emitter专题
鸿蒙 使用 Emitter 精准刷新
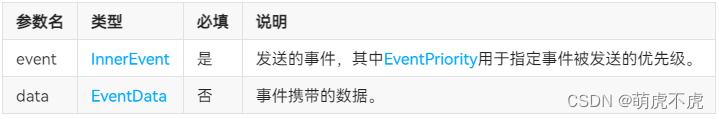
@ohos.events.emitter (Emitter) 本模块提供了在同一进程不同线程间,或同一进程同一线程内,发送和处理事件的能力,包括持续订阅事件、单次订阅事件、取消订阅事件,以及发送事件到事件队列的能力。 key: value, key为string,value发送事件时传递的数据,支持数据类型包括Array、ArrayBuffer、Boolean、DataView、Date
【@ohos.events.emitter (Emitter)】
@ohos.events.emitter (Emitter) 本模块提供了在同一进程不同线程间,或同一进程同一线程内,发送和处理事件的能力,包括持续订阅事件、单次订阅事件、取消订阅事件,以及发送事件到事件队列的能力。 说明: 本模块首批接口从API version 7开始支持。后续版本新增接口,采用上角标单独标记接口的起始版本。 标题导入模块 import emitter from '@
鸿蒙OS开发实例:【工具类封装-emitter组件间通信】
import Emitter from '@ohos.events.emitter'; import pasteboard from '@ohos.pasteboard'; MyEmitterUtil 是一个针对 HarmonyOS 的事件驱动编程封装类,主要用于组件间的通信和数据传递。 使用要求: DevEco Studio 3.1.1 Release 或更高版本API 版本:api 9
如何在 NestJS 项目中优雅的使用发布订阅工具 Event Emitter
前言 在构建复杂的应用时,异步处理和解耦成为了关键所在,而发布订阅模式正好可以辅助实现这两点。在这篇文章中,我们将详细介绍在使用 NestJS 进行 Web 开发时,如何利用 @nestjs/event-emitter 包进行发布订阅模式的实现。 什么是发布订阅模式 发布订阅模式是一种广泛使用的消息传递方式,发布者发布消息,订阅者订阅关注的消息,然后接收这些消息。 发布者和订阅者之间不存在
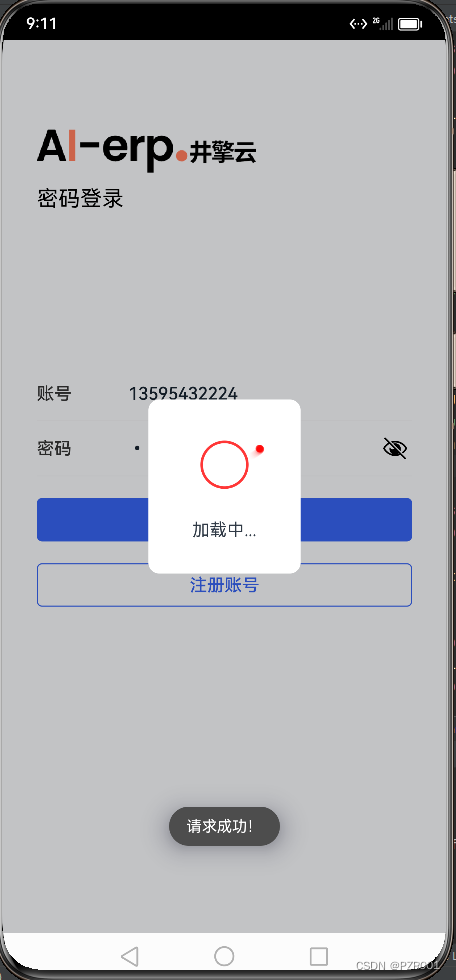
华为鸿蒙应用--登录页:网络请求、自定义Loading、MD5密码加密、emitter订阅状态变化、持久化登录状态、隐藏软键盘-ArkTs
HarmonyOS系列 华为鸿蒙应用--底部导航栏Tabs(自适应手机和平板)-ArkTs_华为鸿蒙应用 csdn 底部导航栏-CSDN博客 华为鸿蒙应用--欢迎页SplashPage+倒计时跳过(自适应手机和平板)-ArkTs_app.media.ic_splash_page_background-CSDN博客 华为鸿蒙应用--封装数据持久化工具:首选项Preferences(鸿蒙工具)-
element emitter broadcast向下广播 dispatch向上分派
emitter 项目使用element的emitter.js,做个使用记录 function broadcast(componentName, eventName, params) {this.$children.forEach(child => {const name = child.$options.name;if (name === componentName) {child.$emit.