divider专题
威尔金森功分器(Wilkinson Power Divider)
威尔金森功分器是一个备受推崇的被动分配器,它的设计简单却功能强大,常用于将一个输入信号分成两个相等的输出信号。本文将探讨威尔金森功分器的原理和设计要点。 首先,我们知道,在三端口网络中,matching、reciprocal和lossless不能同时实现,但是我们可以放宽其中一个条件。放宽matching的条件,我们得到了环形器(circulator),放
ListView的divider
在Android应用开发中会经常碰到一个叫divider的东西,就是两个View之间的分割线。最近工作中注意到这个divider并分析了一下,竟然发现内有乾坤,惊为天人… ListView的divider 1. 定制divider的边距 ListView的divider默认是左右两头到底的,如何简单的设置一个边距呢? 利用inset或者layer-list都可以简单的实现,代码如下:
Flutter 中的 Divider 小部件:全面指南
Flutter 中的 Divider 小部件:全面指南 在用户界面设计中,分隔线(Divider)是一种常用的视觉元素,用于区分内容、组织布局和提高可读性。在 Flutter 框架中,Divider 小部件提供了一种简单而有效的方式来添加分隔线。本文将详细介绍 Divider 的用途、属性、使用方式以及一些高级技巧。 什么是 Divider 小部件? Divider 是 Flutter 中的
element-ui divider 组件源码分享
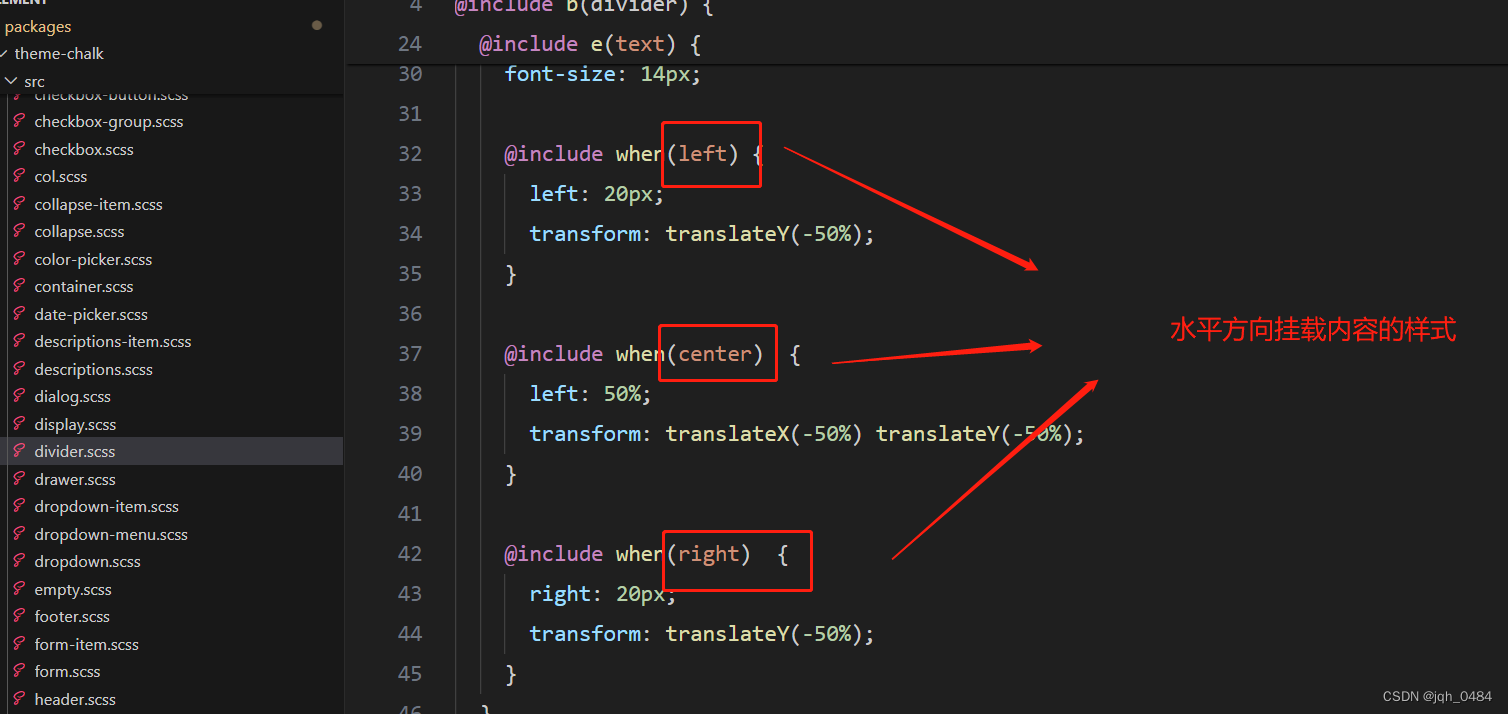
今日简单分享 divider 组件,主要有以下两个方面: 1、divider 组件页面结构 2、divider 组件属性 一、组件页面结构 二、组件属性 2.1 direction 属性,设置分割线方向,类型 string,horizontal / vertical,默认 horizontal。 组件使用如下: 展示效果如下: 2.2 con
LinnerLayout divider 属性 添加分隔线
LinnerLayout 添加这两个属性,可以在对应的子View中添加分隔线,和listview的android:divider 属性一个效果,比自己隔行插入一个divider的view实现这种效果要优雅的多。 android:divider="@drawable/divider_vertical"android:showDividers="middle" 需要注意的是 Lin
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Divider组件
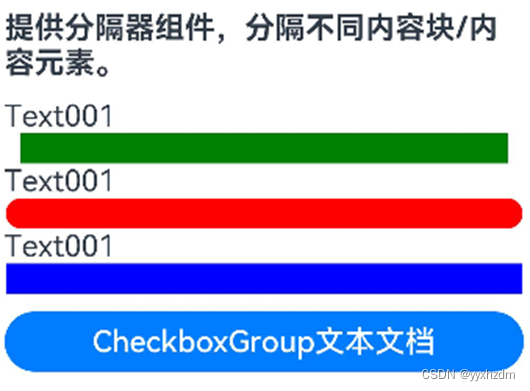
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Divider组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ 二、Divider组件 提供分隔器组件,分隔不同内容块/内容元素。 子组件 无 接口 Divider() 从API version 9开始,该接口支持在ArkTS卡
第九节HarmonyOS 常用基础组件20-Divider
1、描述 提供分割器组件,分割不同内容块或内容元素。 2、接口 Divider() 3、属性 名称 参数类型 描述 vertical boolean 使用水平分割线还是垂直分割线。 false:水平分割线 true:垂直分割线 color ResourceColor 分割线颜色 默认值:“#33182431” strokeWidth number | strin
设置ListView中的分割线divider不顶边的方法
[html] view plain copy 在ListView中divider是默认顶边的。 有时候设计会要求divider往里缩进一下。但是divider没有设置margin的属性。 这里用到shape。 shape,一个可以做到很多不麻烦设计师给你切图的东西。 [html] view plain copy <ListView android:id
uView Divider 分割线
区隔内容的分割线,一般用于页面底部"没有更多"的提示。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 文字内容通过text传入 <u-divider text="分割线"></u-divider> copy #设置虚线 可以通过dashed指定虚线 <u-divider text="分割线" :dashed="true"></u-divide
《Vue2.X 进阶知识点》- 防 ElementUI Divider 分割线
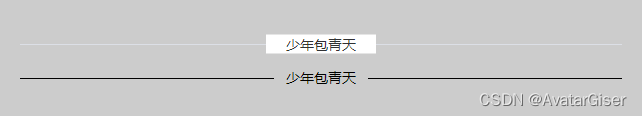
前言 使用 el-divider 背景为白色是没问题的。 但当背景换成其它颜色,问题就出现了!! 仔细看原来是两层,默认背景色是白色。 想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符合我的需求… 实战 那就仿一个吧( Vue 组件)~ 。先看效果,上为 el-divider 组件,下为自定义组件。当背景为白色时差异不大(字体和线条颜色可自定义的)
FPGA状态机 clk_divider_3_fsm
此图仅供参考,程序中3个always@语句,分别完成激励方程、转换方程和输出方程的功能。 Verilog程序 module clk_divider_3_fsm ( input sys_clk, input sys_rst_n, output reg