getselection专题
getSelection限制选取范围
// 选择容器元素const box = document.queryselector('.box');// 监听选择事件document.addEventListener('mouseup', (e) => {// 如果选择不在box内部,清除选择if (!box.contains(e.target)) {window.getSelection().removeAllRanges();}}
Vue 鼠标选中文本 @mouseup 结合 window.getSelection().toString()
Vue 鼠标选中文本 @mouseup 结合 window.getSelection().toString() <h2 @mouseup="handleMouseSelect">Vue鼠标选中文本,使用 mouseup 结合 js</h2> methods: {handleMouseSelect() {let text = window.getSelection().toString()con
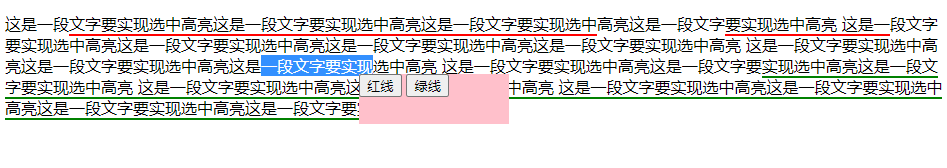
用js的getSelection()实现类型电子书阅读器的划词文字高亮选中功能
这里只是一个demo帮助理解文字高亮选中的实现原理,还有多段选中,重复选中等功能没有实现,如果想用现成的产品可以参考一位大佬的博客https://segmentfault.com/a/1190000018981813 <!DOCTYPE html><html lang="cmn"><head><meta charset="UTF-8" /><meta name="viewport" cont