equiv专题
html中meta标签的http-equiv的典型用法(转)
Meta http-equiv属性详解(转) 博客分类: Web综合 HTML 浏览器 IE Cache 搜索引擎 http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 引用 meat标签的http-equiv属性语法格
Unix中的特殊文件及文件属性:【/etc/hosts、/etc/hosts.equiv】
前言 特殊文件常常用于配置环境。比如用户主目录下可以新增自己的隐藏文件.vimrc,来配置一些基本的vi编辑器的显示效果 正文 1./etc/hosts 主机名称与IP地址的映像关系存放在/etc/hosts文件中,只有超级用户才能对其进行编辑。 该文件的格式为:IP地址 主机名称 [别名]。 例如: 127.0.0.1 localhost localhost 198.0.0.1
http-equiv=Content-Type content=text/html charset=UTF-8
【问题】关于html问题<meta http-equiv="Content-Type"content="text/html;charset=utf-8"/> 什么么意思? 【解析】:<Meta http-equiv="Content-Type" Content="text/html; Charset=gb2312"> 这个实现的功能是通过读取HTML页面的META标签 的Content-Type
meta http-equiv=refresh content=0; url=是什么意思
<meta http-equiv="refresh" content="0; url=">是什么意思? 页面定期刷新,如果加url的,则会重新定向到指定的网页,content后面跟的是时间(单位秒),把这句话加到指定网页的<head></head>里 一般也用在实时性很强的应用中,需要定期刷新的,如新闻页面,论坛等,不过一般不会用这个,都用新的技术比如ajax等 <meta http-equi
浅谈meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 这是个是IE8的专用标记,用来指定IE8浏览器去模拟某个特定版本的IE浏览器的渲染方式(比如人见人烦的IE6),以此来解决部分兼容问题。 ***chrome=1 meta标记,则是在是安装了GCF后,用来指定页面使用chrome内核来渲染。 Goog
【meta 标签的 http-equiv=X-UA-Compatible 使用说明】
http-equiv=“X-UA-Compatible” 使用说明 1. X-UA-Compatible 存在的意义: 指定 IE 浏览器 解析网页时 使用哪个版本 (文档模式) 2. X-UA-Compatible 的 使用示例 3. 双核浏览器 兼容思路 (搭配 meta 标签) https://blog.csdn.net/VickyTsai/article/details/1028192
HTML-meta标签的http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 引用 meta标签的http-equiv属性语法格式是:<meta http-equiv=”参数” content=”参数变量值”> ;其中http-equiv属性主要有以下几种参数:
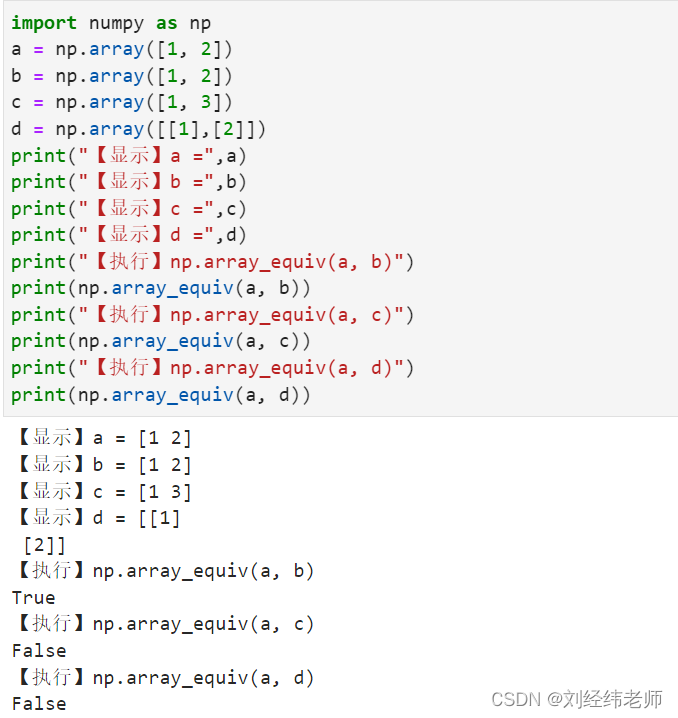
检查两个数组在维度,形状以及元素值上是否均等价 numpy.array_equiv()
【小白从小学Python、C、Java】 【计算机等级考试+500强双证书】 【Python-数据分析】 检查两个数组在维度,形状 以及元素值上是否均等价 numpy.array_equiv() [太阳]选择题 请问以下代码中执行语句输出结果依次是? import numpy as np a = np.array([1, 2]) b = np.array([1, 2]) c = np.arra
(待测试) html 页面跳转效果(http-equiv 标签使用)
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 meat标签的http-equiv属性语法格式是:<meta http-equiv="参数" content="参数变量值