href专题
url、src、href定义以及使用区别
引用文章链接: http://zhidao.baidu.com/link?url=ermCA61VBeA2E2OQq0YHEDDJmjL3r9voEqQ7-zAEGzvZMp44QXTc7RnW4B21goDfDIi5A48FQ_Zndaw8V1ClAa https://segmentfault.com/a/1190000002877022 关于url、src、href首先给出一个非常好
Vue 中 a标签上href无法跳转
问题: 使用vue-router 在IE下 a标签里的路由不跳转,火狐,chrome工作正常。 解决: 在App.vue 里增加判断IE浏览器手动修复…… export default { name: 'App', mounted(){ function checkIE(){ return '-ms-scroll-limit' in docume
【bug记录8】vue-router和location.href跳转区别
一、问题背景 微信小程序的webView中更新配置、使用vue-router尝试跨域跳转,结果发现跳转失败 二、问题解决 改用location.href可成功。 三、原理总结 1、微信小程序会对一些数据、配置、资源进行缓存,如果不刷新则导致无法及时获取 2、如何使得页面及时刷新呢?这涉及到vue-router和location.href的跳转区别 这个博主做过总结:https
css-href与src的区别
href 是Hypertext Reference的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。例如: <link href="style.css" rel="stylesheet" /> 浏览器会识别该文档为css文档,并行下载该文档,并且不会停止对当前文档的处理。这也是建议使用link,而不采用@import加载css的原因。 src 是sour
vue nginx部署 配置 解决href = ‘/login路由‘ 跳转404问题
示例场景 <a :href=this.repDownloadUrl>下载平台</a><a href="/join" target="_blank">入驻平台</a><a href="/index" target="_blank" class="btn_login" style="color:#fff"> nginx部署前后端项目,当a标签跳转指定路由页面时,前端访问跳转界面报错404,
ng-class、ng-style、ng-href、ng-attr-title
在angularjs中,设置样式: <style>.red{background: red;}.yellow{background: yellow;}div a {text-decoration: none;}</style><script src="js/angular.min.js"></script><script>var app = angular.module("myApp",[
jq采用href提交表单
userName为动态参数'<form id="'+userName+'form" action="${pageContext.request.contextPath}/becomeFriend.action?userName='+userName+'" method="post">'+'</form>'用\进行转义userName为动态参数 form为固定参数'<a href="javas
A HREF= target=_BLANK打开的新窗口大小的控制 .
方法一: <a href="" οnclick="window.open('','_blank','scrollbars=0,resizable=0;width=300');return false">ok</a> 你知道为什么慢吗? 是因为open 需要重新构建一个窗口, 你直接打开,就是在原有的窗口里工作,,当然快啦 还可以像hotkey
链接href的多重使用
1. 拨打电话 在电话号码前面可以加上 + (加号)表示国际号码。 <a href="tel:10086">10086</a> 使用wtai协议进行拨打电话: <a href="wtai://wp/mc;10086">10086</a> 2. 发送短信 如果是需要调用短信的接口,可以将链接写成下面的格式: sms:<phone_number>[,<phone-number>]*[?b
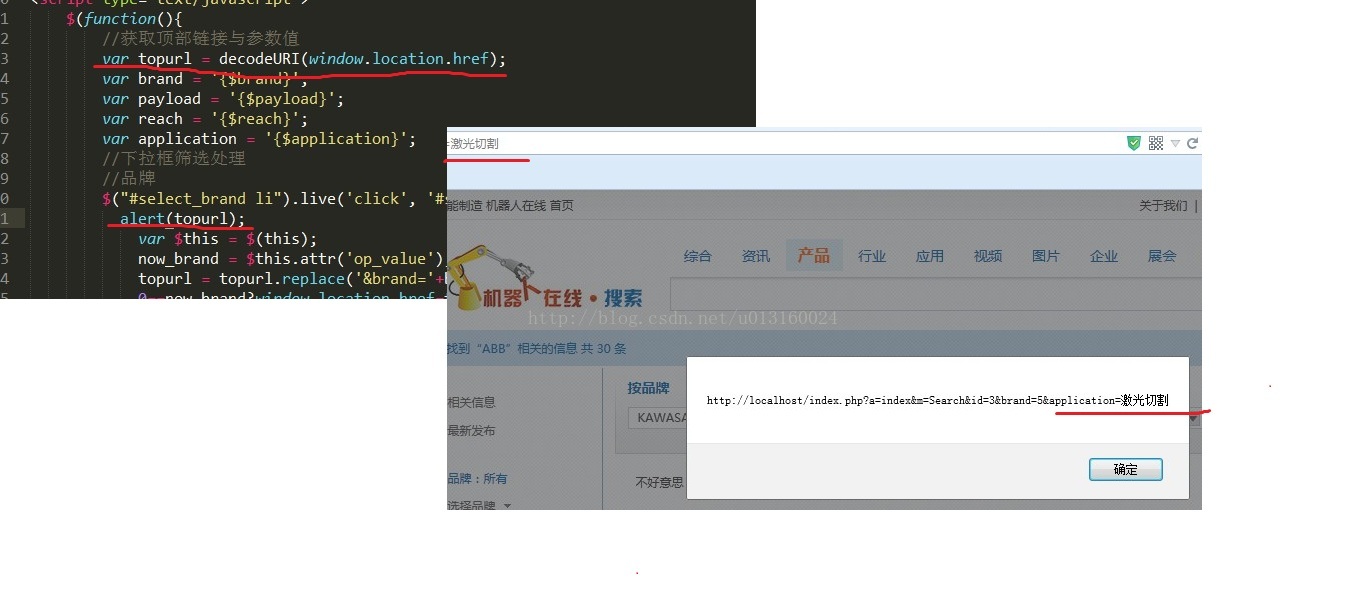
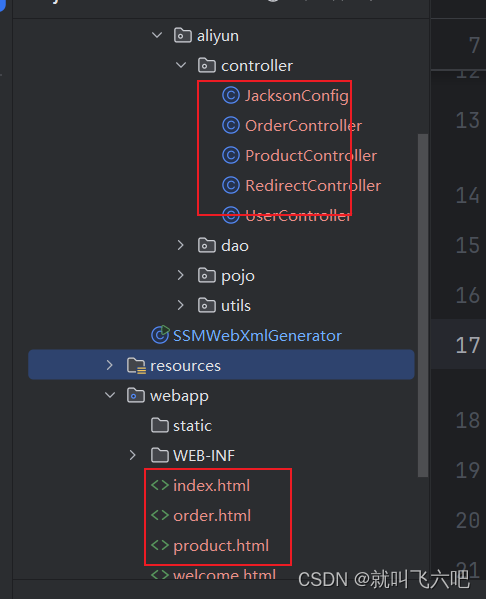
location.href = ‘welcome.html‘;报错 - Completed 406 NOT_ACCEPTABLE
巧妙解决方案,使用服务端进行redirect即可 。 package com.aliyun.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;@Controllerpublic class RedirectC
a href=javascript:void(0) onclick=ff() /a 用法解析
javascript:void(0) 仅仅表示一个死链接 如果是个# javascript:void(#),就会出现跳到顶部的情况,搜集了一下解决方法 1:<a href="####"></a> 2:<a href="javascript:void(0)"></a> 3:<a href="javascript:void(null)"></a> 4:<a href="
top.location.href = window.location.href;
<script language="javascript"> if (top != window) top.location.href = window.location.href; </script>
window.location.Reload()和window.location.href等联系和区别
在web开发中经常会遇到页面刷新的系列问题,现在总结如下: 1、js 刷新页面window.location.reload(); 强制刷新页面,从服务器重新请求! (如果有数据提交的话,会提示是否提交的(是和否选项)),促使浏览器重新下载当前的页面。 2、window.location.href设置或返回完整的 URL。 在js中关于location.href的用法究竟有哪几种,究竟
href和iframe的区别
A.jsp想嵌入B.jsp内容,如何用好href和iframe href主要是用于嵌入一段代码片段,只需要jsp中body里的内容,其他地方的内容将被屏蔽掉。但是他的id需要注意好,避免与主A页面有冲突。 iframe是引入的整个页面。引入方法content:<iframe scr=""></iframe>,缺点比较多,如锁屏只能锁对应的页面,要做全屏锁屏,那需要将方法写到父类中,然后在该子页
[removed].href和window.open的几种用法和区别
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) from:http://blog.csdn.net/sdfdyubo/article/details/59482655 阅读目录 一、location.href常见的几种形式二、location.href不同形式之间的区别三、location.href总结四、window.location.href
js控制a标签的href和跳转
html: <a href="javascript:void();" id="rowid1" οnclick="changeurl();"js:function changeurl(){ //获取标签对象 var a = document.getElementById("rowid" + id); //指定标签的href a.href = "a.jsp?rowid="+id;}
html中 a href 和img src的用法
<a href>用法: 一、绝对跳转 <a href="http://www.baidu.com/">百度</a> 二、相对跳转 1. 本目录的使用(与本文件在相同的文件夹下): <a href="test"> <a href="test.html"> 2. 本目录下的子文件夹(设文件夹名为newdoc)的使用: <a href="ne
超链接a中属性href与target相冲突的地方
今天在项目中写了两行代码,出现不同的效果: ①<a href="javascript:window.open('${res.emrdocdirectory}')"><font size="3">${res.realname</font></a> ②<a href="javascript:window.open('${res.emrdocdirectory}')" target="_bla
html+a href=问题 刷新page时会带来意想不到的fault
<a href="#"> <a href="javascript:void(0)"> //以上两种方式为防止click该<a>时,刷新页面 <a href="#" οnclick="...;return false;"> //供本人参考
关于js中window location href location href parent location href
关于js中"window.location.href"、"location.href"、"parent.location.href"、"top.location.href"的用法 "window.location.href"、"location.href"是本页面跳转 "parent.location.href"是上一层页面跳转 "top.location.href"是
勿在重定向的href中定义onclick事件
事情时忙时停,单点登录大致算完成了。不过有个问题不断的蹦出来,是由于客户端的问题导致。 需求是这样的:一个用户同一时间只能在一个地方登录,如果用户已经在线,则拒绝所有后面的登录。 “在线”可以用日志System_Event来标识,惟一的入口是“用户登录”事件;而“不在线”这个状态则可能由三种事件引发:1.用户通过“注销”入口正常退出;2.操作过时Session自动注销;3.关
关于web开发中遇到的href,url, src这几个属性的区别个人小结
href:Hypertext Reference的缩写。意思是超文本引用。 常见到的元素:<a href=""> <link href=""/> src: 在HTML语言中,网页中插入图片所用标签<img>, <img>的src属性用来指定图片位置。 如<img src=jj.bmp>便是插入名为jj.bmp的图象. 此时SRC是source的简写,意思是“源”即image
[汇总]html中a标签中的onclick和href的使用
onclick链接的 onclick 事件被先执行,其次是 href 属性下的动作(页面跳转,或 javascript 伪链接); 假设链接中同时存在 href 与 onclick,如果想让 href 属性下的动作不执行,onclick 必须得到一个 false 的返回值。不信,你可以将 goGoogle 函数中的 return false 注释掉; 如果页面过长有滚动条,且希望通过链接的
JSP中window.location.href、location.href、parent.location.href、top.location.href和target属性的用法
最近在工作中遇到这样一个问题,在frameset frame框架(最常见的上-左-右框架)里面,点击上侧布局中的按钮,右侧的内容会一直增加,一直覆盖,而左侧的按钮的点击不了。自己学艺不精,上网查了很多,最终找到了解决方案。在action中加一个target=“top”就解决好了。就此总结一下经验。这个要了解 JSP中window.location.href"、"location.href"、"p
title与h1、b与strong、i与em、img的alt与title、src与href有什么区别?
title与h1 title的权重高于H1,其适用性要比H1广。 b与strong、i与em 物理元素:b、i 逻辑元素:em、strong 物理元素是告诉浏览器我应该以何种格式显示文字,逻辑元素告诉浏览器这些文字有怎么样的重要性。 结论:对于搜索引擎来说逻辑元素比物理元素要重视的多。 mg的alt与title alt 用于图片没显示时在图片显示区域显示一个说明文字。 title







![[removed].href和window.open的几种用法和区别](https://img-blog.csdnimg.cn/20181127214229553.jpg)