fontawesome专题
Ztree改版 - 将图标字体化 - fontAwesome
引言 ps:小白可以一看,大神勿打~ 用过 ztree 的盆友们都知道,ztree 功能强大,就功能上来说,追求着“无处不按钮”的体验,但好用不好看。可能有朋友说:“我这棵树只有我自己看,够用就行” (我听不见,你没追求~)。对于这种更多时候是在背面展示的内容,我们追求一个词:简约,什么叫简约?简约就是:简单中透露着大气,朴实中内敛着奢华。呃~ 对不起,扯远了,看最终效果图:
FontAwesome---HTML5图标库
本文同步于个人博客 : 蝴蝶飞不过沧海 | Blog 本文链接 Font Awesome 官网 Font Awesome 中文网 此图标库付费版比免费版要多出很多,如有需要可购入付费版 你只需在网站引入css样式 <html><head><link href="https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/
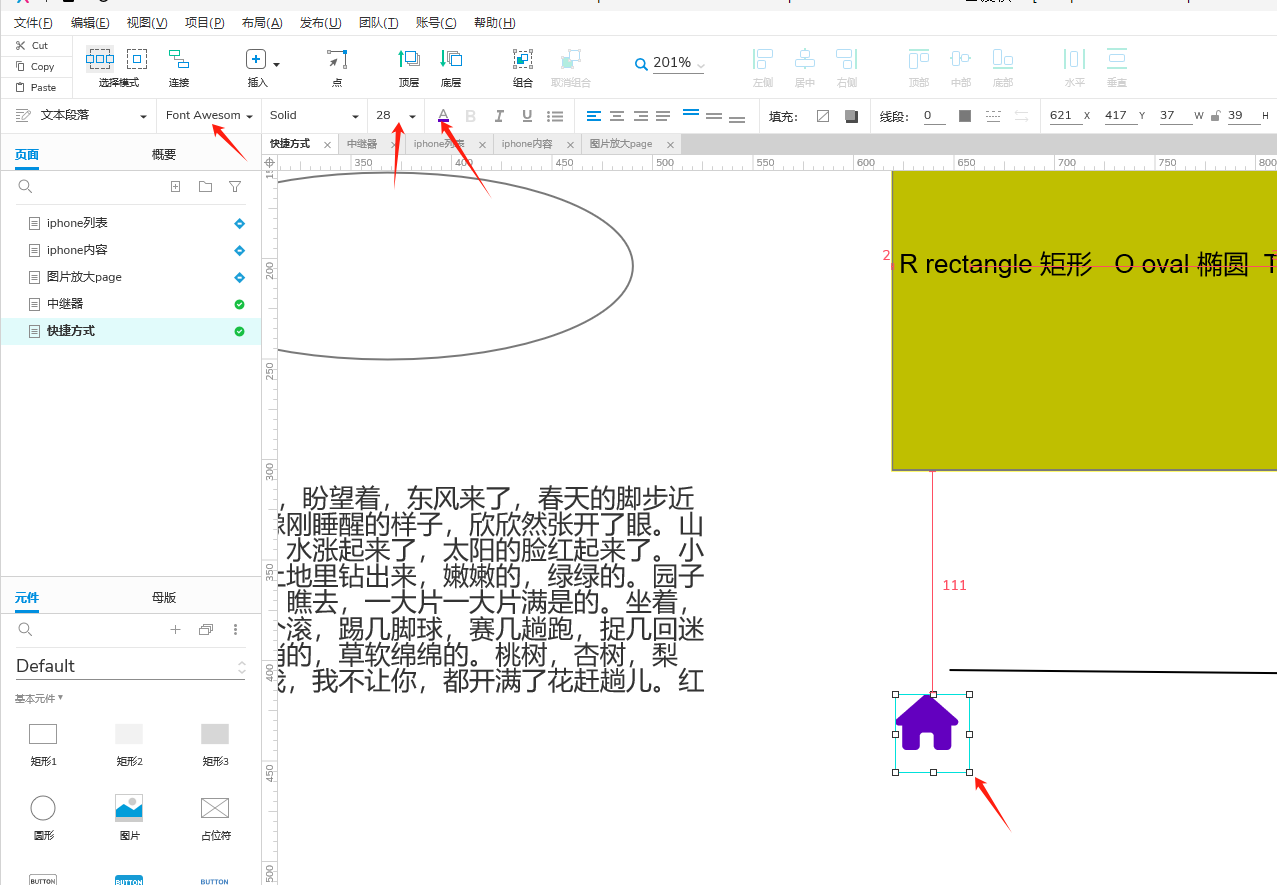
axure RP9.0安装字体图标库fontawesome
字体图库地址: Font AwesomeThe internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.https://fontawesome.com/v6/download进入后下载想要
fontawesome-webfont.woff ttf等字体加载不了的问题
firefox下显示http状态码为200,但文件内容是0字节,但直接打开字体url却可以下载。 chrome下显示404,请求状态码为canceled,就是取消了请求. 但发现下载的demo程序正常,一部署就不正常了。最后发现是跨域问题。由于部署的时候将样式,字体放到静态服务器static.xx.com。后台域名为admin.xx.com 所以在nginx.conf里找到static
react使用FontAwesome字图标库
如图,项目要求实现的效果是这样的: 然后我做出来的效果是这样的: 很明显三角形图标不一致,因为antDesign的<Icon>图标只有这个: 在找字图标的途中看到FontAwesome有这种字图标,决定拿来用,于是照着文档来引用: https://github.com/FortAwesome/react-fontawesome 首先把Webstore切到Terminal,输入