devtool专题
使用 devtool 本地调试 nodejs
安装 # 全局安装$ npm install devtool -g# 或临时安装$ npx devtool [file] [opts] 用法 Usage:devtool [入口文件] [opts]Options:--watch, -w enable file watching (for development) # 动态检测文件变更,不用每次手动重启--qui
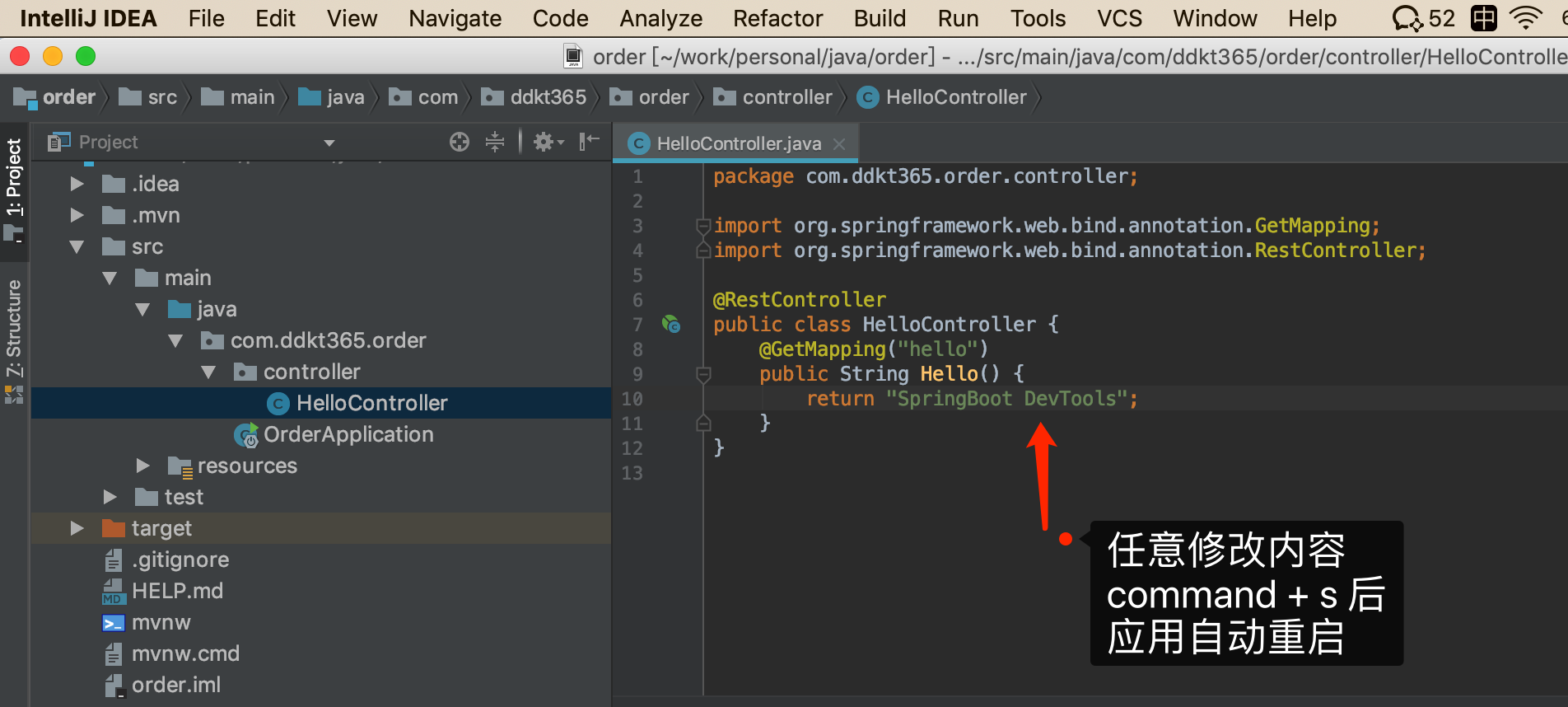
Mac 下 IDEA 中 SpringBoot 如何利用 DevTool 开启热部署
一、首先 pom.xml 中 依赖 和 构建 部分 二、IDEA 配置 注意这一步一定不要改错地方,认准 IntelliJ IDEA -> Preferences… 三、退出 IDEA 编辑器,重启项目应用 配置很简单,一定要注意,特别是操作2 ,认准配置设置的地方 认准 IntelliJ IDEA -> Prefere
Vue.js devtool插件安装后无法使用的解决办法
初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问。我在chrome浏览器里面已经成功安装好 Vue.js devtool插件,怎么点击后提示 vue.js not detected,无法正常使用呢?对于这样的问题,新人可能会花费很多时间去找答案,今天我们就来整理了解决方法,希望对大家有帮助。 首先,我们先要确保 Vue.js de
uniapp 项目 浏览器chrome使用vue devtool 识别不了 in not detect
问题 uniapp的项目,vue2, chrome 分析 添加了运行时,指定模板h5.html 指定的h5.html重置了运行根目录,导致了vue dev tool在运行时,chrome上识别不了。 解决: 方法1: 只能调试的时候,不加satic/, 等需要打包的时候再把static/目录回来 <script>console.log('|--washing li
Yocto系列讲解[实战篇] 9 - devtool验证并将learnyocto添加到meta-mylayer中
By: fulinux E-mail: fulinux@sina.com Blog: https://blog.csdn.net/fulinus 喜欢的盆友欢迎订阅! 你的喜欢就是我写作的动力! 目录 查看workspace中有哪些项目复制软件到虚拟机中运行项目开发和修改阶段验证集成到meta-mylayer中去如何安装到文件系统中在local.conf文件中添加在目标recipe文
Yocto系列讲解[实战篇] 8 - 开发工具devtool实操(添加git项目learnyocto)
By: fulinux E-mail: fulinux@sina.com Blog: https://blog.csdn.net/fulinus 喜欢的盆友欢迎订阅! 你的喜欢就是我写作的动力! 目录 推荐gitee网站在gitee创建简单项目git命令简单实用修改项目项目提交到gitee切换到master分支合并develop改动到master分支提交改动到gitee上给项目打个t
Yocto系列讲解[实战篇] 7 - 开发工具devtool实操(创建新项目helloyocto)
By: fulinux E-mail: fulinux@sina.com Blog: https://blog.csdn.net/fulinus 喜欢的盆友欢迎点赞和订阅! 你的喜欢就是我写作的动力! 目录 devtool前言devtool做什么的获取帮助workspace目录结构新建helloyocto项目用devtool添加项目编译新加的recipe参考devtool编译后的结果
8 Webpack中的配置-Devtool
Devtool 要对Webpack构建项目进行开发调试需要使用Source Map,Devtool决定了Webpack提供什么强度的Source Map来支持开发调试。Devtool默认是关闭的,可以根据自己的需求进行配置: module.exports = {devtool: 'eval'} 不同的值会明显影响到构建(build)和重新构建(rebuild)的速度。其中一些值适用于开发
关于vue-cli4无法配置自定义devtool选项的问题
问题表现 在vue.config.js中无法配置自定义devtool选项,无论是使用configureWebpack还是chainWebpack都无法改变source-map的类型。官方文档也没有提供相关的说明。 // vue.config.jsconst Components = require('unplugin-vue-components/webpack')const { Elem
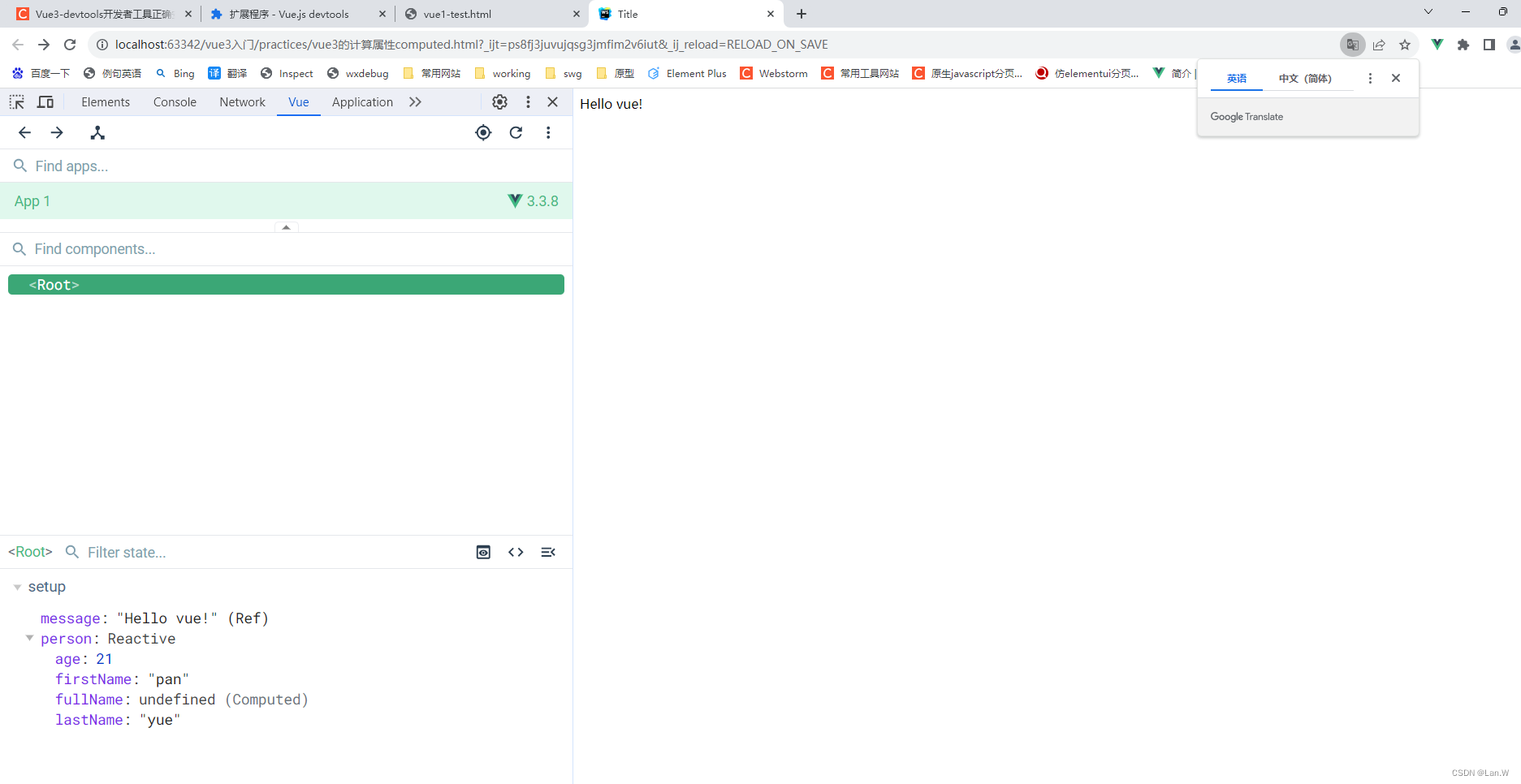
chrome 的vue3的开发者devtool不起作用
问题: 刚刚vue2升级到vue3,旧的devtool识别不了vue3数据。 原因: devtool版本过低。升级到最新。 解决: 去github下载vuetool项目代码: GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications. 下载项目解压,目录下cmd
ccc-devtool安装不显示的问题
声明:需求版本2.2.0,所以本文章只针对cocos creator2.2.0(昨天刚从官网下载的) 1、先感谢这兄弟的工具。GitHub - potato47/ccc-devtools: Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化显示缓存资源。 2、按照步骤走,发现显示不出来,或者说显示到下面去了,布局有问题。 3、按照下面这个设置,你会发现




![Yocto系列讲解[实战篇] 9 - devtool验证并将learnyocto添加到meta-mylayer中](/front/images/it_default.jpg)
![Yocto系列讲解[实战篇] 8 - 开发工具devtool实操(添加git项目learnyocto)](/front/images/it_default2.jpg)