hmr专题
Webpack中生产环境的基本配置与HMR的使用
在文章开始之前,首先想让大家知道一个知识点,那就是loader的加载顺序问题,是从下到上开始进行加载的。 定义nodejs的环境变量,决定使用browserslist的哪个环境 process.env.NODE_ENV = 'production'; 复用loader 首先定义好需要复用的loader。 const commonCssLoader = [MiniCssExt
Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案
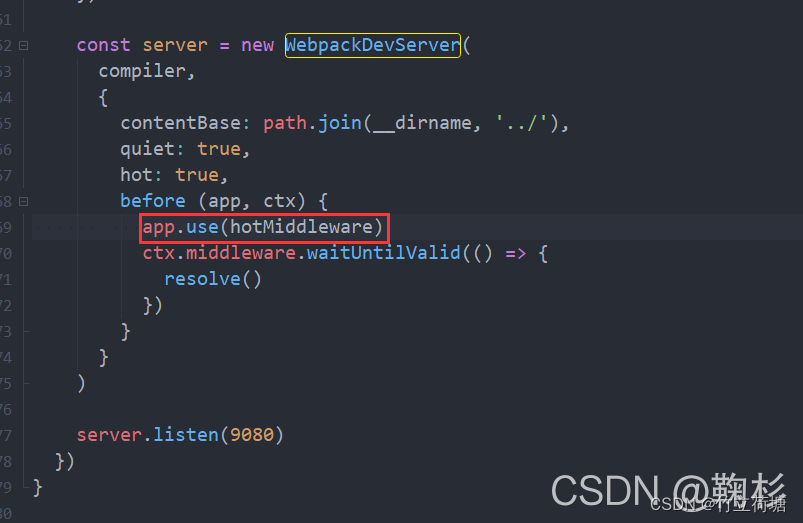
GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 使用版本解决方案解决总结 使用版本 以下是我解决此问题时使用的electron和vue等的一些版本信息 【附】经过测试 electron 的版本为 13.1.4 时也能解决 解决方案 将项目下的 .electron-vue/dev-runner.js