gatewayworker专题
GatewayWorker框架的详解和应用
一、介绍 1. 简介 GatewayWorker基于Workerman开发的一个项目框架,用于快速开发TCP长连接应用,例如app推送服务端、即时IM服务端、游戏服务端、物联网、智能家居等等 GatewayWorker使用经典的Gateway和Worker进程模型。Gateway进程负责维持客户端连接,并转发客户端的数据给BusinessWorker进程处理,BusinessWorker进程
win10下使用Gatewayworker
1、启动的指令 2、除了3个默认的start文件之外,另外新增了一个服务端的连接配置文件。如下图: 本人对worker认知尚浅,如果有不足的地方,可以提出来!其实我对这个端口的配置,不清楚,这只是根据其他的文章,如果有大神可以指点一二,感激不尽。
ThinkPHP6中使用GatewayWorker
首先是先安装 composer require workerman/gateway-workercomposer require workerman/gatewayclient 下载demo 服务器开通TCP端口8282、1238 将Applications\YourApp目录随便放ThinkPHP6的哪个位置,我这里放在了app\gateway\ws目录中 配置composer.js
tp5+workman(GatewayWorker) 安装及使用
一、安装thinkphp5 1、宝塔删除php禁用函数putenv、pcntl_signal_dispatch、pcntl_wai、pcntl_signal、pcntl_alarm、pcntl_fork,执行安装命令。 composer create-project topthink/think=5.0.* tp5 --prefer-dist 2、配置好站点之后,浏览器打开访问成功
gatewayworker服务端将数据发送给指定的用户uid
gatewayworker 使用 Gateway::sendToUid()函数发送数据给前端的时候,可以在函数中指定要将数据发送给某几个特定人群。 void Gateway::sendToUid(mixed $uid, string $message); 向uid绑定的所有在线client_id发送数据。 参数 $uid uid可以是字符串、数字、或者包含uid的数组。如果为数组,则是给
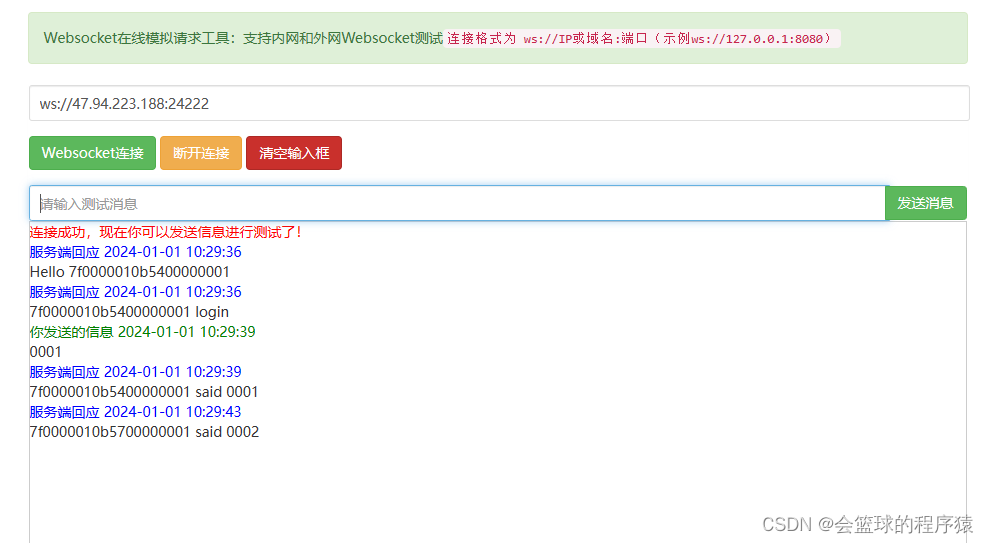
gatewayworker前端页面与socket服务器端进行数据通讯(二)
接上。 前端页面: 前端页面在数据通讯的过程中,有3个作用: 第一,是整理出要发送的JSON数据,为JSON数据指定数据类型type,例子: //心跳包数据,onmessage初始化数据:var message_data = '{"type":"message_data_init","mbid":"'+mbid+'","bjid":"'+bjid+'","unit_price":"'+u