hugo专题
零成本搞定静态博客——十分钟安装hugo与主题
文章目录 hugo介绍hugo安装与使用方式一:新建站点自建主题方式二:新建站点使用系统推荐的主题 hugo介绍 通过 Hugo 你可以快速搭建你的静态网站,比如博客系统、文档介绍、公司主页、产品介绍等等。相对于其他静态网站生成器来说,Hugo 具备如下特点: 1. 极快的页面编译生成速度。( ~1 ms 每页面) 2. 完全跨平台支持,可以运行在 Mac OS X, Linux
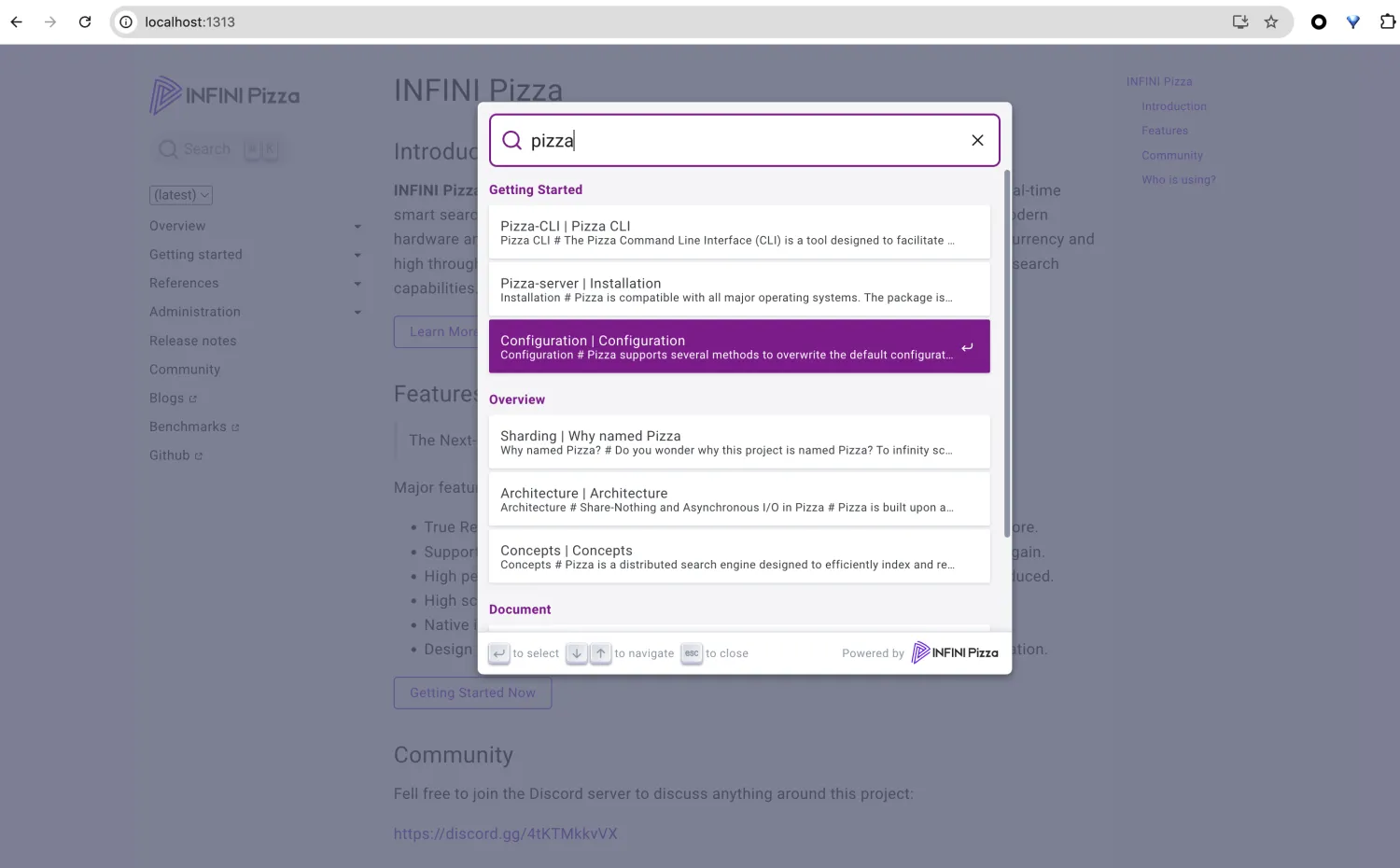
基于 INFINI Pizza 为 Hugo 静态站点添加搜索功能
INFINI Pizza 是 INFINI Labs 即将发布的一个基于 Rust 编写的搜索引擎(即将完全开源),目前已经完成基本的搜索能力,并且基于 INFINI Pizza 的核心引擎,提供了一个 WASM 版本的超轻量级内核,可以很方便的嵌入到各类应用系统,比如网站,尤其是静态站点或者小型的博客系统等。 目前 Pizza 和 INFINI Labs 官网已经集成了 INFINI Pizz
Hugo搭建个人博客
这篇博客应该是上周需要完成的,但是由于事情比较多,拖到现在,惭愧… 0. 序言 0.1 本文的目录 0.2 阅读本文可以给你带来什么 使用Hugo来搭建个人的博客。 1. Hugo简介 Hugo是由Go语言实现的静态网站生成器。 官网介绍:Hugo is one of the most popular open-source static site generators.
hugo-magic主题使用教程(一)
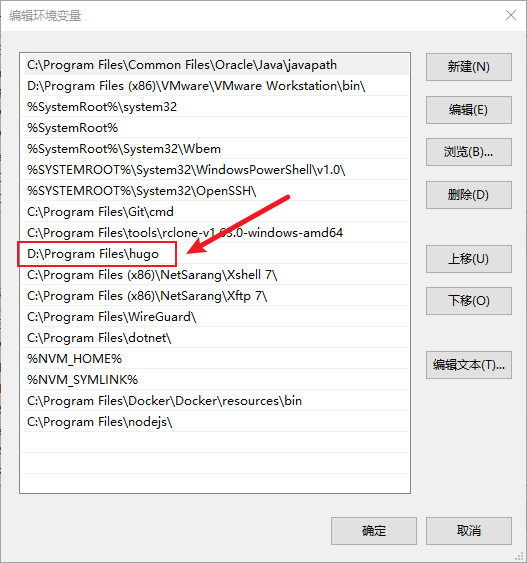
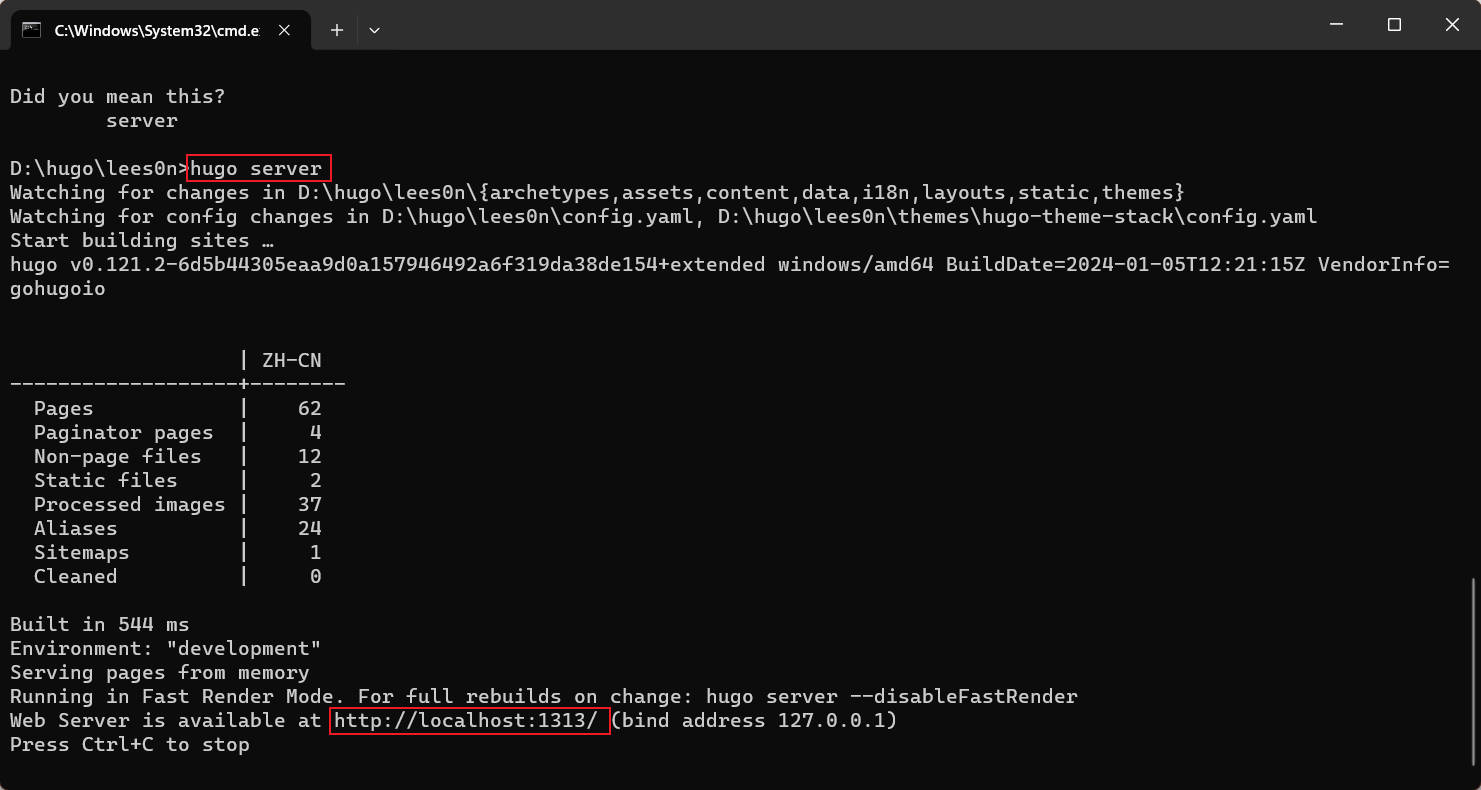
前提条件 以下教程以windows10为例操作终端使用git bash魔法上网的前提下 下载hugo https://github.com/gohugoio/hugo/releases/download/v0.127.0/hugo_extended_0.127.0_windows-amd64.zip 解压到任意目录,然后将目录添加到系统环境变量 如图 (windows)打开cmd 输入
hugo-magic 主题自定义(三)
hugo.yaml 几乎所有自定义都在根目录hugo.yaml文件中去修改 AI摘要 AI摘要脚本sm.py 在根目录下,不要移动到其他地方,需要安装python,然后运行 python sm.py 输入slug: slug就是文章的slug字段,在标题的下方,可自定义,不能是中文,前面不要加数字0 输入summary: 输入摘要,可以在浏览器安装kimi阅读助手插件 下载pyth
hugo 博客写作流程 (二)
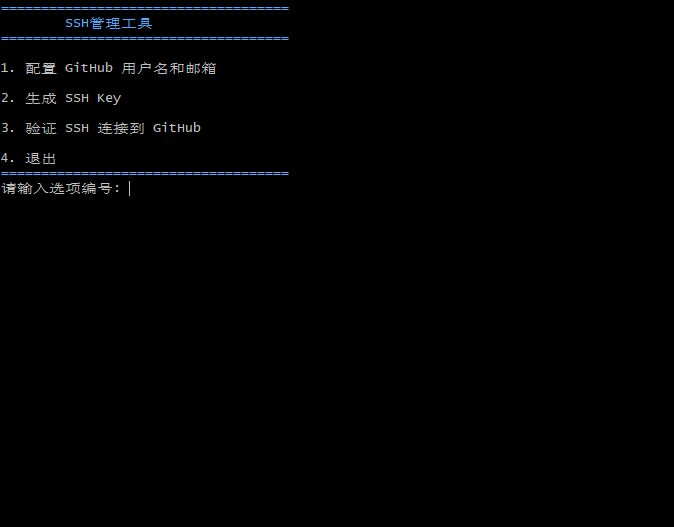
写作工具 推荐两款软件,本人都使用过: typora和obsidian typora: https://github.com/woniu336/typora-007 新建文章 在博客目录找到shell/quickstart.sh双击打开即可 发布到Github 前提: 魔法上网在Github新建一个仓库 找到shell/quickstart.sh双击打开,选择7.SSH 管理
新瓶灌旧酒,Hugo老师的Fire算法的GPU版本.
没有完全把Hugo老师的demo给照搬过来.只照搬了两样东西.那个火焰纹理和Coolmap的资源, 以及核心部分的算法.算法原始版本见这里http://freespace.virgin.net/hugo.elias/models/m_fire.htm 这个是我把它程序里用的火焰调色板保存成了一个bmp这个GPU版的抓图.注意RTT一定要是8bit的,浮点纹理会出问题. 参数调整的不是很好.比
【2024】利用python爬取csdn的博客用于迁移到hexo,hugo,wordpress...
前言 博主根据前两篇博客进行改进和升级 利用python爬取本站的所有博客链接-CSDN博客文章浏览阅读955次,点赞6次,收藏19次。定义一个json配置文件方便管理现在文件只有用户名称,后续可加配置读取用户名称,并且将其拼接成csdn个人博客链接type=blog"https://blog.csdn.net/mumuemhaha/article/details/136375650?spm=
在深入了解hugo后,我不建议用hugo建站
hugo是什么 hugo是一个用go语言编写的,组织、转换markdown文件的工具,把markdown文件转换成html页面。 为什么不推荐 要知道为不用,就先交代清楚,为什么要用hugo 为什么用hugo 首先,我选用是因为看到官方文档支持很多模板,理想markdown文件可以随意切换任意一款模板。 因此想使用hugo。 有哪些不推荐原因 学习成本高 hugo有很多概念,和很多
5 分钟使用 hugo 搭建一个自己的博客
Hugo是由Go语言实现的静态网站生成器。相比hexo更简单、易用、高效、易扩展、快速部署。 安装Hugo 下载二进制 进入github下载地址,选择对应系统的二进制文件,比如我的电脑windows 64位就下载 hugo_0.55.5_Windows-64bit.zip 解压出来就是一个EXE文件,加入到环境变量即可 源码安装 先安装go,git,设置GOPATH 命令行执行 g
001 - Hugo, 创建一个网站
001 - Hugo, 创建一个网站安装hugoWindows系统Macos Hugo博客搭建初始化博客主题安装配置博客各个页面开始创作创建 GitHub Page 仓库本地调试和预览发布内容 教程及鸣谢文字教程视频教程 001 - Hugo, 创建一个网站 这篇文章假设你已经: 了解基本的终端命令行知识,如:cd, ls安装了 Git,并且了解基本的 Git 知识有
003 - Hugo, 创建文章
003 - Hugo, 创建文章创建文章单个md文件md文件+图片总结 文章内容Front Matter文章目录数学公式的显示KaTeXMathJax 图片 003 - Hugo, 创建文章 创建文章 单个md文件 创建文章的方式: 手动创建:在post目录下,手动创建md文件。命令创建:hugo new post/*.md 单个md文件的创建,md文件的命名是随
005 - Hugo, 图床
005 - Hugo, 图床版本问题排除PicGo配置问题总结 005 - Hugo, 图床 Typora+PicGo+阿里云OSS实现云笔记|Typora上传图片 但我看过视频教程后,按照演示一步步操作,最后还是无法上传图片。 Error: getaddrinfo ENOTFOUND *.aliyuncs.com\n at GetAddrInfoReqWrap
使用Travis-CI部署Hugo,实现自动化部署
使用Travis-CI部署Hugo,实现自动化部署 需求描述 Hugo是一个静态网站生成工具,如果每次都要手动编译然后上传着实麻烦,如果能每次编辑完提交之后使用自动化运维自动生成对应的网站,则回非常方便。 travis则提供了这样一个自动化运维的功能,而且对github的开源工程是免费的,和GitHub能较好的集成。 使用travis配置自动化部署需要如下几步: 步骤说明 建立hugo
Hugo使用且部署GitHubPages
hugo的使用 20201121 Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。 安装Hugo 0.windows安装(releases) 下载地址:https://github.com/spf13/hugo/releases。 配置环境变量 验证测试是否安装成功 hugo help 1. 二进制安装(推荐:简单、快速) 到 Hugo
使用 Github、Hugo 搭建个人博客
Hugo 静态网站构建手册:https://jimmysong.io/hugo-handbook/ 关键字:开源 博客 框架 1、GitHub Pages 官网:https://pages.github.com/ 文档:https://docs.github.com/zh Github Pages 简介 Websites for you and your proj
hugo-theme-kiwi V0.0.2 博客主题上新了时间轴
至此佳节,我在此给正在屏幕前浏览本文的您和您的家人,恭祝元旦快乐,虽然,这声祝福是晚了,但却不妨碍我我由内心深处对您和您的家人的诚挚祝福! 新的一年,从这一天逐渐步入我们的生活,让我们抖擞精神,去开启新的旅途! 新年新气象,希冀不光是元旦这一天会带给您欢乐,往后的每一天,我们都保持着一颗开怀的心。 作为新生儿的 hugo-theme-kiwi,也冲着新年这波热闹劲,上新了时间轴页面。 hu
在github中通过action自动化部署 hugo academic theme,实现上传md文件更新博客内容
在github中通过action自动化部署 hugo academic theme 一、GitHub Action自动化部署Hugo博客方法 主要参考:【Hugo网站搭建】GitHub Action自动化部署Hugo博客 次要参考:使用 Github Action 自动部署 Hugo 博客 二、部署过程中遇到的问题和解决办法 1.在部署过程中遇到如下问题: Run hugohugo:
hugo-stack for github
静态博客框架jekyll、hexo和hugo三者之间的区别与差异 博客生成器? 全名为静态网站生成器, 可在任意拥有主机功能的环境下寄存(托管)可直接配合域名进行全球访问 劣势: 每次更新网页必须重新生成整个网站编译速度(单位:秒) Jekyll: 15.90Hugo: 4.90Hexo的数据应当介于二者之间。 environment Jekyll 有github支持,可以将markdo
hugo个人博客 even主题美化记录
1. 点击查看详细内容 前面加了#,使用时去掉 <details><summary>点击查看详细内容</summary># ```1+1cd data# ```</details> 点击查看详细内容 1+1cd data 2.加个框 <details><summary><table><tr><td bgcolor=DarkSeaGreen>点击查看详细内容</td></t><