fileinput专题
「Python标准库:fileinput」优雅的读取文件
每当我写个脚本涉及文件输入时,一般写法都是下面这种 import sysfile_in = sys.argv[1]for line in open(file_in, 'r'):commands 这个操作有一个缺点就是,如果我想从管道里面传入数据给Python的话,就会报错,因为原代码要求文件而不是标准输入。 这个问题可以通过Python的一个标准库: fileinput进行解决。 imp
「R shiny 抓虫」为什么我的fileInput失效了?
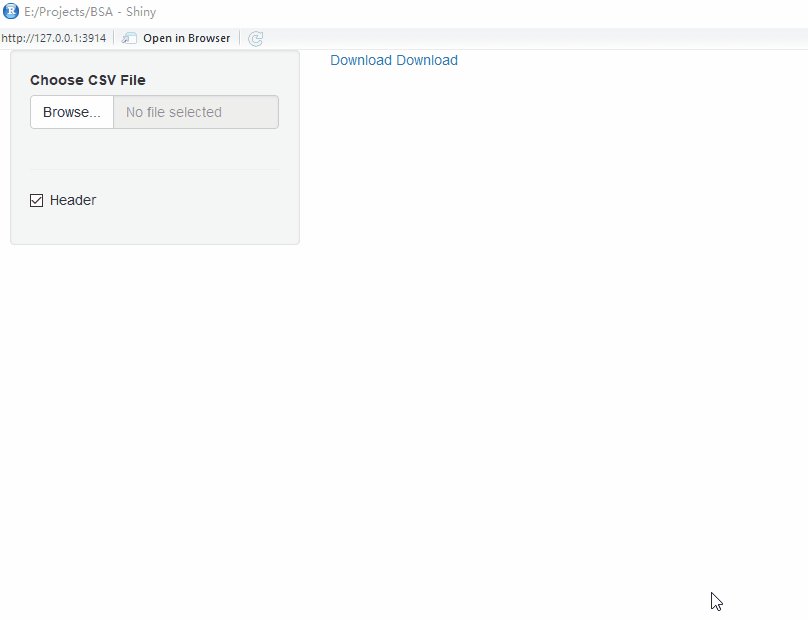
只有经历几个我得花好久才能找到的bug,我才觉得我有点会用Shiny了 今天在写Shiny 的时候遇到了几个巨大的问题,就是Shiny中一个组件fileInput无论如何都无法上传文件 fileinput 我在这个问题上花了差不多1个小时时间,其中大概做了如下几件事情: 不断的进行代码注释,检查我新增代码块是否有问题重启电脑将代码放到另一台电脑上运行 直到问题的
Bootstrap fileinput layoutTemplates内 去掉缩略图下的上传按钮 及其他按钮或元素 也可重写指定元素 添加自定义图标等
参考 https://zhidao.baidu.com/question/2143865137819906308.html 上传小图标,用多文件同步上传的时候,有这个小图标操作的时候会出现各种情况,现在要把他们弄掉: 这里layoutTemplates为上传控件模板,可以在这里重写上传控件中的其他元素样式(空字符串表示无样式): <script type="text
asp.net mvc下使用bootstrap fileinput 文件批量上传控件
引入: [html] view plain copy <link href="~/Content/bootstrap-fileinput-master/css/fileinput.css" rel="stylesheet" /> [html] view plain copy <script src="~/Content/bootstrap-fileinp
Python之fileinput
fileinput module fileinput module可以对一个或多个文件中的内容进行迭代、遍历等操作。该模块的input()函数有点类似文件readlines()方法。 区别在于前者是一个迭代对象(iterable object),需要用for循环迭代,后者是一次性读取所有行。 用fileinput对文件进行循环遍历,格式化输出,查找、替换等操作,非常方便。 1. 典
bootstrap fileinput.js 文件上传 文件名称的问题
修改 fileinput.js中的_slugDefault方法 初始方法: _slugDefault: function (text) {return isEmpty(text) ? '' : String(text).replace(/[\-\[\]\/\{}:;#%=\(\)\*\+\?\\\^\$\|<>&"']/g, '_');} 修改后的方法: //使特殊字符不被替换
bootstrap-fileinput结合POI实现Excel导入数据库的功能
一、前台 1.首先引入 <link rel="stylesheet" href="${contextPath}/resources/plugs/bootstrap-fileinput/css/fileinput.min.css"/><script src="${contextPath}/resources/plugs/bootstrap-fileinput/js/fileinput.min.
python bootstrap-fileinput示例_flask 项目中使用 bootstrapFileInput(进阶篇)
bootstrap 为 flask 使用人员提供了一个非常优美且有效的前端页面组件,但是完美之处还存在些许缺陷,比如文件的上传功能.而 bootstrap-fileinput 是基于 bootstrap 的控件,非常完美的填补了这个空缺. 创建蓝图 advanced 构建基础 html 模板 app/advanced/templates/advanced_common/base.html 内容如
thymeleaf,bootstrap-fileinput 多文件上传
组件遍历上传 一、前端 <!DOCTYPE html><html lang="zh" xmlns:th="http://www.thymeleaf.org" ><head><th:block th:include="include :: header('修改固定资产信息')" /><th:block th:include="include :: datetimepicker-css" />
thymeleaf,bootstrap-fileinput 多文件上传
组件遍历上传 一、前端 <!DOCTYPE html><html lang="zh" xmlns:th="http://www.thymeleaf.org" ><head><th:block th:include="include :: header('修改固定资产信息')" /><th:block th:include="include :: datetimepicker-css" />
Bootstrap FileInput 选择文件后出的清空 重置按钮
因为我是点击上传后数据是临时放在后端的 我想点击清空后台数据久要获取到清空按钮这个元素但是他是动态生成的所有我在网上找了很多说明都没有找到后来我只能手动自己去修改了 fileinput.js 写个记录防止自己后面又用到同时给大家借鉴 '<script type="text/javascript"> $("#removel").click(function(){$.ajax({type
文件上传控件bootstrap-fileinput的使用
一、准备 1、插件下载地址:https://github.com/kartik-v/bootstrap-fileinput/ 下载后的压缩包解压文件夹内容如下: js:插件核心js代码,引用fileinput.min.js/fileinput.js即可,默认插件语言为英文,如需要中文需要引用js/locales/zh.js(其他语言引用相应的js文件)