick="addFilter();" value='button'/> 以上代码在ie9中运行时,会报错误:参数是必选项(Argument not optional)
(十年积累)div+css 完全兼容ie6 ie7 IE8 IE9 和firefox方法
简单方法: IE6,IE7,IE8,FF的兼容方法(2) 浏览器兼容代码: 浏览器 符号 IE6 IE7 IE8 FF * !important _ \9*html *+html 说明:代表能识别; 代表不识别 1、 案例一(常用) 如果各个浏览器的高度都不相同,代码如下: .warp{ Height:100px; /*IE6、IE7、I 浏览器兼容代码: 浏览器符号 IE6
html5的优势ie9,WebQQ全面升级支持IE9 充分运用HTML5优势
日前,腾讯宣布WebQQ将针对微软IE9进行全面升级,充分运用HTML5技术和潜能,针对IE9浏览器作出定制化的产品特性。与此同时,为了给用户提供更快速、平滑、安全的使用体验,未来WebQQ将全面投入在针对高版本IE浏览器的兼容性研发上,用户可以在IE9以及IE8浏览器上体验到更多WebQQ带来的酷炫特性使用。 作为腾讯的八大开放平台之一,此次WebQQ针对浏览器兼容技术的全面升级,也将给更多的