dropdownlist专题
实现 DropDownList的CheckBox多选
1.css文件 .DivClose { display: none; position: absolute; width: 250px; height: 220px; border-style: solid;
【转载百度经验】DropDownList控件赋值
DropDownList控件赋值简而言之,就是取出数据,通过DropDownList.Items.Add(),循环赋值。 具体步骤如下: ①根据业务查出DropDownList控件的DataSet,从DataSet实例中取出DataTable。 ②然后循环遍历DataTable的DataRow,从对应的DataRow对象中取出要显示的字段和序列的字段,创建new Lis
Jquery中对radiobutton、checkbox、dropdownlist等一些基本操作总结
最近在写一些JS,但苦于这些东西不是每次都要用,经常容易忘记,搞的每次都要去网上搜集资料,现记下来以备不时之需: radiobutton: <input id="sc" type="radio" name="Type" value="Service Component" οnclick="typeChange()">Service Component <input id="t
在ASP.NET中用三个DropDownList控件方便的选择年月日
private void Page_Load(object sender, System.EventArgs e) { DateTime tnow=DateTime.Now;//现在时间 ArrayList AlYear=new ArrayList(); int i; for(i=2002;i<=2010;i++) AlYear.Add(i); ArrayList AlMonth=n
通过js获取DropDownList控件的Value值
方法一: document.getElementById( "DDLID").options[document.getElementById( "DDLID")..selectedIndex].value; 方法二: var ddl = document.getElementById( "ddlBusCode ") var index = ddl.seleted
二级DropDownList控件源码
二级DropDownList控件源码 将源码放于此,不过感觉并不是很满意。 有一个小问题,就是获取小类的值,因为控件中加入了一个功能,就是如果在初始时带入小类的值时,控件会自动将小类相应的选项选中,并带动大类的选项,这样就一个冲突:获取小类的值与初始小类的值带来的影响。 又开始忙了,再琢磨一下后修改。 源码如下: using System.Text; using System.
DropDownList的年月日三联动处理方法
Dropdownlist的基本操作:1、 获得当前选中项的序号document.getElementById(“name”).selectedIndex;2、 获取当前选中项的值Document.getElementById(“name”).value; 年月日三联动处理方法: 注册客户端事件: this.DropDownList1.Attributes.Add("onch
DropDownList控件的使用
使用asp.net这么长时间了,DropDownList控件的这种用法还真的没有使用过,在研究Microsoft的ajax时看见里面的Demo中竟然有这种用法,一测试还是真的 。 <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropD
asp.net jquery ajax数据操作 DropDownList级联
1、定义一个类 CityCounty.cs文件,如下: using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Runtime.Serialization;/// <summary>///CityCounty 的摘要说明/// </summary>
asp.net Repeater等数据控件模版内部2个DropDownList控件级联
1、新建一个从DropDownList继承的扩展类CommandableDropDownList.cs,代码如下: using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.ComponentModel;using System.Web.UI.WebCo
无选择内容出现 不能在 DropDownList 中选择多个项
这是个小问题,却花了我一定的时间,看来一些小知识点不得不关注问题:从库中获取数据绑定到DropdownList,Dropdownlist写死了,只要与数据库中匹配数据就默认选中些项,读取数据正常,但放到Dropdwonlist中就会出现不能在 DropDownList 中选择多个项 报错.一开始以为是库中数据及业务逻辑有问题,检查后发现没啥,找了找DropdownList的帮助,终于发现了一个好东
@Html.DropDownList下拉简单实用
controller atmcusomers是dbcontext对应的表 ViewBag.CustomerType = new MultiSelectList(db.AtmCustomers.Where(a => a.Deleted == false).OrderBy(a => a.Name).ToList(), "Id", "Name", null); ViewBag.ATMModel
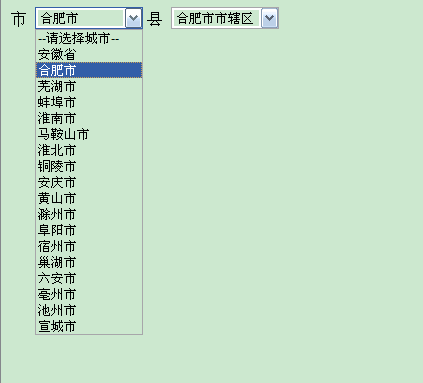
【.net基础】--DropDownList控件:两级联动
最近学习Asp.Net,发现很多控件都很有意思,例如:Canlender,AdRotator等。以前只知道有这样的页面效果,但是对这些控件了解并不多。不怕不知道,就怕不知道。 DropDownList,两级联动,做这个demo的时候,让我又爱又恨。 一开始的时候,自己就草草的建立了一个Fresh的数据库,建立了一个Student表如下图所示:
为DropDownList添加新项
为DropDownList添加新项 一、DropDownList1.Items.Insert 与 DropDownList1.Items.Add 的区别 Add方法是把列表项插入下拉列表的尾部! Insert方法是把列表项插入下拉列表的指定位置! 二、 ListItem 有两个属性 Text 用于显示的 Value 用于记录值,SelectedValue 是取选中项的 ListItem 的
ASP .NET DropDownList多级联动事件
思路 假如有三级省、市、区,先加载出所有省 选择省之后,加载出该省所有市 选择市之后,加载出该市所有区 重新选择省,则清空市和区 重新选择市,则清空区 想好数据结构,不同的数据结构做法不同 例子 数据结构 public class Area{public int PKID { get; set; }public int ParentID { get; set; }public
DropDownList把弹出的DIV遮住了
做了一个在文本框输入字,会出现下拉联想,不过下面正好是DropDownList,会把这个弹出的层给遮住了,导致这一行的联想数据看不见了。 解决方法: <iframe frameborder="0" style="position:absolute;top:0px;left:0px;z-index:-1;"></iframe> 将这段代码放入你写好的代码后面即可。
如何动态绑定DataList 的EditItemTemplate中的控件DropDownList
今天遇到这么个情况 需要访问DataList中EditItemTemplate中的控件,并给这个控件动态绑定另外一个表中的数据 最初总是无法访问 查阅MSDN,我注意到DataListe的这几个方法有点相关 OnItemCommand ItemCommand 事件在单击 DataList 控件中的任一按钮时引发,并且当您具有在 DataList 控件中有自定义 CommandNam
dropdownlist 显示日期
dropdownlist1代表年 autopostback=true dropdownlist2代表月 autopostback=true dropdownlist3代表日 protected void Page_Load( object sender, EventArgs e) ... { string s = Request.QuerySt
在ASP.NET中用三个DropDownList控件应用
aspx页面上有三个DropDownList控件, DropDownList1 表示年,DropDownList2表示月,DropDownList3表示天; 注意用将这三个DropDownList控件的AutoPostBack属性设为True。 用户可以方便地选择年月日,并且每月的日期会随着用户选择不同的年,月而发生相应的变化 其后台cs文件代码如下
c# combobox属性dropdownlist赋值
combobox属性设置为dropdownlist后,text 赋值如果combobox的内容里有则显示,没有则不显示。 即如果combobox1包含A B C D,赋值A则可以显示,F则不行。
C# MVC Html.DropDownList htmlAttributes 增加 data_options
1.data-options 换成 data_options 验证可行 @Html.DropDownList("wk_Type", ViewBag.wk_Type as IEnumerable<SelectListItem>, new { @data_options = "editable:false",@class = "easyui-combobox", style = "widt
yii2.0 form组件 三级联动菜单 yii2 dropDownList默认值
yii2 dropDownList yii2.0 form组件 三级联动菜单 yii2 dropDownList默认值