hover专题
Html中a标签的四个属性 link ,visited , hover ,active 是有顺序的! LVHA
1。html中a标签的四个属性书写是有顺序的,如果顺序不对,显示效果有可能出现差错。 a:link{text-decoration:none ; color:#c00 ;} a:visited {text-decoration:none ; color:#c30 ;} a:hover {text-decoration:underline ; color:#f60 ;} a:active
el-table 合并单元格后 hover错乱
hover后的效果图: 1:在el-table上加入这三个属性 :row-class-name="rowClassName" @cell-mouse-enter="handleMouseEnter" @cell-mouse-leave="handleMouseLeave" 2:data里声明一个变量 hoverRowLike:-1 3:copy到method里
细胞核的分割与分类模型·hover net| 补充文档
小罗碎碎念 这期推文算是hover net系列的一个补充文档,把几个非常重要的脚本拿出来单独做了一个分析,感兴趣的自取。 extract_patches.pyconfig.pydataset.pyopt.pyrun_infer.py 一、extract_patches.py 1-1:加载和处理图像数据集 注意 dataset属于自建函数,所以一定要保证这个文件与你的代码执行文
ie6对hover兼容性问题的解决:
ie6对hover兼容性问题的解决: 1,在body里添加以下样式: behavior:url(../scripts/csshover.htc); csshover.htc可直接在网上下载 2,js解决 判断是否为ie6 window.οnlοad=function(){ var isIE=!!window.ActiveXobject: var is IE6=isIE&&XMLHt
vue3实现div盒子的内容hover上去时样式改变及部分元素的显隐
样式: hover后的样式: 整体盒子的背景颜色发生了改变,盒子内边距发生了改变,右下侧的箭头出现 实现方式: 利用mouseover和mouseout并结合css样式实现 template中: <divclass="new-item"v-for="(item, index) in newsList":key="index"@mouseover="showArrow(ind
css 清除伪类active,hover效果
来源 :hover伪类可以让我们设置鼠标移入时的样式。 鼠标移入并选择后,我们就不想让这个元素触发active以及hover的效果该怎么整呢? 解决 使用pointer-events:none: 注意:pointer-event会阻挡所有的事件,包括js的click之类的事件。 span{pointer-devent:none;}
Qml 中的那些坑(四)---MouseArea 的 Click / Hover 事件穿透
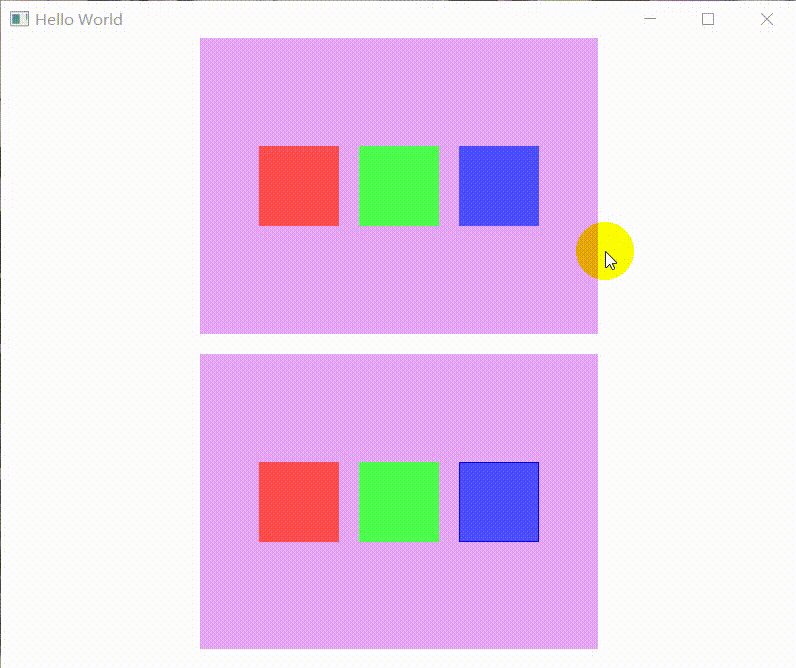
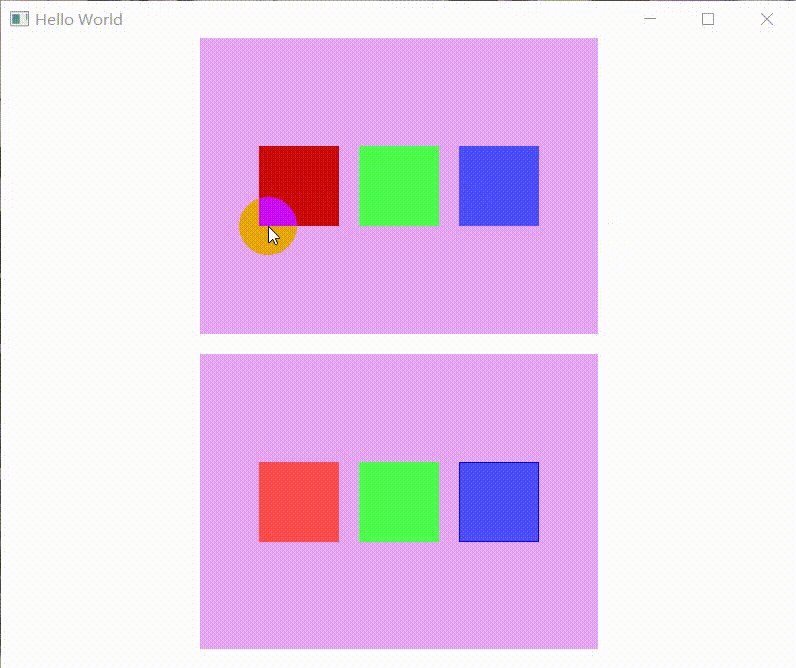
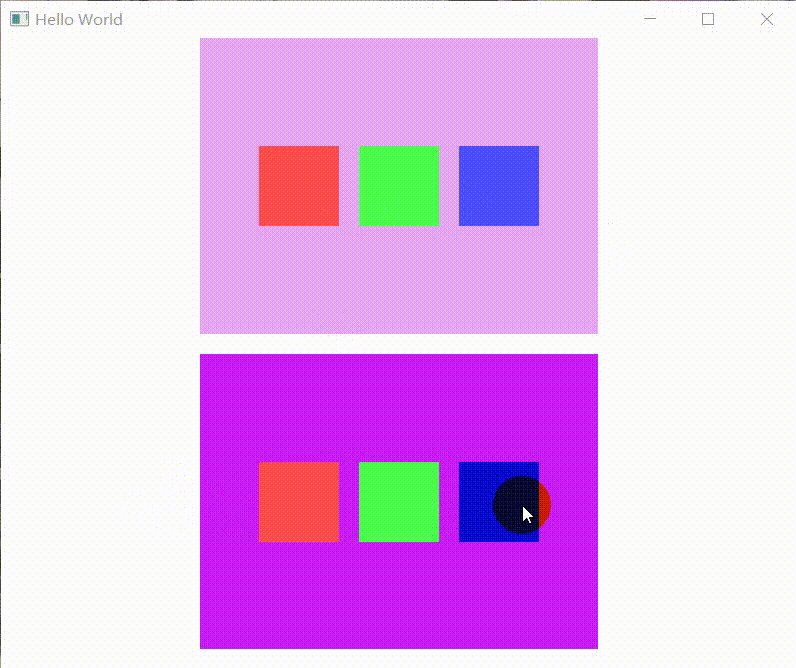
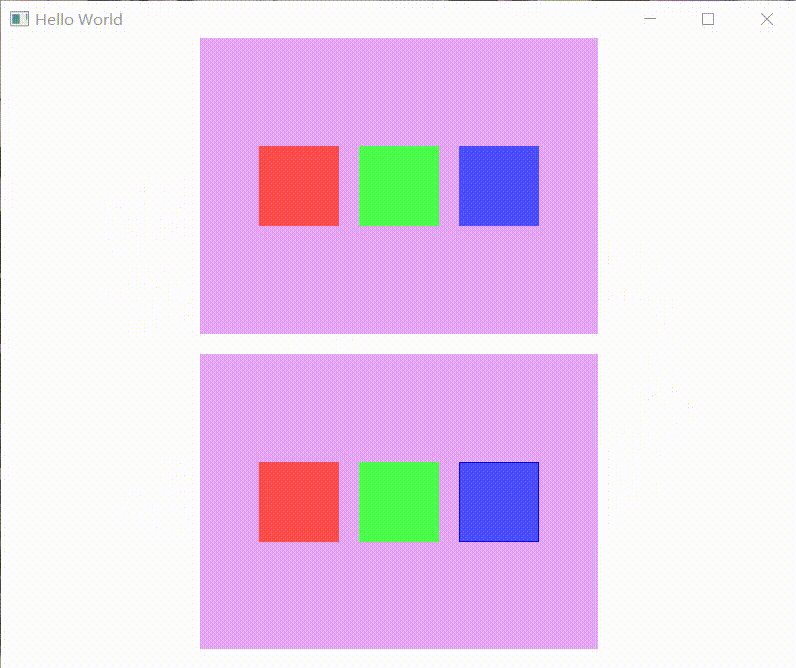
【写在前面】 我们在 Qml 中经常会遇到这样的情况: 有某个 Item ( 这里称为 Parent ),需要它在鼠标 Enter 时显示,鼠标 Exit 时隐藏。 这时候我们会用一个 MouseArea,然后处理 onEntered / onExited。 但是,有一个巨大的坑: 如果这个 Item 里嵌入
CSS中定义a:hover , a:visited , a:actived
以前用CSS一直没有遇到过这个问题,在最近给一个本科同学做的项目里面。出现一些问题,搜索引擎查了一些网站和资料,发现很多人问到这个问题,给出的结果我试了试,大部分都不正确。 给出我试的顺序,可能会对大家有一些帮助: 代码 A:link { color : #000000 ; TEXT-DECORATION : none } A:visited
微信小程序按钮点击时的样式hover-class=“hover“
小程序的button组件很好用,按钮点击的时候会显示点击状态,默认的就是颜色加深 但是我们改变了button的背景色之后,就看不出点击效果了,解决起来也很简单 关键代码就是小程序的 hover-class 属性,需要注意的是,hover-class 的属性中的样式必须加 !important 不然没有不显示效果 产生该问题的原因为:在css中,内联样式 style的优先级要高于c
tab动态切换JS代码hover
一、用到的函数 一般在hover里编写切换代码 $('').hover(function(){ }) 二、常用的代码: 1、取得当前元素的index 代码示例:index = $('.tab-h3-item').index($(this)); 2、添加或去掉css 代码示例: $('.tab-h3-home').removeClass('sel'); $(this).add
hover时预览切换,点击后才正式切换
1、使用CSS的:hover伪类 虽然这不是通过JavaScript或jQuery直接绑定事件,但CSS的:hover伪类可以用来改变元素在鼠标移入和移出时的样式。这种方法主要用于视觉效果的改变,而不是执行复杂的JavaScript逻辑。 #myElement:hover { /* 当鼠标悬停在#myElement上时应用的样式 */ background-color: yellow;
学习笔记,Jquery里的hover()与toggle()方法
hover(enter,leave); 当鼠标指向ID为obj的元素上时执行方法一,当鼠标离开时执行方法二。 相当于$("#obj").mouseover(function(){})跟$("#obj").mouseout(function(){})合并 $("#obj").hover(function(){ //当鼠标悬停时发生,方法一
修改el-button按钮背景色后,按钮失去了elementUI原有的hover和active的效果
应完整修改为: <el-button type="primary" icon="el-icon-plus" @click="addUser">新增用户</el-button>.el-button--primary:not(.is-disabled) {background-color: #1174de;border-color: #1174de;&:hover {&:not(.is-disabl
如果是在手机上查看投票页,没有hover效果时应该怎么办?
为什么hover在手机上没效果? 让我们再回顾一下hover的定义… :hover用于选择鼠标指针浮动在上面的元素。 再想一想… 手机上哪来的鼠标啊伙计?! SO,手机端没有hover特效,当你点击的时候就直接触发click。 解决方案 首先,经试验发现,设置的:hover在Android系统上点击会出现, 但是需要再次点击才会消失; IOS系统上点击无法出现; 手机虽然没有鼠标
前端超出宽度显示省略号并显示文本,不超出显示也不触发hover事件
需求: 1-文本超出div宽度时显示省略号,且鼠标放上去显示全部文本; 2-文本不超出时正常显示也不触发hover事件。 一、普通div通过title显示 用户可能会放大放小窗口,所以做了动态宽度 直接上代码 mounted() {this.getSetTextWidth(); // 初试化显示省略的div},undated() { // 根据窗口变化实时监听W
element table内容太长显示... hover的宽度更改
element table控件里,哪个字段需要加到哪个字段里 :show-overflow-tooltip="true" CSS .el-tooltip__popper{ max-width:50% }
li:hover{ color: #ffffff; }
今晚答辩时好尴尬,孙方雨学长问我一个知识点,我都不知道。 就是这个li:hover{color: #ffffff;},这css样式设置的本意 是将li标签下的字体背景设置为白色。下次一定要注意。 千万不要让自己代码中出现了自己不知道的东西。
jquery的hover方法不能用_开头
今天用jquery 的 hover 方法的时候,在火狐上正常,在IE上不会改变背景色。。。 <style type="text/css">._hover {background-color: gray;}</style> jquery代码: 为了避免冲突,我在hover前面加了_,即: _hover作为class $("#_content tr").hover(function () {
论:hover::before与:hover ::before的买家秀与卖家秀
相信我,前端真的有毒,好玩,且上瘾 今天加班的时候发现一个特别好笑的效果,(好吧,其实是自己基础知识没学好,然后写错引发的笑剧,但是,真的戳到了我的笑点,不笑的拒绝diss) 起个名字:论:hover::before与:hover ::before的买家秀与卖家秀 先贴张图,本来,我以为是我实现的效果是这样的:(请忽略马赛克,看蓝色的小条条) 这个效果是这样子的,鼠标经过时,整张卡片会呈现
html图片放大波浪特效,CSS 5种很炫的Hover效果。跳,放大,旋转,淡入
给平淡的站点带来活力 hover效果能给网页增加一些动态效果,并且使得站点更具有活力。原来的做法是使用javascript来实现这些动态效果,但是随着CSS3的引入和现代浏览器的支持,我们可以用纯粹的CSS代码来实现这些有趣的效果。所谓的现代浏览器,更多的是指以Mozilla和Webkit为核心的浏览器,IE的表现稍微差强人意,所以请使用FireFox,Safari或者Chrome查看一下的效果
Jquery hover方法的效果延时处理
直接进入主题 今天在做一个页面的时候,需要处理一个鼠标移动hover的效果,这边我使用了JQ hover方法。如图: 鼠标移到上面的时候需要解锁,将底层的物品显示出来。我这边用到的 // 锁定区域解锁效果 $(document).ready(function(){ var lockLi=$("#unlockGift li"); $(lockLi).hover(fun
jQuery 的 live() 方法对 hover 事件的处理
因为hover不是标准的事件,因此无法直接使用live进行处理,故使用以下方法代替,效果一样。 $("table tr").live({mouseenter:function(){//todo},mouseleave:function(){//todo}});
制作列表菜单的Hover效果
HTML <div class="article"><h3>目的</h3><p>这是一个简单的列表菜单,当你鼠标移到菜单项时,有一张图片慢慢的从左边向右边移动,并淡淡显示出来,而且此时的菜单项背景色和字体色也同时会改变。下面我们一起来简单的学习这种效果的制作。 </p></div><ul class="menu"><li> <a href="#"> <span>--</span> <span
hover的transition
相信对于很多初学者,对于css3的transition到底是直接写在选择器上,还是写在选择器的hover上表示疑惑,下面给出两个实例,希望可以为您解惑。 <div id="demo1" class="demo">demo1</div><div id="demo2" class="demo">demo2</div> .demo{width: 100px;height: 100px;text