gatsby专题
gatsby:seo优化
通过gatsby-plugin-sitemap插件为每个md页面设置唯一和描述性的 title description keywords 描。确保 Robots.txt 文件正确设置以控制搜索引擎爬虫的访问。优化图像并减小文件大小搜索内容高亮标记关键次h1~h6标签的合理使用(h1标签在一个页面上最多只能出现一次,h2标签通常用作文章的二级标题或副标题。如要使用其他h3-h6标签,应按顺序逐层嵌
我的Gatsby学习记录
这里附上我的一个gatsby的项目,是我看完文档以后,自己又写了一遍搭起来的:https://github.com/liwenchi123000/react-learning/tree/master/my-gatsby-site 文章目录 安装gatsby创建全局css样式 part 4 Gatsby中的数据part 5 Source Plugins and Rendering Querie
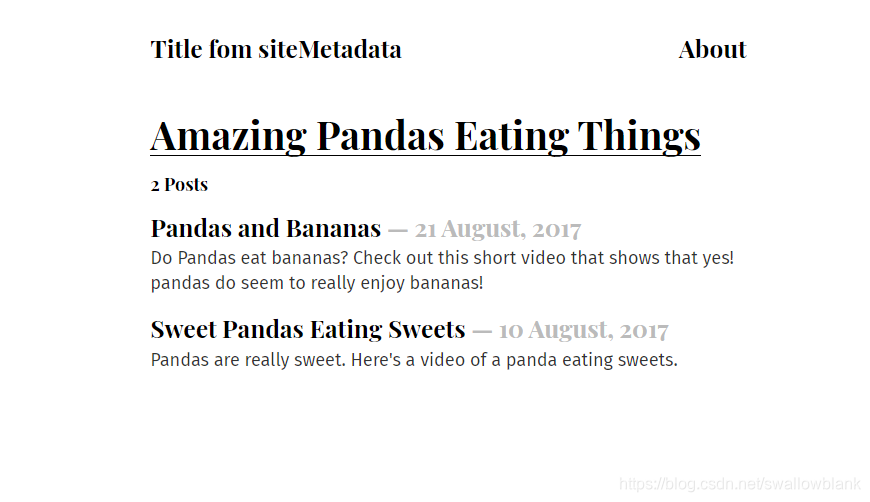
用 Gatsby 创建一个博客
Gatsby 是一个令人难以置信的静态站点生成器,它允许使用React作为渲染引擎引擎来搭建一个静态站点,它真正具有现代web应用程序所期望的所有优点。它通过在构建时通过服务器端渲染将动态的 React 组件呈现为静态 HTML 内容。这意味着您的用户可以获得静态站点的所有好处,比如不使用 JavaScript、搜索引擎友好性、非常快的加载速度等等,也并没有失去现代 web 所期望的活力和
使用 Gatsby.js 搭建静态博客黑暗模式
来源 | https://ssshooter.com/2020-06-25-gatsby-blog-8/ 没想到久违的 Gatsby 系列还能继续写,最近为博客更新了黑暗模式和手动切换功能,顺便记录下来。当然下面的实现方案不限于 Gatsby 使用,对于其他框架,思路都大同小异。 方案 1 最初实现的方案是直接使用媒体查询和 css 变量。关键是把区分两个模式的变量抽离出来,分别配置两组变量,
gatsby_gatsby graphql和有关类型定义的缺失但必要的解释
gatsby The error that appeared on my console was Cannot query field “Title” on type “strapiArticle”. I was working on Strapi at the time and the error seemed too foreign, too weird, too “GraphQLe