ele专题
ele-calendar 日历插件使用
安装: npm install ele-calendar 例子: <template><div style="width:500px; margin:50px auto"><ele-calendar:render-content="renderContent":data="datedef":prop="prop":currentmonth="true":disabledDate="disable
记录一个vue,ele-ui实现列表指定行数批量选中解决方法
这个问题卡了一天,试了好多方法总算试出来了: <template><div><!-- 功能区卡片 --><el-card class="mb-4"><el-row class="mb-1"><el-col :span="12">请输入想勾选的专利起止条数:</el-col></el-row><!-- 输入框及确认按钮 --><el-row><el-col :span="4" class=
ele-h5项目使用vue3+vite开发:第四节、业务组件-SearchView组件开发
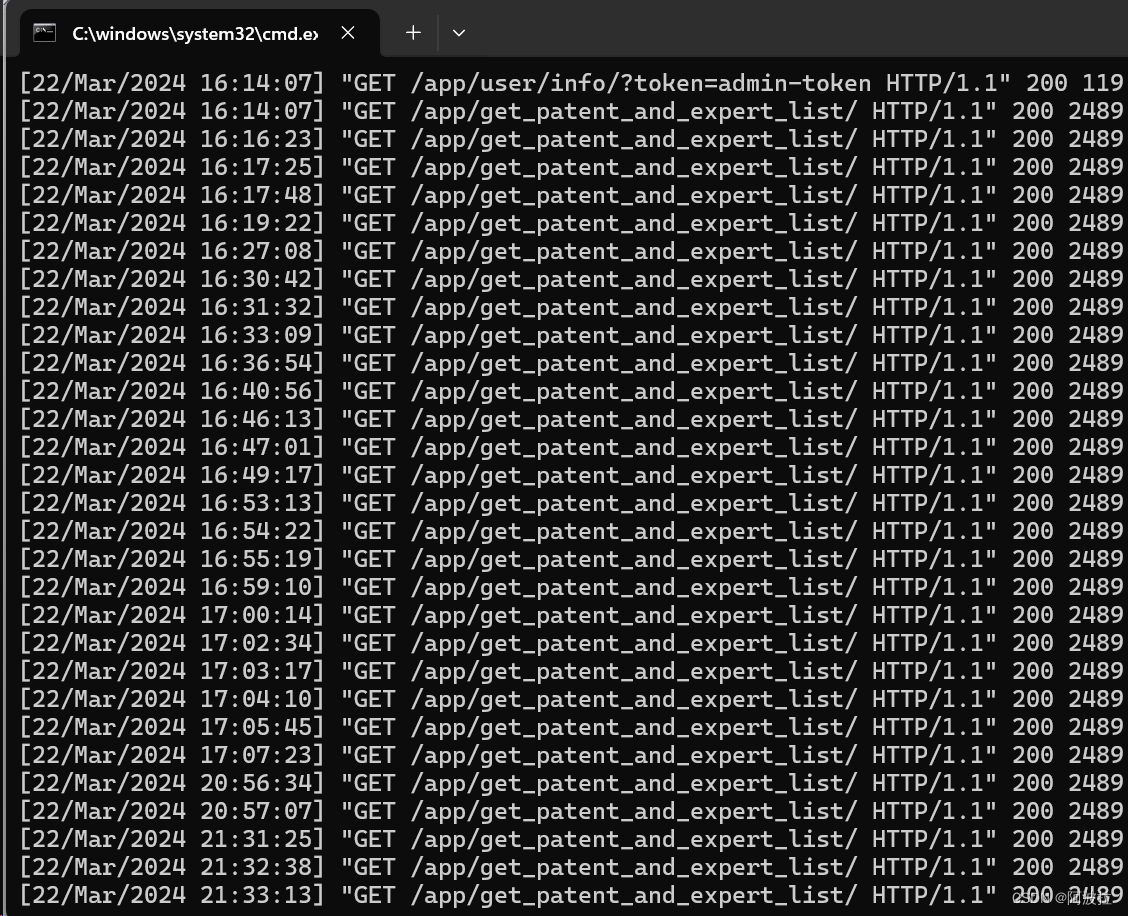
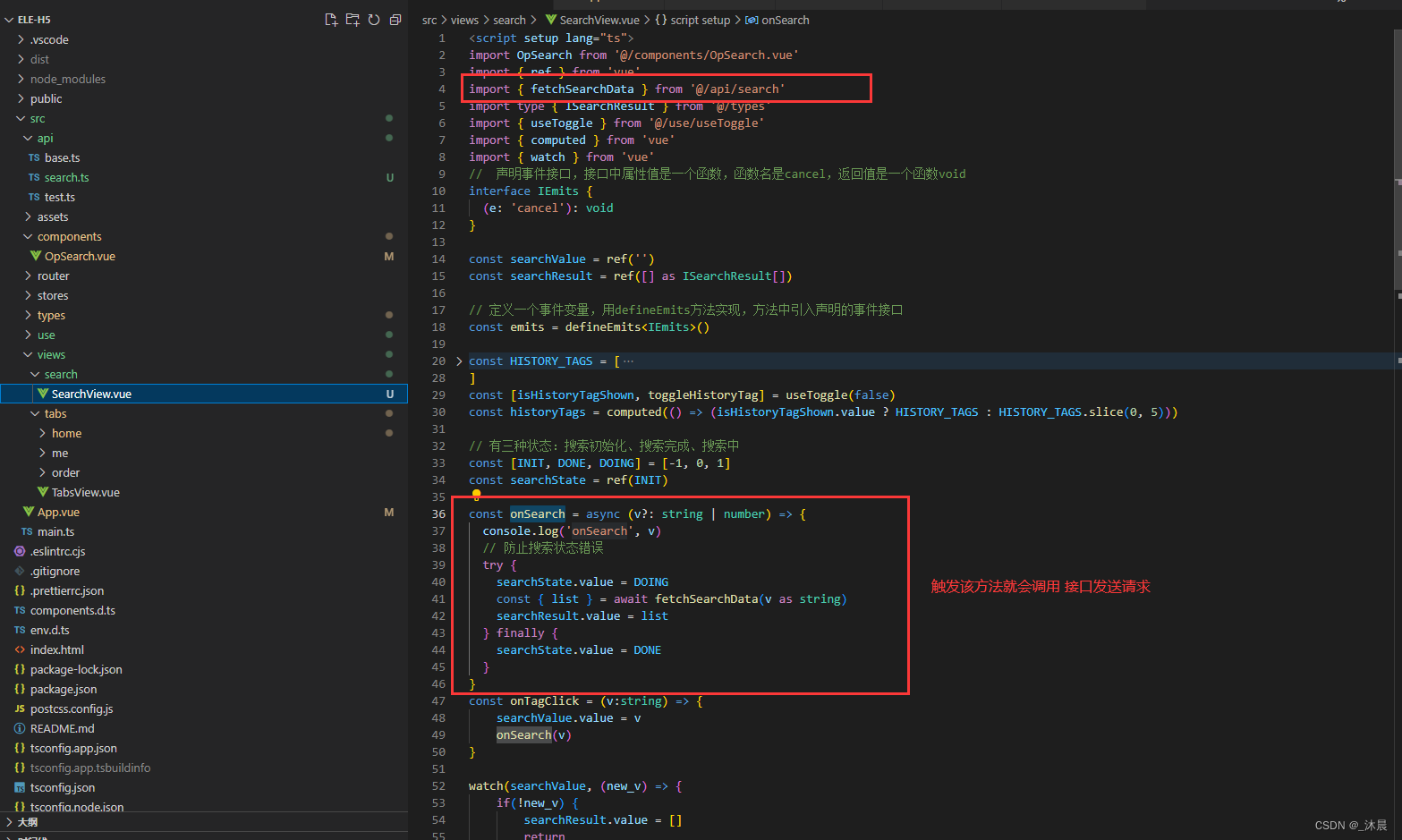
需求分析 展示切换动画搜索框输入文字,自动发送请求搜索结果展示搜索状态维护历史搜索展示,点击历史搜索后发送请求历史搜索更多切换动画效果 <script setup lang="ts">import OpSearch from '@/components/OpSearch.vue'import { ref } from 'vue'import { fetchSearchData } fro
ele-h5项目使用vue3+vite开发:第二节、search 搜索框组件开发
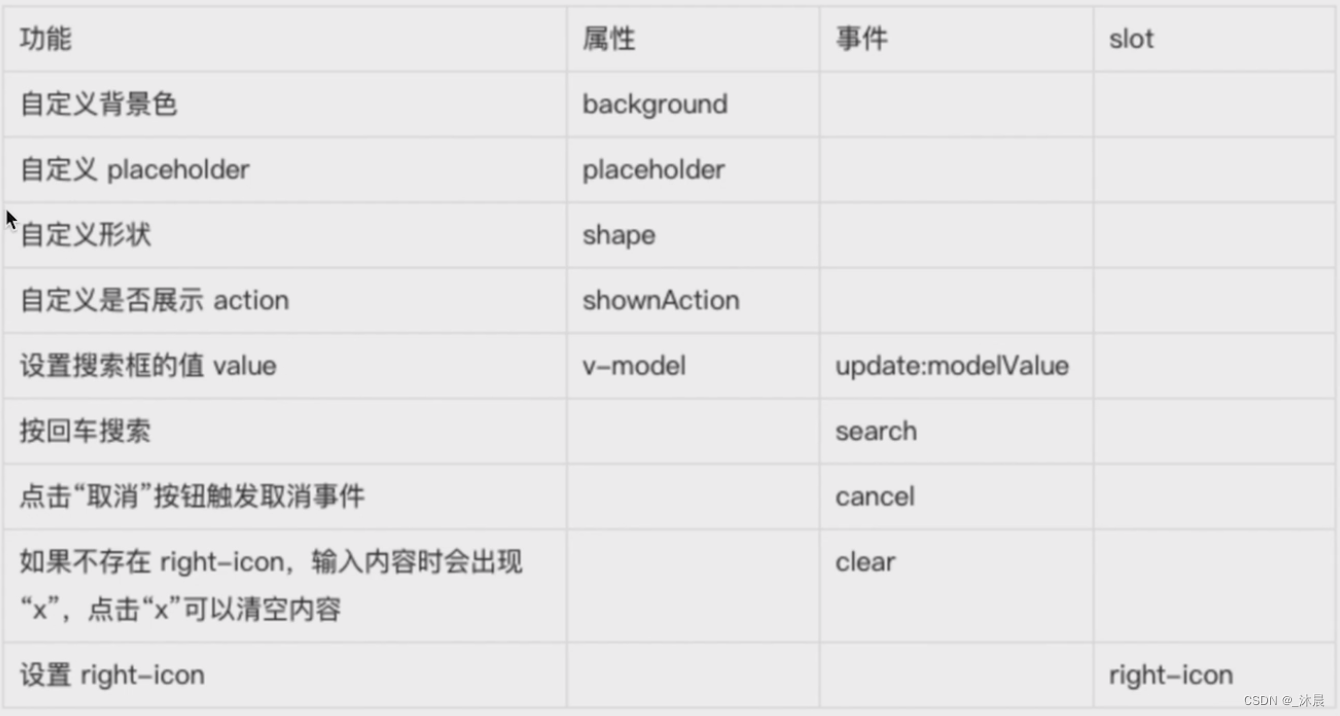
如何设计一个组件 需求分析 布局 content left-iconbodyinput-controlright-iconaction 功能 使用 defineEmits 定义组件的事件 在组件的script setup 里如何定义事件 使用defineEmits()定义先声明事件接口 <script setup lang="ts">interface IProps {s
vue微乾坤子应用开发及ele组件开发时问题记录
一. 微乾坤 1. 新增page页面路由,pmi权限中心配置正常,跳转链接正确,但路由未找到403. 解决: 新增的配置是page类型,transformQianKunRoute方法转换微前端路由数据 时,过滤未兼容page型的路由, 解决 ['menu', 'page'].includes(v.resourceType) // 转换微前端路由数据function