horizontalscrollview专题
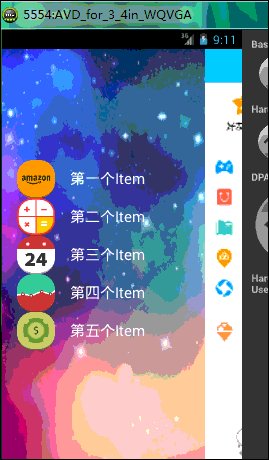
HorizontalScrollView实现Gallery效果,可滑到最后项且点击可滑动到相应位置
需求 实际开发中,往往需要用到图集展示(Gallery)效果。做过android开发的都知道android有个控件叫Gallery,就是专门用来实现图集展示效果的。使用方法也很简单,一个item布局+一个adapter就可以搞定。 然而Google官方由于某些原因决定弃用Gallery控件(具体原因不明,似乎是因为使用Gallery容易造成内存泄露),官方文档中提倡大家使用ViewPage
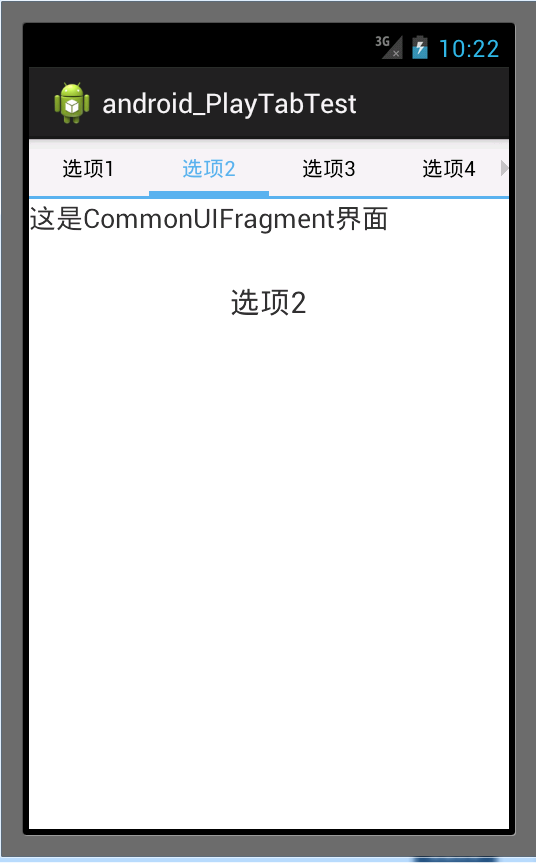
ViewPager使用2-ViewPager+顶部HorizontalScrollView+Fragment-仿GooglePlay 顶部可滑动效果
Fragment和ViewPager,参考了一些他人的代码,做出来了Google Play 首页的效果,在这里跟大家分享一下! http://download.csdn.net/detail/u011127787/5705389 工程目录结构如下图所示 运行效果如下: 主界面布局文件activity_main.xml
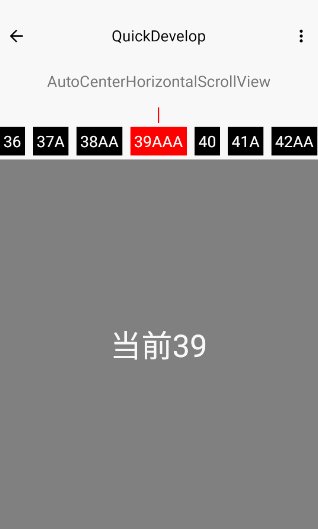
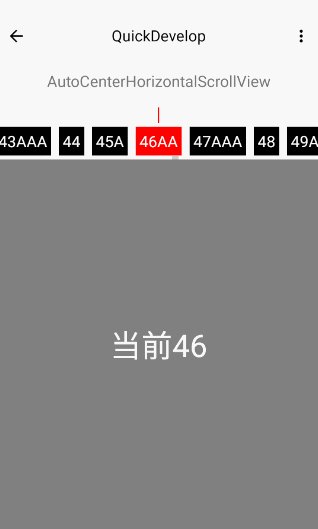
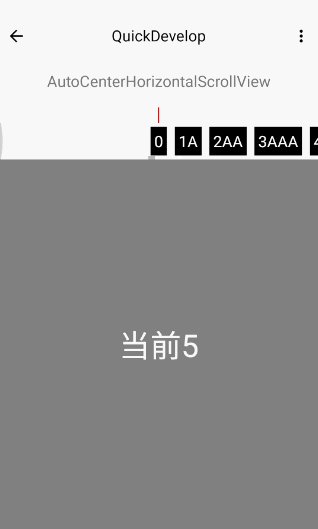
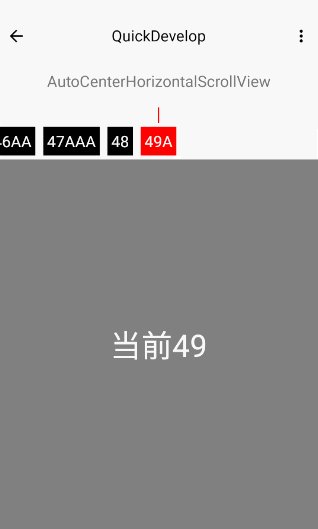
Android横向滚动自动居中的HorizontalScrollView
说实话百度没到合适的,就只能自己改改了。 开发目标: 1.支持横向滚动 2.滑动停止能够自动滚动到item中间的位置 3.点击item自动滚动到选中item的位置 4.第一个item和最后一个item要可以滚动到中间位置 Like this: 思路: 1.HorizontalScrollView改造一下 2.RecycleView也支持横向滚动(SnapHelper这个还玩
ScrollView和HorizontalScrollView控件
这2个是滚动条控件,ScrollView是垂直的滚动条,HorizontalScrollView是横向的滚动条。这2个控件可以相互嵌套,这样就可以横向竖向滚动。 他们都只能有一个直接的子元素。 通过一个例子就可以了解这个效果。 <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:la
仿ViewPager相册(使用HorizontalScrollView)
</pre> <p></p><p> 近期看了一堂某在线IT学习的视频公开课,这里就不说名字了,省的有打广告的嫌疑。讲到了利用HorizontalScrollView仿ViewPager设计的一个简单相册。其实主要用了ViewPager缓存的思想。此篇博客参考<a target=_blank target="_blank" href="http://blog.csdn.ne
android:自定义HorizontalScrollView实现qq侧滑菜单
今天看了鸿洋_大神在慕课网讲的qq5.0侧滑菜单。学了不少的知识,同时也佩服鸿洋_大神思路的清晰。 看了教程课下也自己实现了一下。代码几乎完全相同 别喷我啊。。没办法 o(︶︿︶)o 唉 像素不好 没办法 找不到好的制作gif的软件。 我们暂且称侧滑左边界面的为menu,右边为content 首先是menu的布局 <?xml version="1.0" encoding=
过期Gallery取代方案horizontalscrollView之幻灯片效果
效果 ------------------------------------------------------------------------------------------------------------------------------- 素材 ---------------------------------------------------------------
android HorizontalScrollView嵌套RecyclerView横向不能滑动问题
开发场景:在 HorizontalScrollView内嵌套RecyclerView和其他内容,要求其他控件和RecyclerView一起横向滑动,而RecyclerView自身滑动事件不响应。 问题分析:1.HorizontalScrollView内嵌套RecyclerView,发现HorizontalScrollView不能横向滑动; 2.RecyclerV
ViewPager + HorizontalScrollView 实现可滚动的标签栏
工程目录结构如下图所示 运行效果如下: 主界面布局文件activity_main.xml [html] view plain copy <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns
Android基础控件——HorizontalScrollView的自定义,完美模仿抖音等短视频拍摄底部切换Tab控件
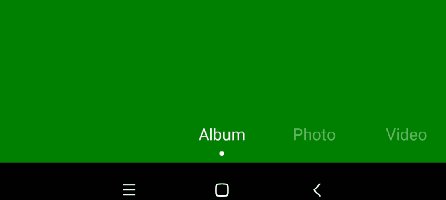
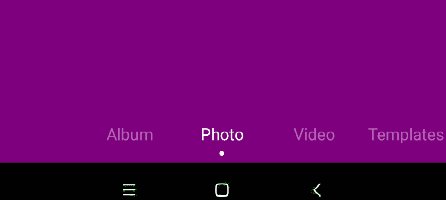
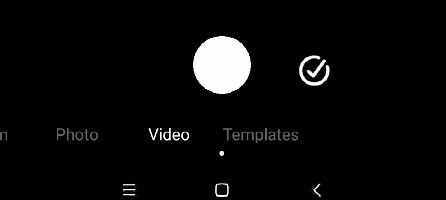
前言 最近在项目中需要用到跟抖音同样的控件效果,找了几个开源的TabLayout控件,要么功能很复杂,要么要自己拓展功能,还要去阅读别人代码,实在是没这个时间折腾。每次遇到找不到第三方的控件时候,就开始撸一个简单的控件,好维护又好拓展,功能也不差,做出来体验也很好 抖音原效果 模仿效果 简单使用 在布局上,是用底部Tab控件带动ViewPager的切换,中间的白点只是
HorizontalScrollView或者ScrollView去除水平滚动条、阴影(滑到尽头时出现)
去除滑到尽头时的阴影: mScrollView.setOverScrollMode(View.OVER_SCROLL_NEVER); 1 去除水平滚动条: //垂直方向的水平滚动条是否显示mScrollView.setVerticalScrollBarEnabled(false);//水平方向的水平滚动条是否显示 mScrollView.setHorizonta