hammer专题
hammer.js实现移动端的拖放效果
hammer.js可以实现移动端的多种触摸效果。详细可以点击http://www.cnblogs.com/iamlilinfeng/p/4239957.html 不过发现hammer.js实现功能时,只能是原生js,jquery代码在hammer中不起效果。 一、引入hammer.js 下载http://hammerjs.github.io/ <script type="text/jav
hammer实现拖拽旋转缩放功能
效果: 首先下载hammer插件http://hammerjs.github.io/ html部分: <script type="text/javascript" src="js/hammer.min.js"></script> <div class="resultCon"> <p>人景合成图:</p> <div class="result
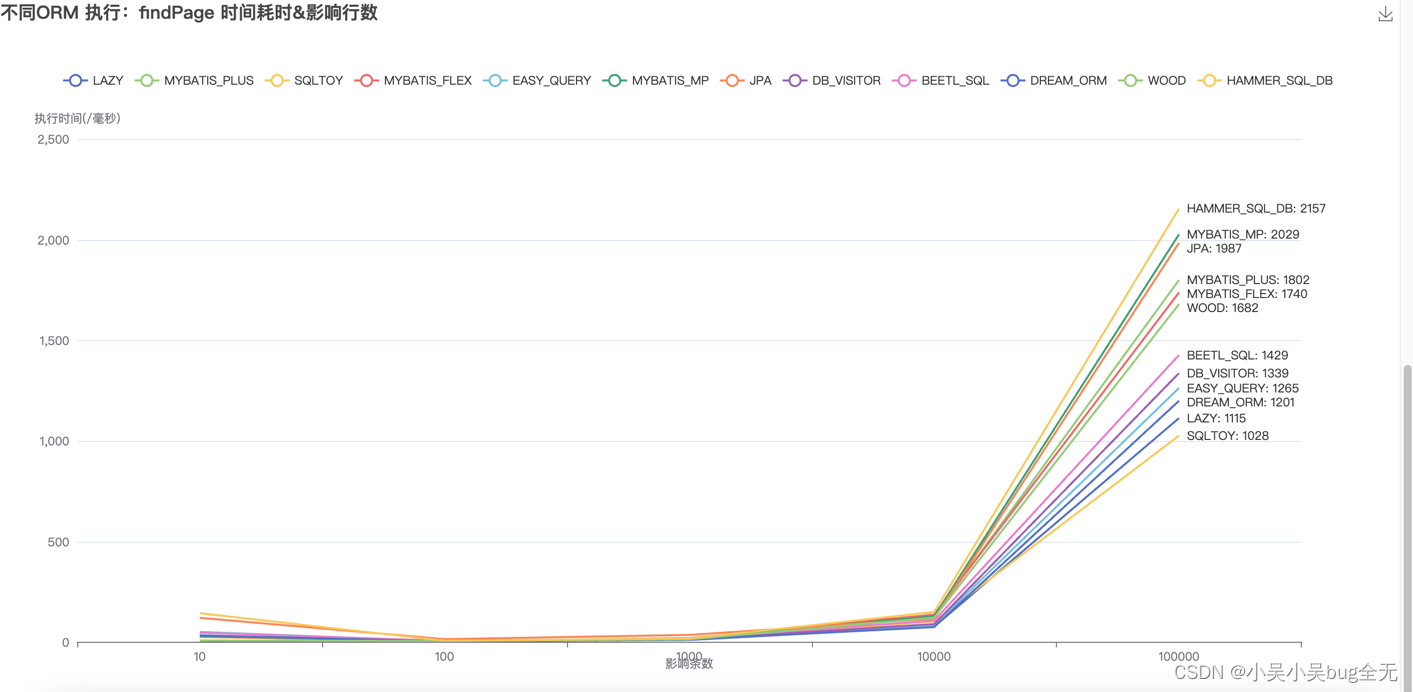
【Java orm 框架比较】十 新增hammer_sql_db 框架对比
迁移到(https://gitee.com/wujiawei1207537021/spring-orm-integration-compare) orm框架使用性能比较 比较mybatis-plus、lazy、sqltoy、mybatis-flex、easy-query、mybatis-mp、jpa、dbvisitor、beetlsql、dream_orm、wood、hammer_sql_db
APP开发_Hammer.js 触摸事件处理库教程
1 Hammer.js 概述 Hammer.js 是一个开源的、轻量级的触屏设备 JavaScript 手势库。它可以在不需要依赖其他工具或库的情况下识别触摸和鼠标事件,允许同时监听多个手势,甚至自定义识别器,并识别滑动方向。 Hammer.js 的主要特点包括: 轻量级:Hammer.js 的大小只有几 KB,非常适合用于移动端应用,不会对应用造成过大的负担。跨平台兼容:它支持各种主流浏览
cce2_空头回补cover_Takuri line_Inverted Hammer_Hanging Man_shooting star_double bottom_double top_Umbrel
Umbrella Lines:Hanging Man and Hammer Like the previously mentioned candle lines, the Umbrella lines have strong reversal implications伞线具有强烈的反转含义. There is strong similarity between the Dragonfly Doj
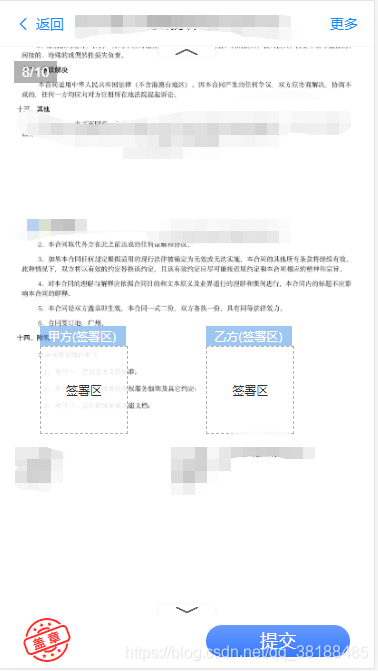
移动端VUE对于PDF图片手势缩放和移动(结合hammer.js)
最后的效果是这样的 ,关于PDF文件显示就交给后端了,因为这个项目需要显示电子章和后端生成的文字所以直接后端生成图片更省事。 首先第一个坑 直接引入hammer.js手势没触发 要用npm安装"vue2-hammer": "^2.1.2" 关于手势启用的方法 一定要放在mounted里而且PDF图片要已经返回,这里主要监听pan(移动)和pinch(缩放) // 启动缩放功能se
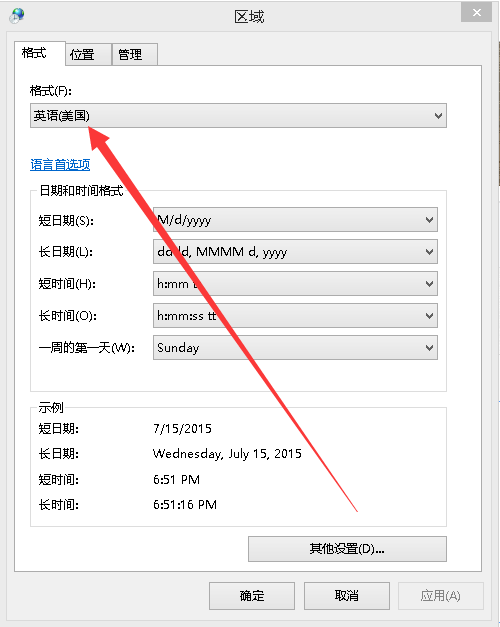
求生之路 Hammer World Editor打开后闪退解决办法
试过WinXp、Win7、Win10 都无法正常启动Hammer,搜索N多资料后发现如图修改 控制面板 -> 区域 -> 格式 -> 英语[美国] 即可正常启动了!!! 转载于:https://www.cnblogs.com/jkcx/p/9532981.html