domready专题
【整理】domReady
window.onload事件是在页面所有的资源都加载完毕后触发的. 如果页面上有大图片等资源响应缓慢, 会导致window.onload事件迟迟无法触发.所以出现了DOM Ready事件. 此事件在DOM文档结构准备完毕后触发, 即在资源加载前触发. 浏览器通过渲染引擎将html解析为dom节点 页面上所有html都转换为节点以后叫做dom树构建完毕,简称dom ready 渲染引
移动端网站爬坑记_(3)DOMReady的实现及微信端reload页面解决方案
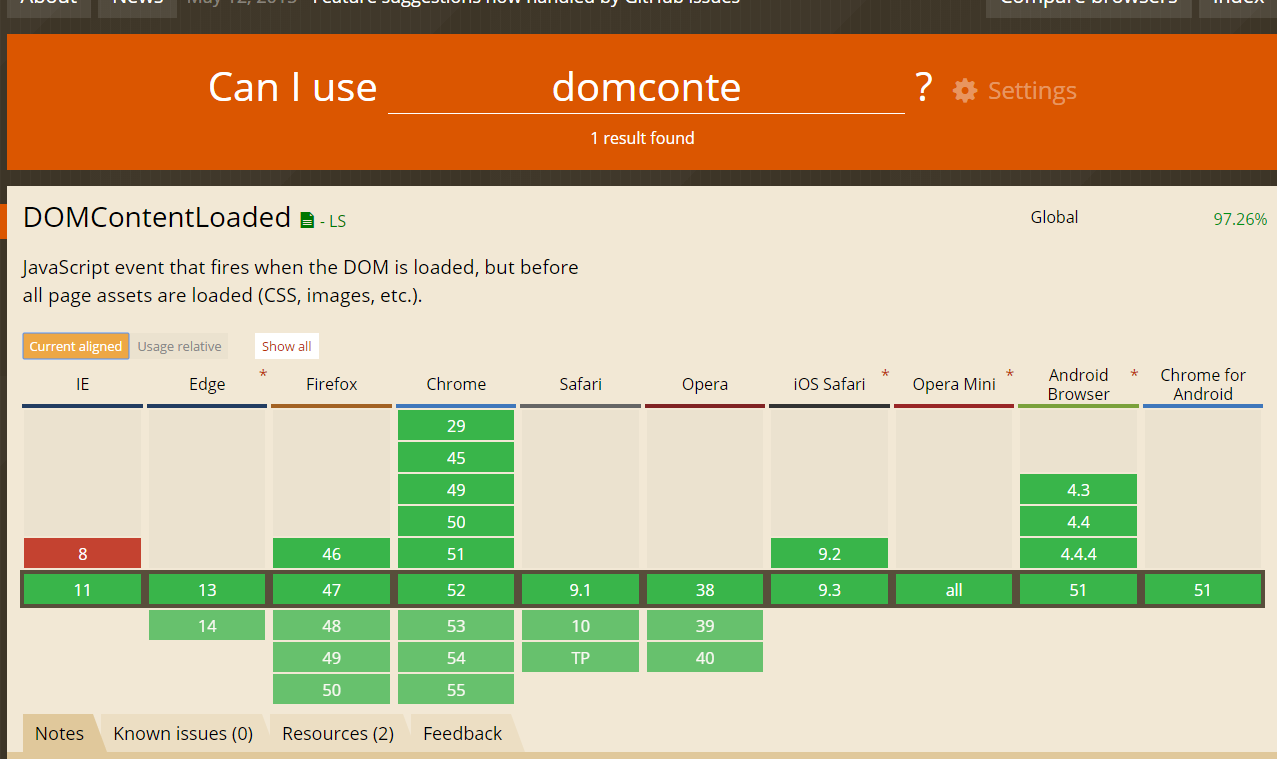
前言 两个小问题的解决方案 问题1 : DOMReady的实现 刚好有一个页面是注册成功的,就单单一个成功图片和文字描述和下载按钮. 由于临时需要增加一个倒计时重定向到下载页面 想了想原生有这么个参数就直接拿来用了,兼容性非常不错,移动端基本清一色的绿色, PC端支持也不错.IE9+ 实现代码 – 很简单的一个事件监听,第三那个参数capture[false为冒泡,true为捕获]