ie7专题
IE7-span折行问题
转载:http://wenku.baidu.com/link?url=W65gJs6xbH_pBzcc_NaPOK2EjIy4QRo8RkfZd3_72L8v5OWeIWbjXklFNa7WLVgQcmE5DKQs2NuVO5qUzs4IQDzcy8tDvSsCsrnzetbYITC 问题描述: <p class="title_p">下载服务<span class="more_p">
IE6/IE7中li底部4px的Bug
当li的子元素中有浮动(float)时,IE6/IE7中<li>元素的下面会产生4px空隙的bug。 XHTML <ul class="list"><li><div>vapour</div></li><li><div>百度</div></li><li><div>淘宝</div></li><li><div>迅雷</div></li></ul> 经过测试发现:li的子元素浮
前端开发学习之道:DIV CSS 网页兼容全搞定 (IE6 IE7 IE8 IE9 火狐 谷歌)
CSS兼容常用技巧 请尽量用xhtml格式写代码,而且DOCTYPE影响 CSS 处理,作为W3C标准,一定要加DOCTYPE声明。 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 http://www.php100.com 2
解决IE6 IE7 JSON.stringify JSON 未定义问题
调用的页面里引用json2.js即可解决问题(推荐方法)。 即: <script type="text/JavaScript" src="js/json2.js"></script> 下载地址 http://www.json.org/json-zh.html
css3新属性placeholder兼容ie7/ie8
IE7和IE8发布时间较早,而且微软老版本浏览器支持一向不好,css3的新属性placeholder在IE7和IE8上完全不支持(本人已完全放弃IE6),为了让IE7和IE8也能够用上如此好用的css3新属性,写了一个插件来做下兼容。 此插件原理很简单,运用blur和focus和keyup等事件来设置input的value或者textarea的text,以此来模拟placeholder的性能
【rzxt】IE7使用技巧大揭秘
随着操作系统的更新换代IE7越来越普遍了,而在很多的系统中都是默认装好了ie7,不过这有些坏处,那就是对于习惯了IE6的你是否还不太习惯IE7的样子或者工作方式呢?你可以通过一些简单的设置来提高自己的工作效率,用起来也会更加的得心应手。 在这篇文章中,你会发现如何加速IE显示网页,建立你自己的搜索栏引擎,控制IE打印网页的方式,用一些键盘快捷方式进行导航等等。这些小贴士在 WindowsXP
IE6,IE7下面td里面内容为空格时设置边框样式不对解决办法
加上这句即可 zoom:expression(this.innerHTML==""?(this.innerHTML=" "):0);
JSON字符串转换为JSON对象,兼容IE7等浏览器
1>jQuery插件支持的转换方式: 代码如下: $.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象 注:这种只需要引入jquery插件即可,支持IE7等,推荐使用,简单方便安全。 2>浏览器支持的转换方式 (Firefox,chrome,opera,safari
IE7下的浮动弹出框背景透明,背景为黑色改为透明
最近在做公司页面时遇到一个问题,就是做了个点击弹出日计费流量浮动框,实现该功能了,在IE11-9下能正常运行,但是一到IE7,8下浮动框背景就是全黑色,并不是透明的,后面网上找了一会儿发现了解决方法,就是将浮动层样式背景颜色改为 background:transparent;这里的transpanrent好像有点学问,需要的自己去了解下。 .theme-popover-mask {
ie7 缺少标识符 字符串或数字
使用Jquery写特效,firefox、chrome,甚至IE8都能正常运行,不报错,但偏偏IE7就会报错: 消息: 缺少标识符、字符串或数字 相关代码如下: 代码如下复制代码 $(".test").css({position:'absolute',left:0,top:0, zIndex:1,}) 这是因为.css({})属性对最后结尾一项zIndex:1后面还带一逗号“,”结束,删
IE7、IE8、IE9、IE10后各版本的更新内容和各版本的差别
在程序员的眼里,万恶的 IE6 的结束对他们而言是一种解脱, IE7 首次开始完整支持 W3C 标准, 从此之后 IE 的标准化之路就开始越走越顺, 以下总结了 IE7 以后各版本的更新内容, 和各版本的差别,作为 Web 开发人员解决浏览器兼容性问题的参考。 IE7 更新 解决了 IE6 的一个 float bug
兼容IE7+的rgba()的方法
CSS: //一般的高级浏览器都支持 background: rgba(255,255,255,0.1); //IE8下 filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#19ffffff,endColorstr=#19ffffff); 第二句话的意思就是当上一行的透明度不起作用的时候执行。这句话的意思本来是用
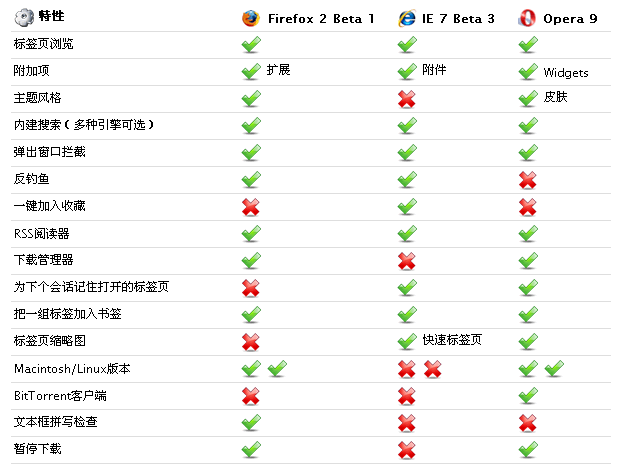
IE7,firefox2,opera9特性对比
看到一篇详细对比三大浏览器的文章《Which New Browser Is Best: Firefox 2, Internet Explorer 7, or Opera 9?》,觉得其中的特性对比表比较有意思,就汉化并加工了一下,做成下图:
DIV+CSS IE6 IE7 兼容问题
DIV+CSS设计时IE6、IE7、FF 与兼容性有关的特性 在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! 所有浏览器 通用 height: 100px; IE6 专用 _height: 100px; IE6 专用 *height: 100px; IE7
Firefox、Chrome、IE9、IE8、IE7、IE6等浏览器HTTP_USER_AGENT汇总
Firefox、Chrome、IE9、IE8、IE7、IE6 浏览器HTTP_USER_AGENT汇总 结论: 浏览器 \ OS XP(IE6) XP(IE7) XP(IE8) Win7 x64(IE9) 猎豹浏览器2.0急速模式 Chrome/21 猎豹浏览器2.0兼容模式 IE6 IE9 淘宝浏览器2.0急速模式 Chrome/20 淘宝
爱分享 css控制图片垂直水平居中支持IE6、IE7、IE8、FF等…
这个问题其实在之前的table构架的网页里根本不是啥问题,因为table构架的网页,默认就是垂直居中显示。但是细心的朋友可能发现,在DIV构架的容器里面,图片默认都是left top显示的,对于水平居中,都是通用的做法,text-align:center; 但是对于垂直居中,可就大不一样了,对于非IE的主流浏览器操作起来用以下代码即可实现: display: table-cell;ver
IE7 Bug导致Rails Session保存失败
[url]http://www.letrails.cn/archives/ie7-bug-make-rails-session-cant-be-saved/[/url] 同一套代码,部署在同一台服务器上,但是很诡异的是一套工作,另外一套登录的时候总是出现 ActionController::InvalidAuthenticityToken 的异常,即使加上skip_before_filter
CSS完全兼容IE6、IE7、IE8、IE9和firefox方法【重要】
1、圆角 左上角、右上角、右下角、左下角(顺时针) /* Gecko browsers */ -moz-border-radius: 20px 20px 20px 20px; /* Webkit browsers */ -webkit-border-radius: 20px; /* W3C syntax */ border-radius:20px; 2、 (十年积累)div+css 完全兼
jquery的attr方法与ie7不兼容,js获取html标签自定义属性
今天想获取a 标签中href的属性,发现ie7与其他浏览器获取到的值不同,具体说明如下: <a title="38" href="250">test</a> 我想获取href的值,我使用 $('a').attr('href'); 在其他浏览器得到的值为250,但是ie7 则为浏览器的默认url加250,类似下面这样 http://www.test.com/test/test/250,实际我只想得
CSS完美兼容IE6/IE7/FF的通用方法
关于CSS对各个浏览器兼容已经是老生常谈的问题了, 网络上的教程遍地都是.以下内容没有太多新颖, 纯属个人总结, 希望能对初学者有一定的帮助. 一、CSS HACK 以下两种方法几乎能解决现今所有HACK. 1, !important 随着IE7对!important的支持, !important 方法现在只针对IE6的HACK.(注意写法.记得该声明位置需要提前.) <style> #wr
Linuxmint13 / Ubuntu12.04 x86-64位 系统使用 WINE/winetricks 安装32位 IE7 + CAJViewer7 阅读器
由于我最近写毕业设计,需要在Linux下做实验,并使用CAJViewer参考论文,并写论文记录试验结果,而使用的电脑系统是LinuxMint 13 maya (基于Ubuntu 12.04 Precise)版本的X86-64位Linux系统,之前在其上安装了WINE1.4,但是使用 winetricks 安装 IE6 / IE7浏览器的过程中,一直出现各种各样的问题: 首先遇到的是 "This
IE7下onclick事件失效的问题
在IE7下,使用jquery attr 操作onclick属性时,最终onclick事件不能触发,额,花了2个小时终于找到解决方法了 $tdi.unbind('click').click(function(){ alert(1);}); 参考:http://tc.chinawin.net/it/application/article-24464.ht