elment专题
elment-ui 表格中表格外均有input 表单验证
<el-form ref="newAddFrom" :inline="true" :model="newAddFrom" :rules="newAddFrom_rules" class="demo-form-inline clearfix"><el-form-item prop="groupName" label="运营点名称:" align="left" class="poerating-n
elment表格组件a-table属性formatter
table中列属性formatter,格式化表格数据->处理表格中显示的内容(像根据状态数值去显示当前状态对应的中文,或者处理一些是与否相间等) 实现代码 <template><el-table-column v-for="(item,index) in columns" :prop="item.prop" :label="item.label" :width="item.width |
Elment ui 表单上滑 加载更多数据方法
方法记录 方便以后使用 方法一: <template><div><el-table:data="tableData"height="calc(100vh - 300px)"ref="table":show-header="false"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-c
elment ui 中el-input标签中@input初始化赋值触发问题
遇见问题记录起来,方便以后隔了很久再次遇到。 elment ui 中el-input标签中@input初始化赋值时会触发到@input方法 <el-input-numberv-model="scope.row.discount_value":controls="false":min="0":precision="0"@input="setDiscount_value(scope.row
Elment ui 动态表格与表单校验 列表数据 组件
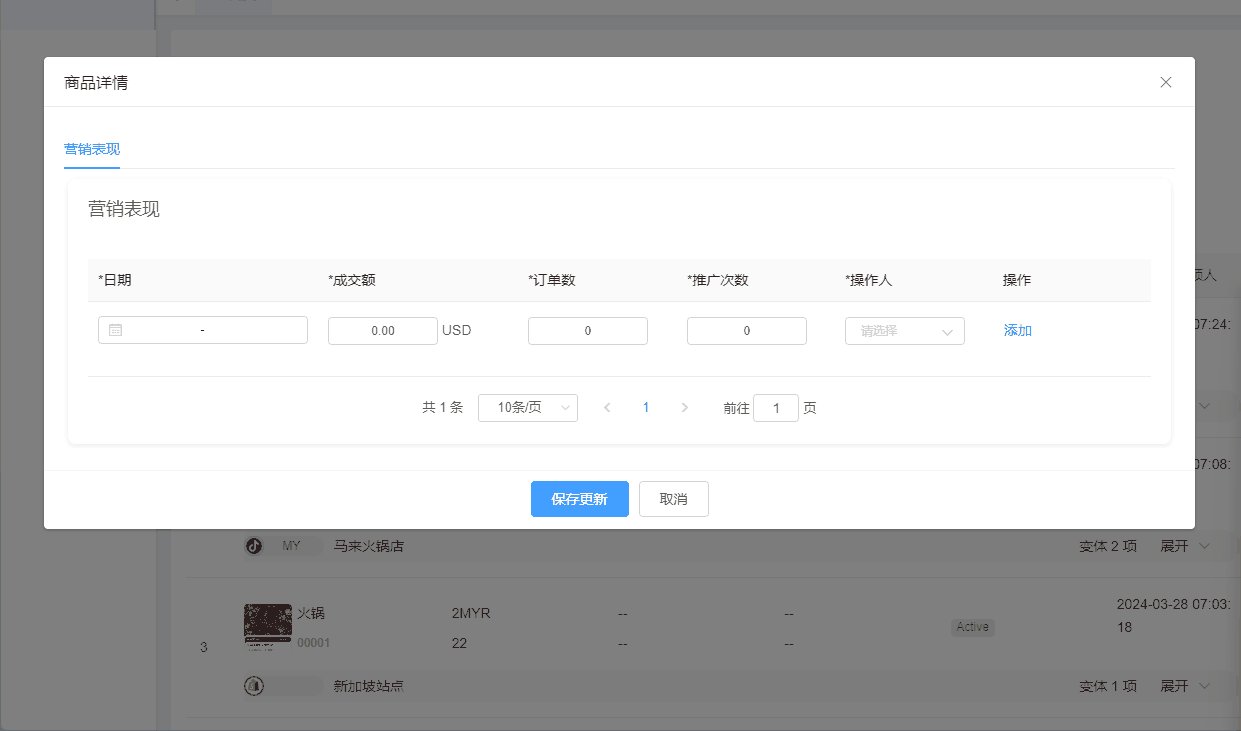
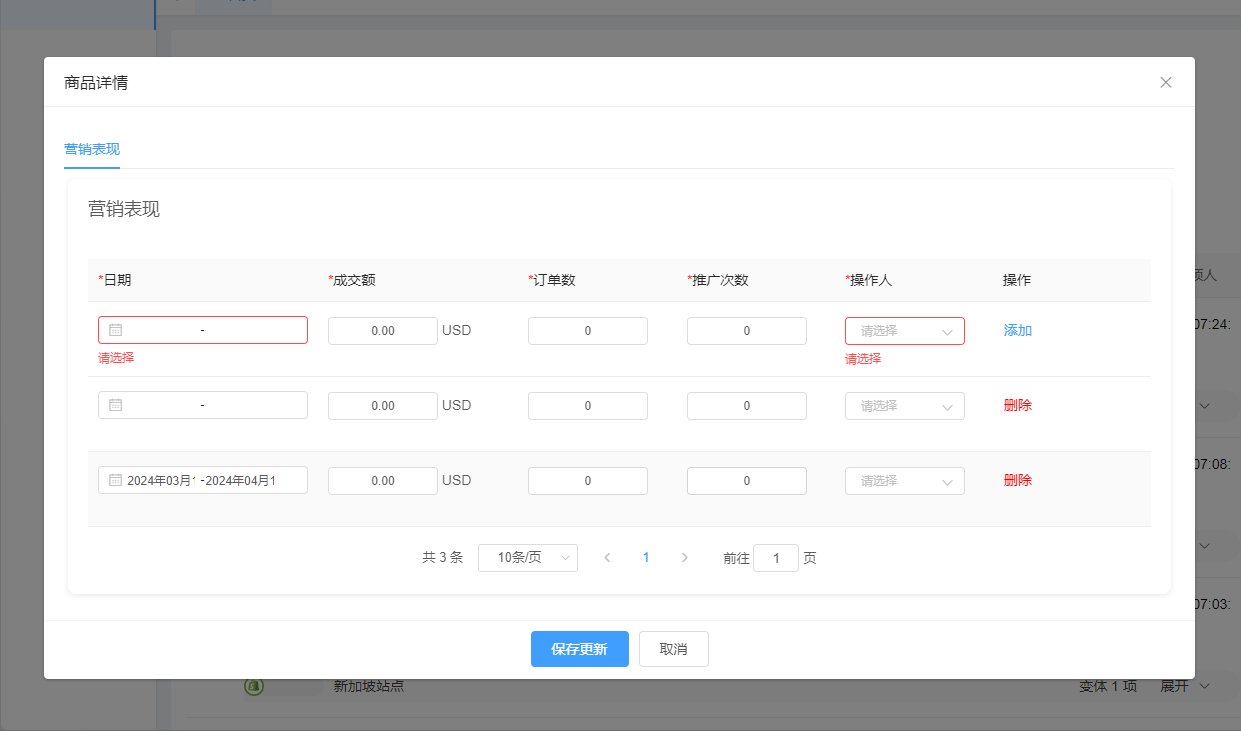
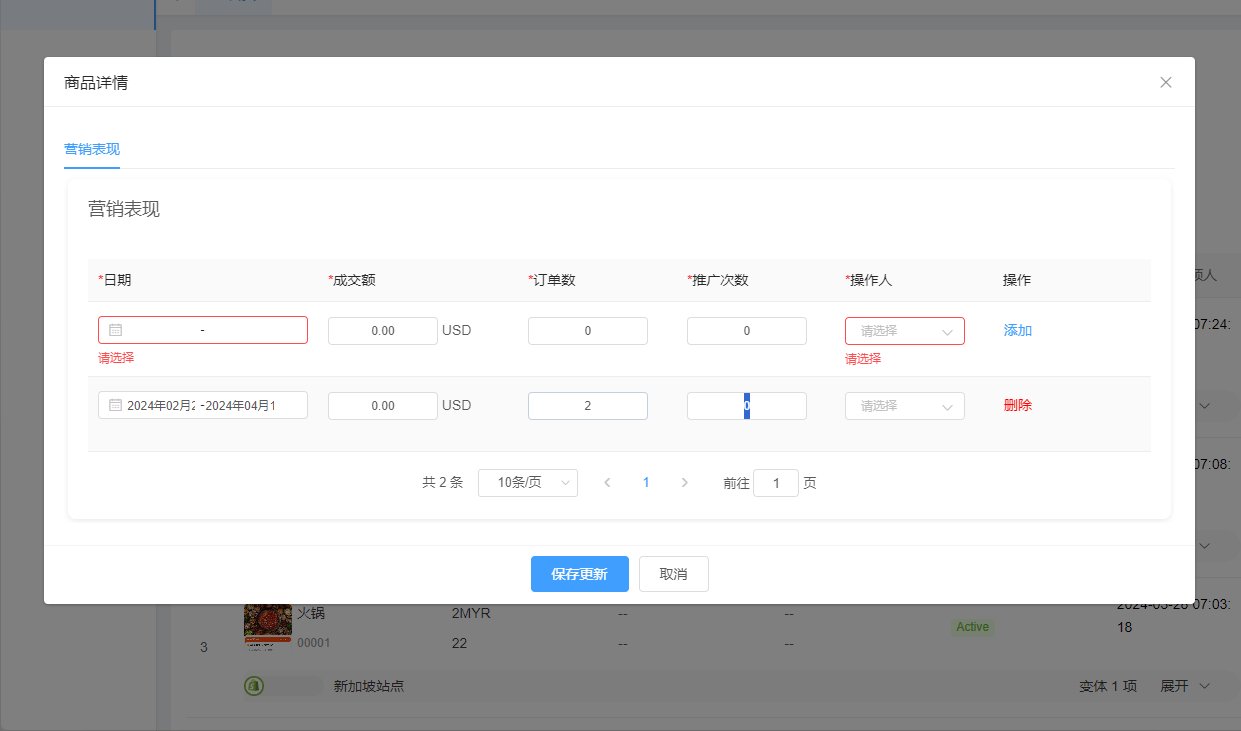
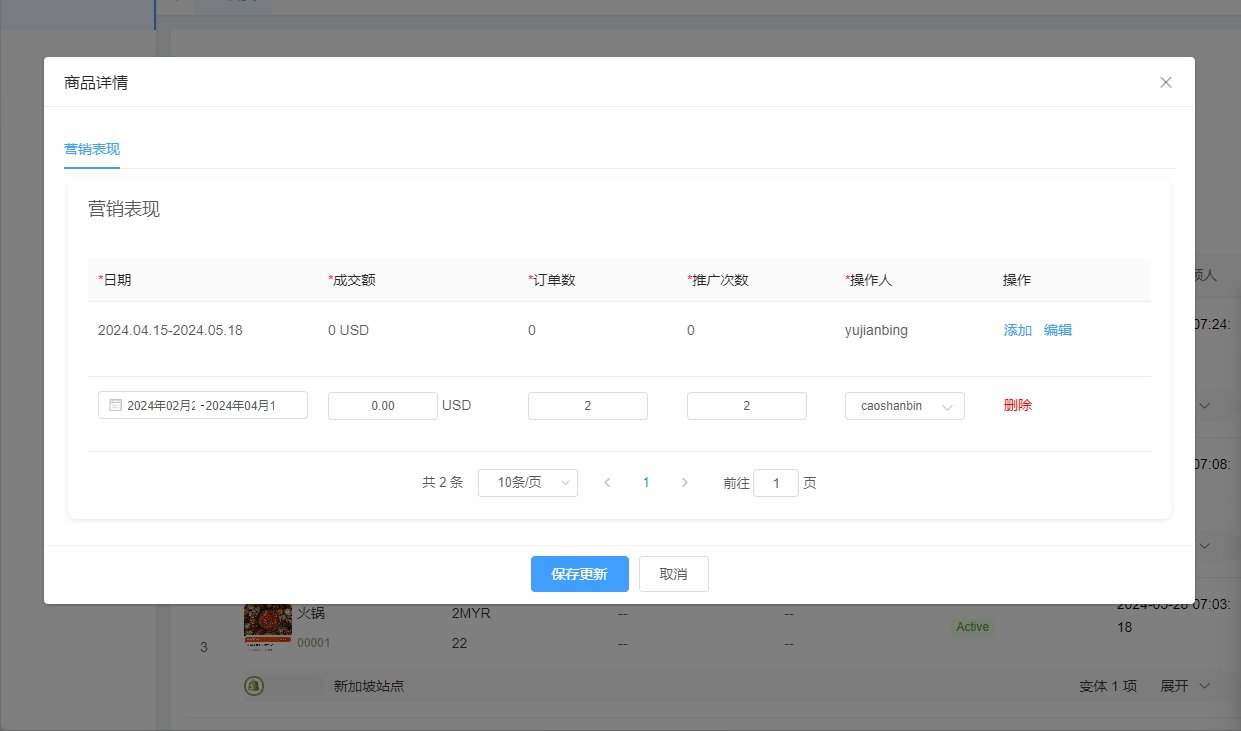
组件做个记录,方便以后会用到。 效果: 代码 : <template><el-dialog title="商品详情" :visible.sync="dialogVisible" width="80%"><el-tabs v-model="activeTab"><el-tab-pane label="营销表现" name="marketing"><div class="boxForm"><
vscode安装vue3+elment-plus
1.用vscode打开打算创建项目的目录 2.命令行中运行以下命令 npm create vue@latest 3.设置好项目名称 4.执行以下命令 cd <your-project-name> 5.执行以下命令 cnpm install 6.执行以下命令安装elment-plus cnpm install element-plus --save
elment-ui el-tabs组件 每次点击后 created方法都会执行2次
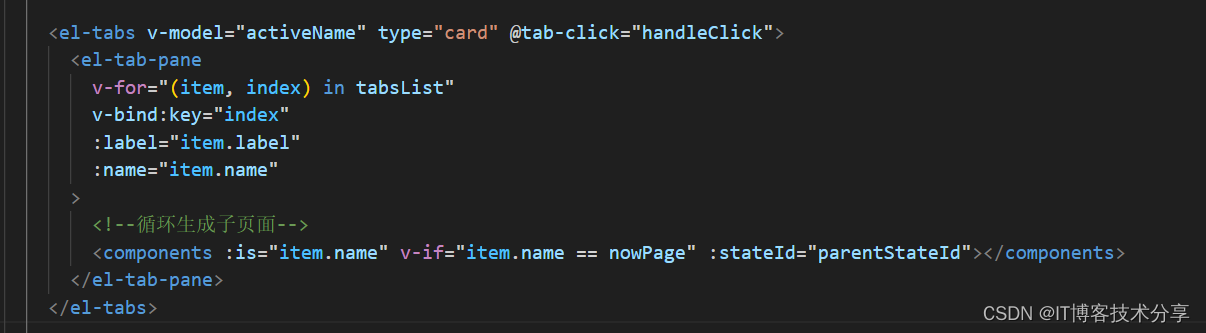
先看错误的 日志打印: 错误的代码如下: 正确的日志打印: 正确的代码如下: 前言: 在element-ui的tabs组件中,我们发现每次切换页面,所有的子组件都会重新渲染一次。当子页面需要发送数据请求并且子页面过多时,这样会过多的占用网络资源。这里我们可以使用 v-if 来进行判断是否渲染该子页面。 不会如何在父页面载入子页面的可用看这一篇文章:在父页面引入子页面文件
国际化处理Avue或者elment-ui表格的列宽问题
主要用于处理国际化多语言,文字长度导致表格宽度变形问题 调用方式如下: //man.jsimport avueUtils from "@/util/avue-utils";// avue 全局配置Vue.prototype.$avueUtils = avueUtils; //elment-ui的表格调用<el-table-column prop="time" :label=
Elment UI的el-table-column表头旁边有点击按钮类似的操作
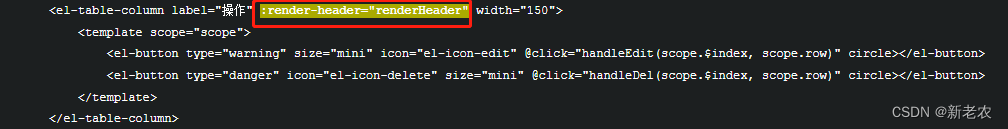
Elment UI的el-table-column表头旁边有点击按钮类似的操作 <el-table-column fixed="right" label="操作" ><!-- 表头 -->{{-- <template slot="header" header="scope">--}}{{-- <span>{{ "信息:" + subB
elment-ui部分ui组件在移动端也能实现自适应
javascript 好久没更新了 ,来更新一下自己的笔记 最近有移动端的项目迁移到pc端,pc端那一套用的是element-ui的后台框架,所以难免有一些样式不兼容的问题,之前很久的时候也处理过这些,但是很久没处理忘了==,所以之后再遇到兼容的会更新到这篇笔记上,供之后翻阅 1. el-dialog 借助css3的媒体查询 @media screen and (min-width:
elment Loading 加载组件动态变更 text 值bug记录
先上效果图: 倒计时4分钟组件方法 // 倒计时 4分钟getSencond() {this.countDown = '4分00秒'this.interval = setInterval(() => {this.maxTime--;let minutes = Math.floor(this.maxTime / 60);let seconds = Math.floor(thi
elment自定义表单组件验证问题 eccascarder
//父级组件开始 <el-form-item label="分院" prop="branch" ref="inputValueRef"> //ref 重点 <ca-scader v-model="addDepositForm.branch" @setData="setData" ><
动态表单生成Demo(Vue+elment)
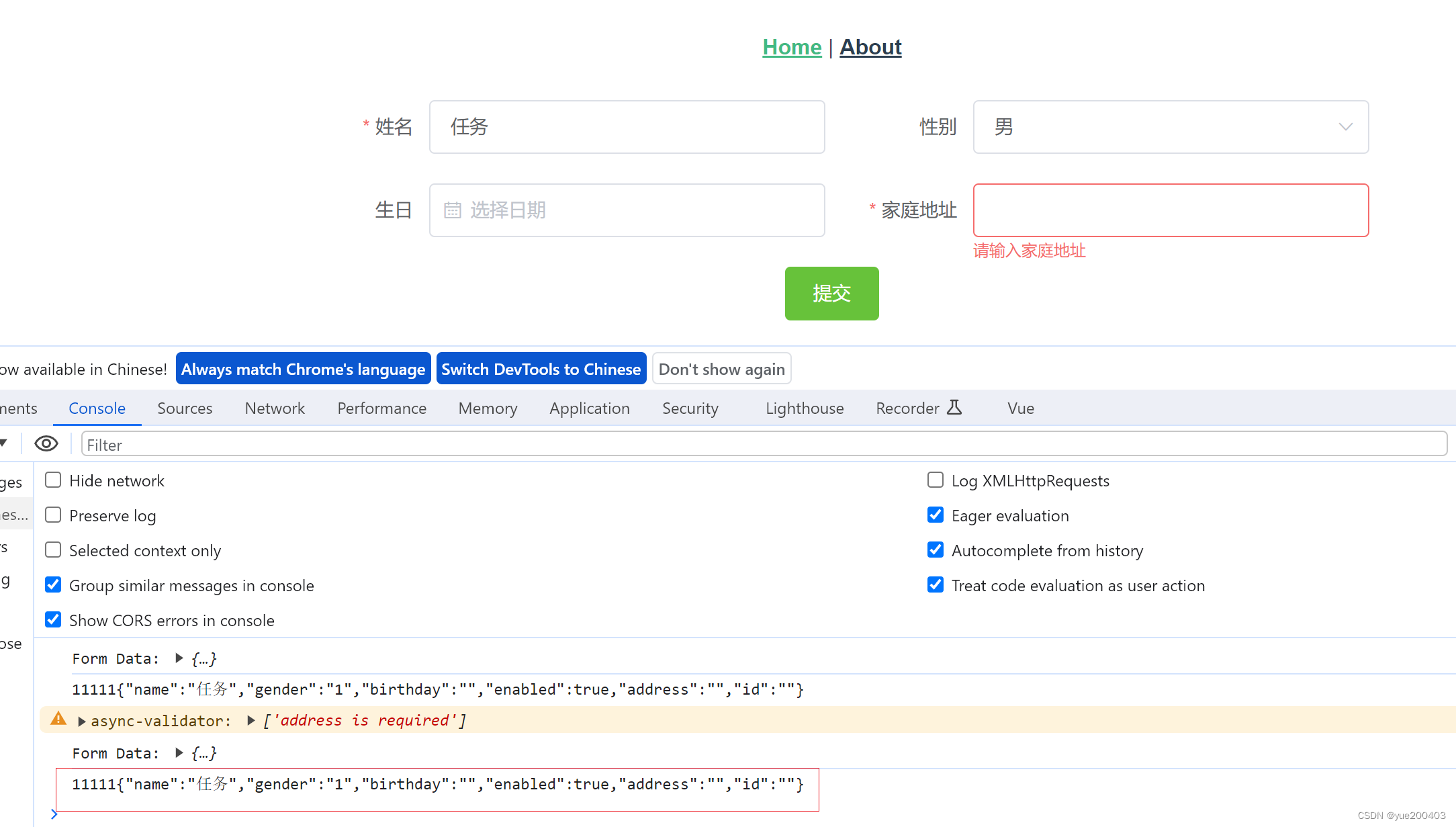
摘要:本文将介绍如何使用vue和elment ui组件库实现一个简单的动态表单生成的Demo。主要涉及两个.vue文件的书写,一个是动态表单生成的组件文件,一个是使用该动态表单生成的组件。 1.动态表单生成组件 这里仅集成了输入框、选择框、日期框三种类型的表单项; 其他类型的表单元素,比如单选框、复选框等,也可以根据需要进行类似的处理。 可以动态计算每一行放置的表单数。 <templ
elment以及elementPlus选中组件出现黑框问题解决!!
目录 问题: 图示: 解决方案: 问题: 使用elementPlus的按钮组件,点击按钮后会出现黑框,除非点击其他地方才能取消掉(之前使用elment-ui其它组件时也出现过) 图示: 解决方案: .el-button:focus {outline: none;} .el-button:focus:表示选择所有类型为 .el-button 的元素,并且当元素获得焦点时应用该样式(对于其它