gulp专题
gulp及gulp说明
使用gulp编译构建步骤 1.安装gulp npm install --global gulp 2.在项目根目录创建依赖 npm install --save-dev gulp 3.在项目根目录创建一个gulpfile.js,基本结构如下: var gulp = require('gulp');gulp.task('default', function()
gulp入门详解之基本操作
文章结构 本文分为两部分: gulp 入门gulp 常用插件 gulp入门 简单介绍 首先来简单看一个gulp的工作流程 工作流的目的是:将less转换成为一个对应的css文件。 对应项目的下载地址:点击下载 运行环境 node (本文的版本是v6.9.5)包管理:npm(或者cnpm) 不了解的同学可以参考一下:链接内容 安装gulp环境 np
gulp + browsersync实现页面自动刷新
写习惯了vue,特别喜欢vue的自动刷新功能,于是琢磨在node中如何自动刷新,使用过nodemon, 但是感觉效果差点,看到网上有gulp + livereload的方案和gulp +browsersync的方案,但都是褒贬不一,先简单记录如下: 第一、依赖安装 第二、根目录创建gulpfile.js,具体代码如下 var gulp = require('gulp');var brows
谈谈Grunt,NPM,Gulp
随着前端工程化的趋势,产生了越来越多的构建工具,而其中比较优秀的就是grunt,npm,gulp,今天我来说说这三者间的区别以及他们的优缺点. 相信一般前端开发者选择构建工具的时候,更多的是看个人习惯以及团队的情况.相信这三个构建工具总有一个会适合你的,我们先来看看grunt. Grunt grunt是目前社区最成熟,插件支持最多的一个构建工具,不过它的配置项之多也常常被人诟病.下面
Grunt VS Gulp
前期准备 windows7noderubysass+compass grunt篇 新建一个grunt_demo 目录,用compass 创建一个项目 mkdir grunt_democd grunt_democompass init 打开CMD,安装grunt-cli到全局环境 npm install -g grunt-cli 注意,安装grunt-cli并不等于安装了
gulp压缩js应用示例
建立项目目录如下: |-test |-build |-js |-idnex.js |-main.js |- gulpfile.js |-index.html 其中gulpfile.js的文件代码如下: var gulp = require("gulp");
gulp教程之gulp-rev-append
原文链接:http://www.ydcss.com/archives/49#comments 简介: 使用gulp-rev-append给页面的引用添加版本号,清除页面引用缓存。 1、安装nodejs/全局安装gulp/项目安装gulp/创建package.json和gulpfile.js文件 1.1、gulp基本使用还未掌握?请参看: gulp详细入门教程 1.2、本示例
gulp教程之gulp-concat
原文链接:http://www.ydcss.com/archives/83 简介: 使用gulp-concat合并javascript文件,减少网络请求。 1、安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile.js文件 1.1、gulp基本使用还未掌握?请参看: gulp详细入门教程 1.2、本示例目录结构如下:
gulp教程之gulp-less
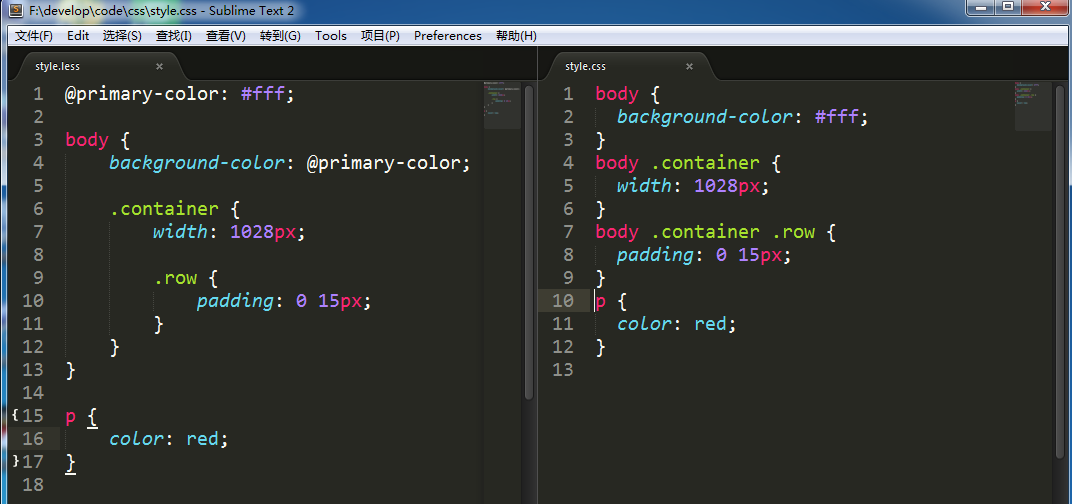
原文链接:http://www.ydcss.com/archives/34 简介: 使用gulp-less插件将less文件编译成css,当有less文件发生改变自动编译less,并保证less语法错误或出现异常时能正常工作并提示错误信息。 1、安装nodejs/全局安装gulp/项目安装gulp/创建package.json和gulpfile.js文件 1.1、gulp基本使
gulp入门-压缩js/css文件(windows)
1. 首先要确保pc上装有node,然后在global环境和项目文件中都install gulp npm install gulp -g (global环境) npm install gulp --save-dev (项目环境) 2. 在项目中install需要的gulp插件,一般只压缩的话需要 npm install gulp-minif
gulp-html-replace
原文链接:https://www.npmjs.com/package/gulp-html-replace?from=singlemessage&isappinstalled=1%20For%20security,%20do%20not%20share%20your%20WeChat%20account%20information%20online. Table of Contents
thinkphp整合系列之gulp实现前端自动化
这又是一个一次整合终身受益;不止是终身;换个项目同样可以很方便复用;不信你看另一个项目: thinkphp整合系列之gulp实现前端自动化 虽然我等叫php程序猿;但是不可避免的是要跟html打交道的;而且php这么容易开发web;难道我们不想自己随手写点什么?laravel这类比较前卫的框架;早就深度集成了很多前端的东西;现在;就让我们手动为thinkphp也插上gulp的翅膀吧;第一步;
Cannot find module 'gulp-sass'
当我升级node安装包的时候,再次启动项目,重新安装的时候。出现 Cannot find module ‘gulp-sass’ 这个错误,原来是需要先安装npm install –save-dev node-sass,然后再次安装npm install –save-dev gulp-sass 就可以了
Gulp.js入门小教程
Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。方便极了哦~~ cmd --- node -v (检查一下node是否配置好) --- 进入自己的项目路径 比如 d: --- cd Documents\HBuilderProject\gulp --- 安装 可以自动执行的组件 npm install gulp --- 接着安装 npm i
JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力。当今时代,前端工程师需要维护的代码变得及为庞大和复杂,代码维护、打包、发布等流程也变得极为繁琐,同时浪费的时间和精力也越来越多,当然人为的错误也随着流程的增加而增加了更多的出错率。致使每一个团队都希望有一种工具,能帮助整个团队在开发中能精简
Gulp 自动化构建
Gulp 自动化构建 use-gulp 官网 gulp 可以做什么? 编译 sass合并优化压缩 css校验压缩 js优化图片添加文件指纹(md5)组件化头部底部(include html)实时自动刷新… gulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。 通过各种插件, 配置
gulp入门8:serites
在Gulp中,gulp.series 是一个非常重要的函数,它允许你将多个任务(task)组合成一个顺序执行的序列。这对于那些需要按照特定顺序执行的任务特别有用。下面是对 gulp.series 的深入研究,包括其用法、特点以及注意事项。 1. 基本用法 gulp.series 的基本用法是将多个任务函数作为参数传递给它,然后返回一个新的函数,这个新函数代表一个组合任务。当执行这个组合任务时,
gulp入门6:watch
当使用Gulp进行前端开发自动化时,gulp.watch 是一个非常有用的功能,用于监视文件或文件夹的变化,并在这些文件或文件夹发生变化时执行特定的任务。以下是关于 gulp.watch 的深入讲解: 1. gulp.watch 的基本用法 gulp.watch 的基本语法如下: gulp.watch(glob[, opts], tasksFunction|tasksArray[, done
nodejs安装环境搭建--gulp安装
原文:3w.ydcss.co*m/archives/18#lesson6 1. 下载nodejs安装包 去nodejs官网下载软件https://nodejs.org 2. 安装Nodejs Window:直接下一步下一步式安装。安装好后WIN+R输入cmd调出DOS窗口,输入node看是否有交互,如果没有则查看系统变量Path,把path配置上去。 Linux : 暂时没有实战
gulp与webpack基本区别2
Gulp 的定位是 Task Runner, 就是用来跑一个一个任务的。 放在以前比如我想用sass写css, coffee写js, 我必须手动的用相应的compiler去编译各自的文件,然后各自minify。这时候designer给你了两张新图片,好嘞,接着用自己的小工具手动去压缩图片。 后来前端人不能忍了,搞出个自动化这个流程的 Grunt/Gulp, 比如你写完代码后要想发布producti
Gulp和Webpack的基本区别
Gulp和Webpack的基本区别: gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减少请求次数;并且gulp有task定义处理事务,从而构建整体流程,它是基于流的自动化构建工具。 Webpack是前端构建工具,实现了模块化开发和文件处理。他的思想就是“万物皆为模块”
手写gulp脚本打开本地浏览器支持mac,windows
需求描述:启动一个gulp任务,打开本地默认浏览器 需要的相关依赖 $ npm i -g gulp$ npm i --save-dev gulp process shelljs 关键代码 gulp.task('open-browser', function () {var platform = process.platform;var shellStr1 = "open -a '/A
使用gulp相关插件进行api的跨域访问并监控文件的变化的简单处理
跨域处理很麻烦,特别是针对低版本的IE,并且即使做了相关处理,还可能存在安全问题。在开发阶段,我们在不使用工具的情况下以及现代浏览器的环境下,jsonp是一个很好的方式,但是jsonp只能针对get方式的请求,并不完美,这里我们完全可以利用gulp组件进行api的转发处理,以期在开发阶段简单搞定问题。 重要的两款插件介绍 gulp-connecthttp-proxy-middleware
gulp 如何运用 babel 来打包项目中 es6 的新特性
什么是 babel ? 在前端项目中他能做什么了? Babel 是一个工具链,主要用于在当前和旧的浏览器或环境中,将 ECMAScript 2015+ 代码转换为 JavaScript 向后兼容版本的代码。以下是 Babel 可以做的主要事情: 转换语法源代码转换(codemods) 简而言之,在前端开发过程中,大家会用很多 es6 的新特性,比如箭头函数、class、解构、Promise、
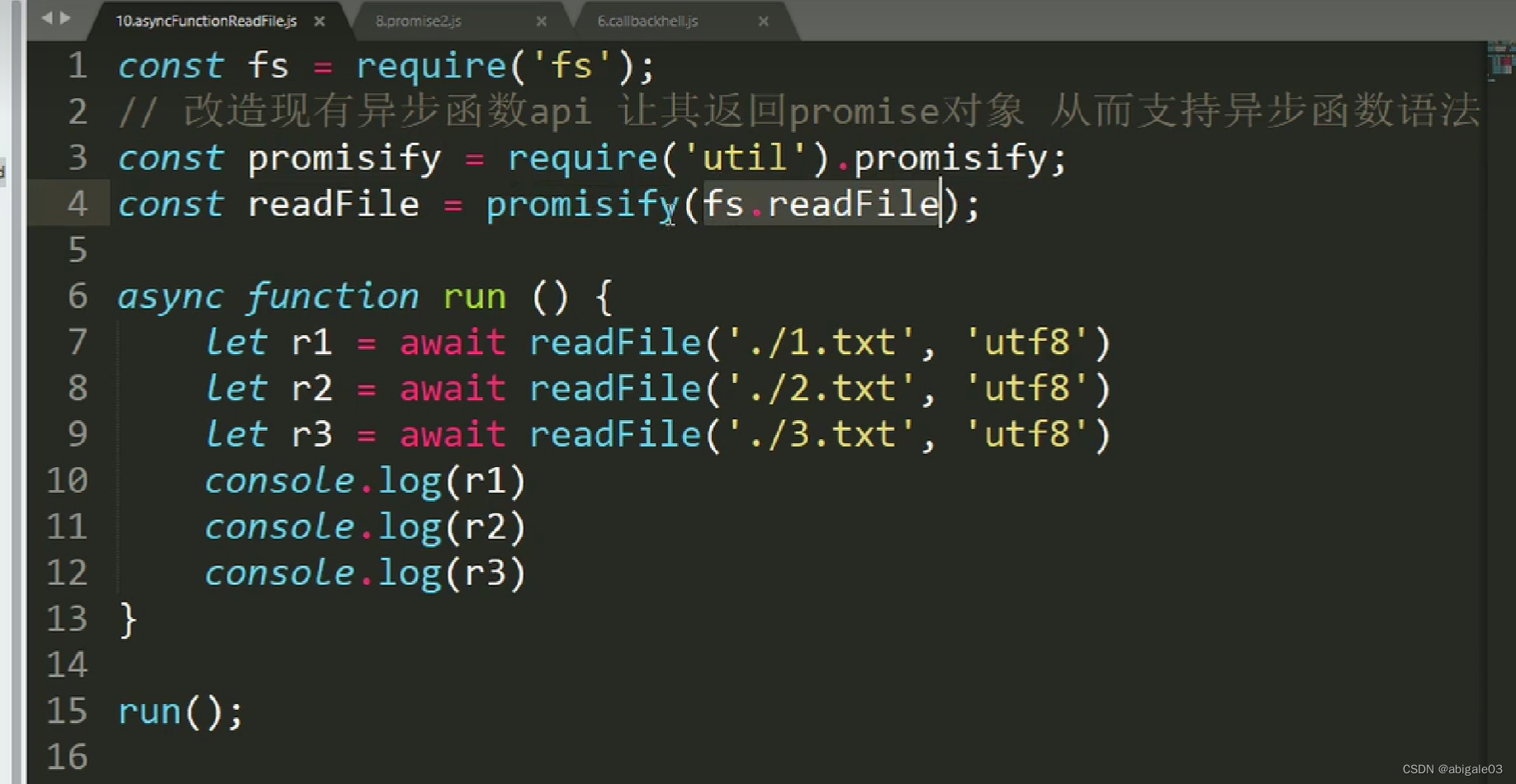
【b站李同学的Lee】Part 3 服务器开发 NodeJS+Gulp基础入门+实战
课程地址:【NodeJS+Gulp基础入门+实战】 https://www.bilibili.com/video/BV1aE411n737/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155 目录 9 服务器端基础概念 9.1 网站的组成 9.2 Node网站服务器 9.3 IP地址 9.4 域名 9.5