fn专题
PyTorch数据加载:自定义数据集【Dataset:处理每个原始样本】【DataLoader:每次生成batch_size个样本】【collate_fn:重新设置一个Batch中所有样本的加载格式】
一、自定义Dataset Dataset是一个包装类: 用来将数据包装为Dataset类,然后传入DataLoader中,我们再使用DataLoader这个类来更加快捷的对数据进行操作。可以通过继承Dataset来将数据集的源文件、规模和其他非必要的功能打包,从而供DataLoader使用。 1、“文本分类”任务下使用自定义Dataset class.txt:所有类别 finance
JavaScript中Function Declaration与Function Expression 或者说 function fn(){}和var fn=function(){} 的区别
JavaScript是一种解释型语言,函数声明会在JavaScript代码加载后、执行前被解释,而函数表达式只有在执行到这一行代码时才会被解释。 在JS中有两种定义函数的方式, 1是:var aaa=function(){...} 2是:function aaa(){...} var 方式定义的函数,不能先调用函数,后声明,只能先声明函数,然后调用。 function方式定义函数可以先调用
五.jQuery源码解析之jQuery.extend(),jQuery.fn.extend()
给jQuery做过扩展或者制作过jQuery插件的人这两个方法东西可能不陌生. jQuery.extend([deep],target,object1,,object2...[objectN]) jQuery.fn.extend([deep],target,object1,,object2...[objectN]) 这两个属性都是用于合并两个或多个对象的属性到target对象. deep是布尔值,
jquery的$.extend和$.fn.extend作用及区别/用span实现进度条/腾讯云IIS端口号修改
jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(); jQuery.extend(); 虽然 javascript 没有明确的类的概念,但是用类来理解它,会更方便。 jQuery便是一个封装得非常好的类,比如我们用 语句 $("#btn1") 会生成一个 jQuery类的实例。 jQuery.extend(object); 为jQuery类添加类方法,可
Jquery打印元素返回 r.fn.init{}
今天在对页面元素绑定事件的时候,怎么都绑定不上。 然后用console.info输出文件,发现返回r.fn.init{}。纠结了一会,发现原来绑定事件是要写在$(document).ready(function () { 里面的,或者把JS代码放到页面最下面 好久没写代码了,手生的不行,擦
联想台式机快捷键(F1~F12)取消按Fn,设置为标准功能键
前几天电脑中了病毒,修复之后,发现之前visual studio好端端的F12转到定义,变成了必须加Fn才能转到定义,因为编程时候加Fn太麻烦了。于是试了网上各种方法,想将键盘恢复为标准功能键。包括BIOS设置HotKey,Lenovo Low Profile USB Keyboard的勾选设置,等等。最后我想会不会是病毒导致Lenovo Low Profile USB Keyboard出了问题。
jq自定义插件—$.fn的使用之(打字机)
原理: 把html里的代码读进来, 然后跳过“<”和“>”之间的代码, 顺便保存了内容的格式, 然后一个定时器,逐个输出。 用到的基础知识: jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(object);
jq自定义插件—$.fn的使用之(轮播图)兼容性都ok
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>图片轮播</title> <meta name="description" content=""> <meta name="k
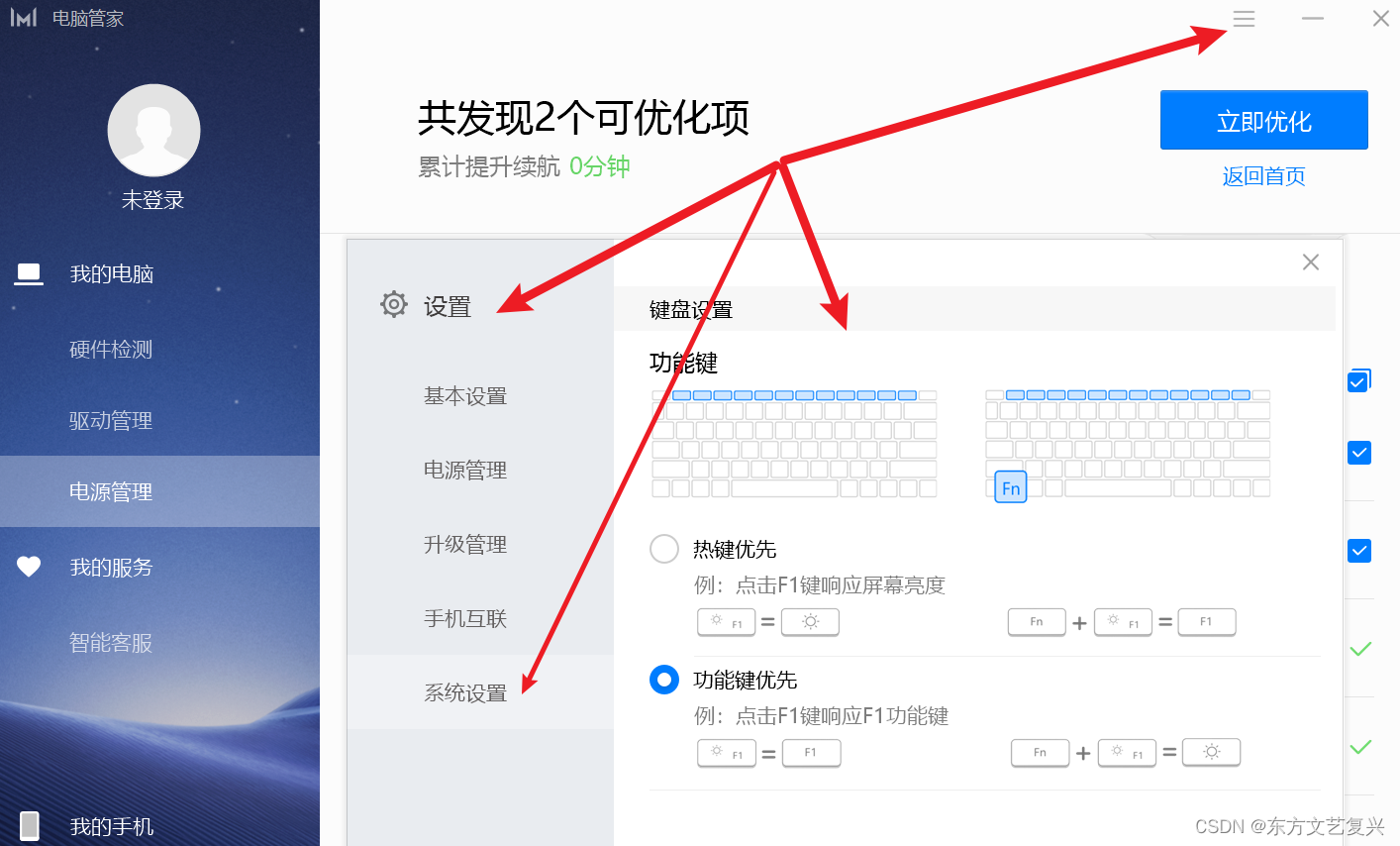
华为笔记本软件级快捷键,去掉Fn
操作系统级别的快捷键应该需要Fn,这样的设置才合理,搞不明白华为笔记本对软件级别功能的快捷键默认是要按下Fn,真的要吐槽一下,不认真找还不知道在哪里设置。 电脑管家:
Rust里的Fn/FnMut/FnOnce和闭包匿名函数关系
闭包(英语:Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures),是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在,即使已经离开了创造它的环境也不例外。所以,有另一种说法认为闭包是由函数和与其相关的引用环境组合而成的实体。闭包在运行时可以有多个实例,不同的引用环境和相同的函数组合可以产生不同的实例。 什么是闭包:闭包
[前端] $.fn.extend() 与 $.extend 示例
jQuery开发插件的两种方法: $.fn.extend(object); 为扩展jQuery类本身,为类添加新的方法 $.extend(obj); 给jQuery对象添加方法 测试$.extend() // $.extend() 示例一$.extend({e: 14,f: 15,add: function(a, b) {return a + b;},minus: function(
jQuery.extend与jQuery.fn.extend
$.extend()常用的几种方法 参考http://www.cnblogs.com/zikai/p/5074686.html (先看这个更容易理解 $.extend()设计原理) 接下来详细介绍它的实现 jQuery.extend = jQuery.fn.extend = function() {var options, name, src, copy, copyIsArray, cl
jQuery.fn.init
var rootjQuery,rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]+))$/,init = jQuery.fn.init = function( selector, context, root ) {var match, elem;// 处理 $(""), $(null), $(undefined), $(false),就直接返回当前t
EL表达式中fn函数的使用
使用前在Jsp页面的首部加上以下代码:<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> 下面是JSTL中自带的方法列表以及其描述 函数名 函数说明 使用举例 fn:contains 判断字符串是否包含另外一个字符串 <c:if test="${fn:contains(name, searchString)
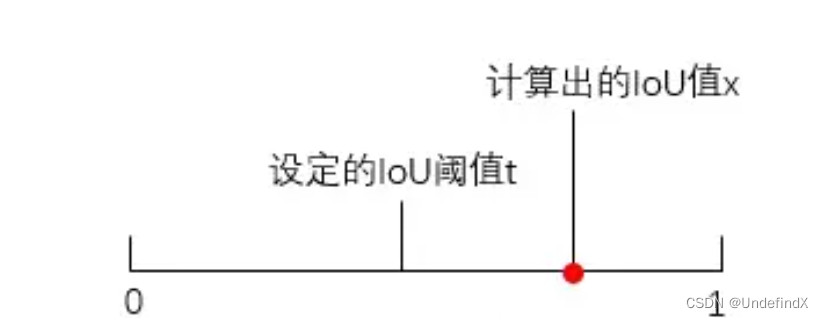
【目标检测】计算YOLOv5/7/8/9的TP, FP, FN, Recall和Precision
1. 设定IoU和Conf阈值 2. 保存推理结果的txt文件 3. 计算TP, FP, FN import osclasses = {0: "class 1",1: "class 2"}def iou(box1, box2):box1_x1 = box1[0] - box1[2] / 2box1_y1 = box1[1] - box1[3] / 2box1_x2 = box1[0] + b
DataLoader 的 collate_fn 解释与示例教程
文章目录 导包数据Dataloadercollate_fn 导包 import torchfrom torch.utils.data import Datasetfrom typing import Any 数据 class CustomDataset(Dataset):def __init__(self, length) -> None:super().__init
【yolov5小技巧(1)】---可视化并统计目标检测中的TP、FP、FN
文章目录 🚀🚀🚀前言一、1️⃣相关名词解释二、2️⃣论文中案例三、3️⃣新建相关文件夹四、4️⃣detect.py推理五、5️⃣开始可视化六、6️⃣可视化结果分析 👀🎉📜系列文章目录 嘻嘻 暂时还没有~~~~ 🚀🚀🚀前言 在目标检测过程中,看F1置信度分数,依旧map@0.5或者AP、recall这些评估指标虽然可以很简单粗暴的看出模型训练的
jquery click([data],fn)使用方法详解
click([[data],fn]) 返回值:jQuery 概述 触发每一个匹配元素的click事件。 这个函数会调用执行绑定到click事件的所有函数。 参数 fnFunctionV1.0 在每一个匹配元素的click事件中绑定的处理函数。 [data],fnString,FunctionV1.4.3 data:click([Data], fn) 可传入data供函数fn处理。 f
jquery $.fn
原来 jQuery.fn =jQuery.prototype.对prototype肯定不会陌生啦。 jQuery便是一个封装得非常好的类,比如我们用语句 $("#btn1") 会生成一个 jQuery类的实例。
机器学习中TP,TN,FP,FN,Acc,Pre,Sen, Rec的含义
1、 TP,TN,FP,FN的理解 定义 第一个字母T/F代表预测的结果是否和实际情况相符:即如果真实情况为正样本(P),预测为正样本(P),则为T;如果真实情况为负样本(N),预测为负样本(N),则为T;如果真实情况为P,预测为N,则为F;如果真实情况为N预测为P,则为F。 第二个字母P/N代表预测结果的正负:如果预测为正样本,则为P;如果预测为负样本,则为N。 TP:true posi
jQuery扩展-jquery.fn.extend与jquery.extend
jQuery为开发插件提拱了两个方法,分别是: JavaScript代码 • jQuery.fn.extend(object); • jQuery.extend(object); jQuery.extend(object); 为扩展jQuery类本身.为类添加新的方法。 jQuery.fn.extend(object);给jQuery对象添加方法。 fn 是什么东西呢。查看jQuery
浅谈语义分割、图像分类与目标检测中的TP、TN、FP、FN
语义分割 TP:正确地预测出了正类,即原本是正类,识别的也是正类 TN:正确地预测出了负类,即原本是负类,识别的也是负类 FP:错误地预测为了正类,即原本是负类,识别的是正类 FN:错误地预测为了负类,即原本是正类,识别成了负类 代码可见:一整套计算correct, labeled, inter, union, tp, fp, tn, fn的代码 目标检测 1
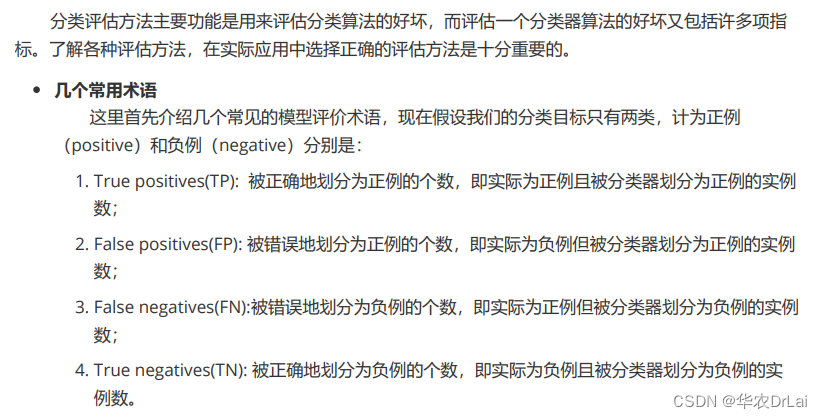
机器学习分类评估四个术语TP,FP,FN,TN
分类评估方法主要功能是用来评估分类算法的好坏,而评估一个分类器算法的好坏又包括许多项指标。了解各种评估方法,在实际应用中选择正确的评估方法是十分重要的。 这里首先介绍几个常见的模型评价术语,现在假设我们的分类目标只有两类,计为正例(positive)和负例(negative)分别是: 1.True positives(TP):被正确地划分为正例的个数,即实际为正例且被分类器划分为正例的实例数;
苹果Mac键盘如何将 F1 到 F12 取消按Fn
苹果电脑安装了Win10操作系统之后,F1到F12用不了怎么办的解决方法。本文将介绍一些解决方法,帮助您解决无法使用F1到F12功能键的问题。 使用 Mac系统的人都知道,Mac系统默认是没有开启 F1-F12 的使用的,平时我们使用的系统都可以使用键盘上的功能键,下面我们就可看看,如何设置才能使用 Mac 键盘上的功能键。 有时候打游戏或者用专业软件
vue-test-util中mock掉elementUI的$confirm弹窗及jest.spyOn和jest.fn的使用
我们在使用elementUI的$confirm弹窗时经常用来删除确认,写单测的时候我们并模拟不了用户点了是或否,弹窗是在body外面的,所以使用wrapper.find在组件内也拿不到弹窗中的确定或者取消按钮,模拟真实用户点击就行不通了,单测中也没有document对象查询不了body,所以这里为了执行到点是后面的逻辑,写单测时直接将确定这一步跳过,自己mock掉这个过程,只保留确定后的删除逻辑:
jQuery源码学习笔记:jQuery.fn.init(selector,context,rootjQuery)代码详解
3.1 源码 init: function( selector, context, rootjQuery ) {var match, elem, ret, doc;// Handle $(""), $(null), or $(undefined)//如果selector为空格,!selector为falseif (!selector) {//此时this为空jQuery对象return th