exports专题
vue引入插件Cannot assign to read only property 'exports' of object '#Object'
webpack可以使用require和export ,但是不能混合使用import 和module.exports ,不然会报错Cannot assign to read only property 'exports' of object '#<Object>' 举个例子: 我在用vue使用swiper插件时,一直报错这个错 这个完全没问题啊,一直报着个错,有种砸电脑的触动
exports和module.exports使用误区
在Node.js中,exports和module.exports是用于从模块中导出功能的关键概念。然而,它们之间存在一些常见的使用误区,以下是对这些误区的详细解释: 误区一:exports和module.exports没有区别 事实:虽然exports和module.exports在默认情况下指向同一个对象,但它们之间并不是完全等价的。module.exports实际上是导出对象的引用,而ex
CJS的module.exports 、 exports和ESM export default和 export详解
webpackg公共源码 function __webpack_require__(moduleId) {if (__webpack_module_cache__[moduleId]) {return __webpack_module_cache__[moduleId].exports;}var module = __webpack_module_cache__[moduleId] = { ex
【Node.js】module.exports和exports的区别与使用
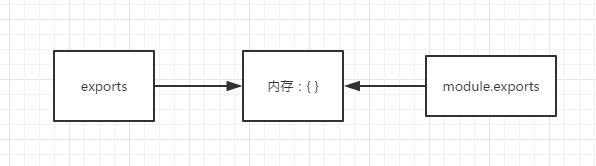
1.module.exports和exports的区别: module.exports 初始值为一个空对象 {}exports 是指向的 module.exports 的引用require() 返回的是 module.exports 而不是 exports 2. 常见用法 module.exports在使用时,在一个js文件中只会有一条语句,否则第一条语句之后的表达式会将之
一句话说清module.exports和exports的区别和联系
最近学习Node.js,发现有时候用exports,有时候用module.exports,就上网查下两者区别,结果……,没一个说的清楚的,最后自己测试了下,总结如下: Node.js 最终导出的是module.exports对象,exports仅仅是指向module.exports 因此这种写法:exports={name:'suo'},是导出不了的,因为你让exports指向了一个新对象,
require/exports import/export 区别
require / exports 是 CommonJS(在Node中实现) , import / export 是 ES2015 的模块 使用 vue 必然会用到 webpack,webpack 1 对 CommonJS 默认支持,对 ES2015 也只要使用 babel 就可以了。 现在,推荐使用 ES2015 ,毕竟已经是标准了。 import / export: //vue export
exports和module.exports的区别实例
//使用 exports/* exports.reg_login_schema = {body:{username,password}} *///使用module.exportsmodule.exports = {body:{username,password}} 二者分别输出 //使用exports 的输出reg_login_schema {reg_login_schema: {
【爬虫】Scrapy Feed Exports
【原文链接】https://doc.scrapy.org/en/latest/topics/feed-exports.html#topics-feed-exports Feed exports New in version 0.10. One of the most frequently required features when implementing scrapers is b
没有找到eclipse编译时为javac指定参数的方法,也就无法解决--add-exports的错误
我仔细研究了modulepath,以为是解决办法,实际上没用。 我也试图找到eclipse编译时的参数设置,结果没成功。 那么遇到此类问题怎么解决?换用IntelliJ IDEA。
【转】exports 和 module.exports 的区别
require 用来加载代码,而 exports 和 module.exports 则用来导出代码。但很多新手可能会迷惑于 exports 和 module.exports 的区别,为了更好的理解 exports 和 module.exports 的关系,我们先来巩固下 js 的基础。示例: test.js var a = {name: 1};var b = a; console.log(a
exports和module.exports 区别
在 Node.js 中,“exports”和“module.exports”两者的区别有以下几点: 导出对象类型不同: exports 是对 module.exports 的一个全局引用,而实际导出的是 module.exports 对象。即 exports 只是为了方便,可以在不断开 module.exports 的情况下,挂载属性和方法到 exports 上,最终再将其赋值给 module.
Exports注入Js地图 海南省Js地图
Exports注入Js地图 海南省Js地图 例图: Js写法: function randomValue() {return Math.round(Math.random() * 1000);}var data = [{ name: '海口市', value: randomValue() },{ name: '三亚市', value: randomValue() },{ name: '儋州
《基于 Vue 组件库 的 Webpack5 配置》9.module.exports 可为数组类型且注意编译顺序
module.exports常见是对象类型,其实也可用数组类型;注意编译顺序,从后往前 编: 也就是说先编 another.js,再编 index.js;所以代码第 9 行不能设置为 true,仅在第一次,也就是代码第19行设置一次即可清空整个 output 文件夹;如果代码第 9 行设置为 true,则在编 index.js时,会删除another.js 已编译好的文件; module.ex
python_爬虫 Feed exports
目录 一、创建项目 二、 项目目录结构 三、项目代码 settings.py start.py items.py fd.py 四、项目执行结果 fd.csv quotes.jsonlines 五、参考 具体参数详见: Feed exports Feed exports 中文 本文是通过spider 项目,简单爬取 Quotes to Scrape 下的 tex
【转】exports、module.exports和export、export default到底是咋回事
转载自https://segmentfault.com/a/1190000010426778 前言 难得有空,今天开始重新规范的学习一下node编程。 但是引入模块我看到用 require的方式,再联想到咱们的ES6各种export 、export default。 阿西吧,头都大了.... 头大完了,那我们坐下先理理他们的使用范围。 require: node 和 es6 都支