exceljs专题
如何利用exceljs将data数据导出表格实现日期去重,同时保留对应日期的每一列数据
const data = [{ deviceId: 1, name: "B相电压", signalTypeId: 1, ts: "2024-05-13 12:10:06", unit: "kV", 1: 39.37936, value:39.37936, },{ deviceId: 1, name: "A相电压", signalTypeId: 2, ts: "2024-05-13 12:11:06
Luckysheet + Exceljs:H5实现Excel在线编辑、导入、导出及上传服务器的示例代码(完整版demo)
创建xeditor.html <!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Hello World!</title><!-- <link rel='stylesheet' href='./luckysheet/plugins/css/pluginsCss.css' /><link rel='stylesheet' h
exceljs解析和生成excel文件
安装 npm install exceljs 解析excel 通过 Workbook 的 readFile 方法可以拿到workbook对象, workbook对象包含的概念有 worksheet(工作表) --> row(行) --> cell(单元格).于是可以通过依次遍历 worksheet, row, cell来拿到单元格的数据直接通过 worksheet.getSheetVal
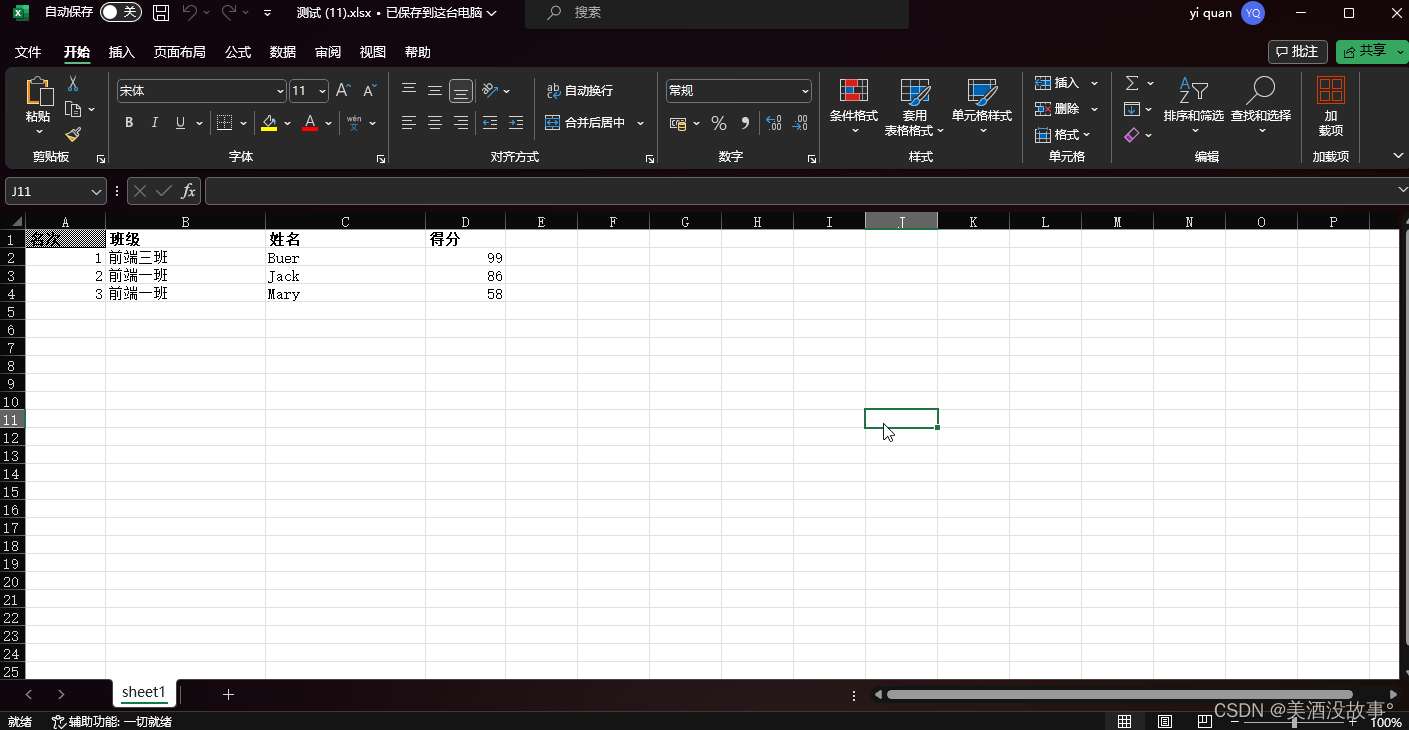
前端excel带样式导出 exceljs 插件的使用
案例 <!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>exceljs 使用</title></head><body><button onclick="exporting()">导出</bu
前端(vue)exceljs导出Excel(导出图片)
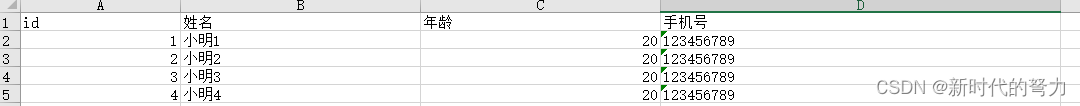
少说废话,直接入题 先引入exceljs npm install exceljs --save 随后在导出Excel的方法里面这样写 async exportExcel () {// 定义表头const columns = [{header: '标题名',key: 'data数据字段名',width: 14},{header: '姓名',key: 'name',width: 14},{