gsap专题
vuejs3用gsap实现动画
效果 gsap官网地址: https://gsap.com/ 安装gsap npm i gsap 创建Gsap.vue文件 <script setup>import {reactive, watch} from "vue";import gsap from "gsap";const props = defineProps({value:{type:Number,default
gsap动画库的实践
先看效果: gsap动画库 安装插件:npm install gsap <template><div><h1 style="text-align: left">gsap的用法</h1><h1 style="text-align: left">https://gsap.com/resources/get-started</h1><div><div style="width: 600px
Three.js使用动画库( GSAP 一款基于 JavaScript 的 web动画库)
安装 npm install gsap 使用 <template><div></div></template><script setup>import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';// 导入动画库import gsap
【GSAP】ScrollTrigger插件的注意事项 | 用的好,非常流畅。用的不好,卡到爆炸的前端动画库
问题描述 使用gsap插件的ScrollTrigger插件时 ,有以下2种情况之一要进行垃圾回收处理,若不做处理会导致页面超级卡顿。 在动画运行完毕,不再使用动画时元素被删除时 例子 给当前动画一个id,是因为后期不用此动画时,通过此id找到相应实例,清除处理。 import { gsap } from "gsap";import { ScrollTrigger } from "gsa
GreenSock(GSAP)路径动画例子
要使用 GreenSock(GSAP)实现一个路径动画,您可以使用 GSAP 的 `MotionPath` 插件来让元素沿着指定的路径移动。以下是一个完整的示例代码,展示了如何使用 GSAP 创建一个路径动画: 首先,确保你已经引入了 GSAP 的库。如果你没有安装 GSAP,可以通过 CDN 链接引入: <script src="https://cdnjs.clo
【vue3】GSAP在vue中的使用
一、获取GSAP npm install gsap 二、开始GSAP 导入GSAP,如果需要导入gsap的插件可以参考这里。 import gasp from 'gsap'; 这里用的是选项式,在methods属性中创建一个方法用来写gsap的动画。 gasp_animation(){let tl = gasp.timeline({defaults:{ ease
循环中 动态参数 传div 层_通过GSAP让vue实现动态效果
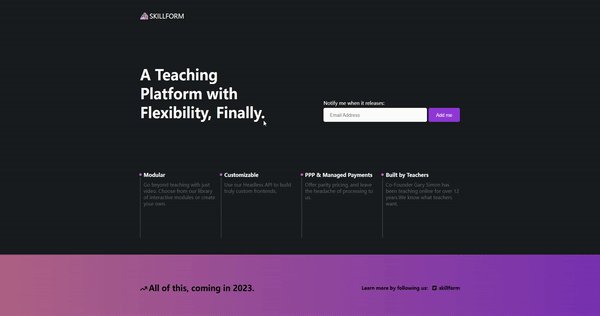
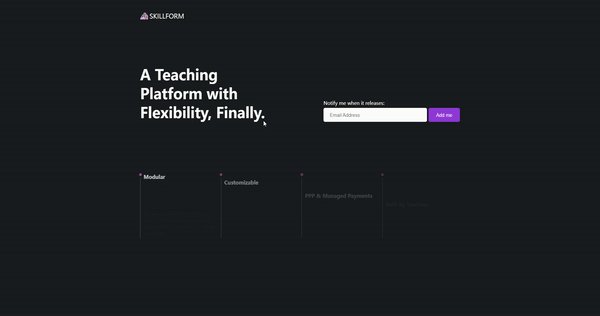
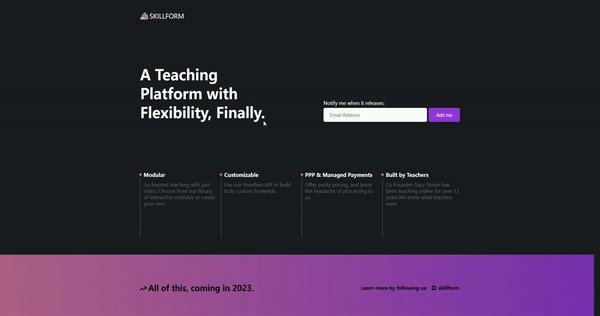
原文地址: https:// blog.usejournal.com/vue -js-gsap-animations-26fc6b1c3c5a 原文作者: Daily Fire 翻译作者: hanxiansen 中文标题:通过GSAP让vue实现动态效果 单页应用及支持它们的前端框架提供了一个很好的机会,可以为程序设计提供令人惊叹的交互层,本文,我们将了解 vue.js 及如何集
gsap timeline示例-实现滚动切换手机颜色
前言 最近使用gsap有点上瘾。看过一个手机官网滚动切换手机颜色的效果,初次见还是很炫。所以呢,就去研究了下,发现也不过如此。我们现在使用gsap来实现它。 首先来看最终效果: gsap timeline示例-实现滚动切换手机颜色 实现原理 1. 首先整个dom结构被分为两个部分:背景及其文案、手机图片 2. 通过绝对定位让三个背景、三张图片分别重叠,保证
【vue3】状态过渡-GSAP插件实现
效果图: 实现代码 安装库:npm install --save-dev gsap 引入:import gsap from 'gsap' <template><div><el-input v-model="num.currNum" type="number" step="20" style="width: 120px;"></el-input><div>{{ num?.tweenNum