eachrts专题
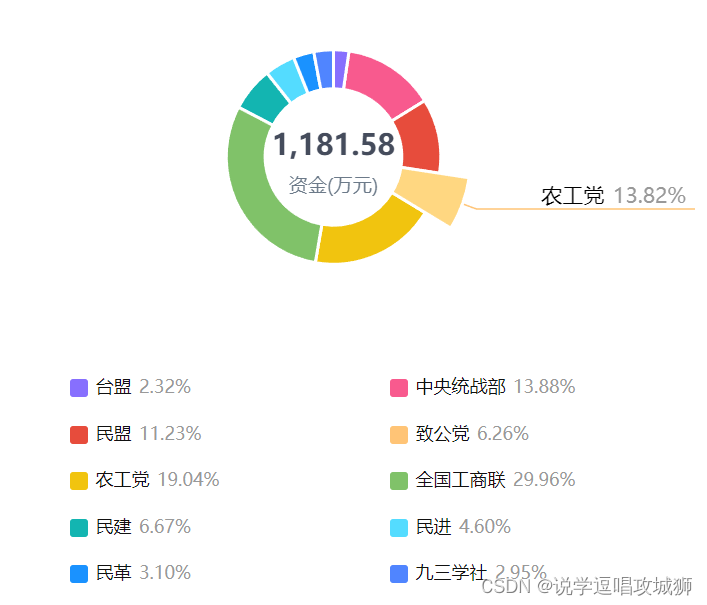
vue3+eachrts饼图轮流切换显示高亮数据
<template><div class="charts-box"><div class="charts-instance" ref="chartRef"></div>// 自定义legend 样式<div class="charts-note"><span v-for="(items, index) in data.dataList" class="charts-legend"><span
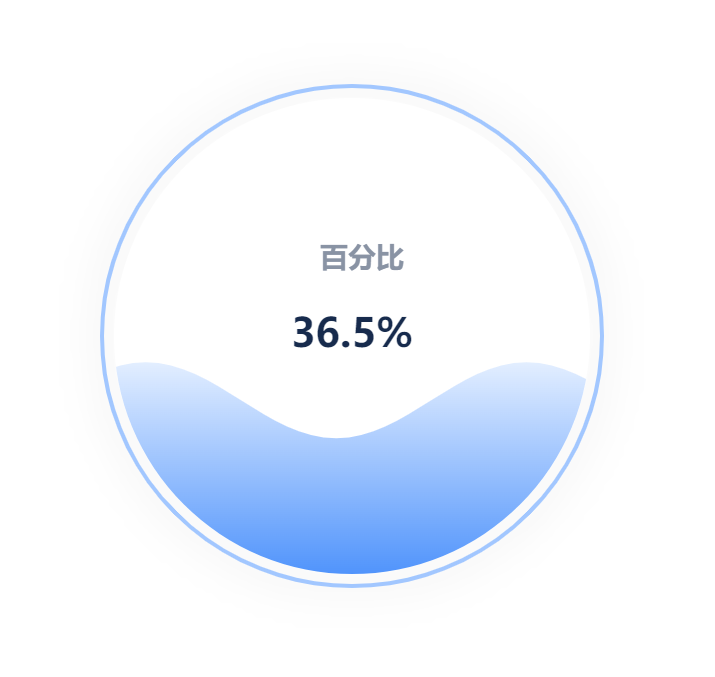
【Eachrts】水滴图
引入依赖 npm安装echarts、echarts-liquidfill插件 "echarts": "^5.4.2","echarts-liquidfill": "^3.1.0", 引入插件 import * as echarts from 'echarts';import 'echarts-liquidfill'; 示例 <template><div class="Liq