demo1专题
vue 组件示例-demo1
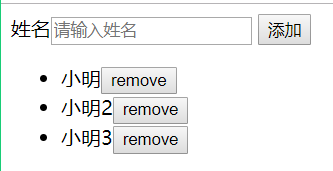
Vue组件使用–示例一 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script></head><body><div id="app"><ol
vue-10 demo1
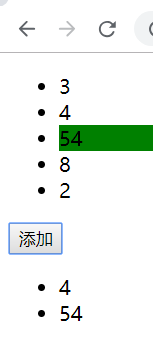
** //业务逻辑 //1 定义dataList数组变量用于存储上方ul的显示的数据 //2 当点击上方的li的时候改变背景颜色,实现思路为:定义li.activate样式并设置背景颜色, // 定义一个标识变量(sign),用于记录标识li数据的索引, // 每次点击li时(给li添加点击事件),则将该li数据索引赋值给这个标识变量(sign), // 判断当标识变量(sign)===inde
syncfusion-diagram:demo1如何实现
xmlns:syncfusion="http://schemas.syncfusion.com/wpf" xmlns:stencil="clr-namespace:Syncfusion.UI.Xaml.Diagram.Stencil;assembly=Syncfusion.SfDiagram.WPF"当我们进入syncfusion的diagram中,可以看到,一个非常炫酷的例子 不仅实现
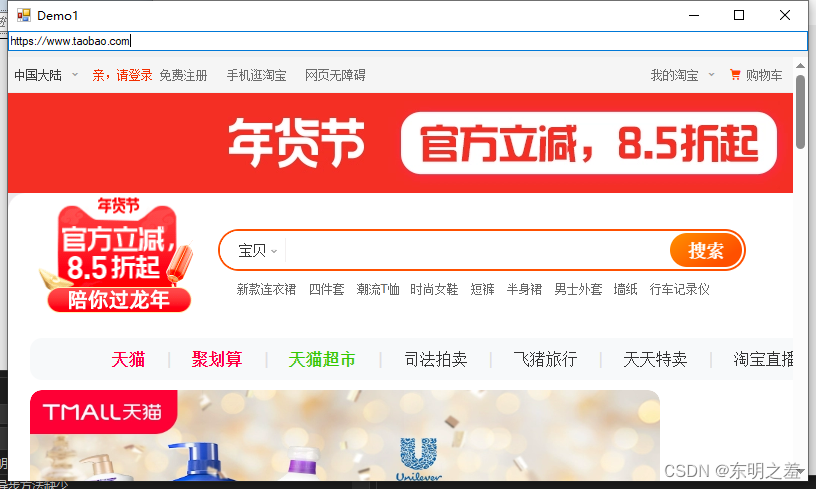
一.Winform使用Webview2(Edge浏览器核心) 创建demo(Demo1)实现回车导航到指定地址
Winform使用Webview2创建demo1实现回车导航到指定地址 往期目录参考文档实现1.安装visual studio2.创建单窗口应用3.修改项目中的窗体名称MainForm4.添加按钮5.添加窗口`Demo1`6.在Demo1中添加WebView2 SDK7.在`Demo1`窗体中选择添加textbox和webview28.在`MainForm.cs`窗体中添加button的点击
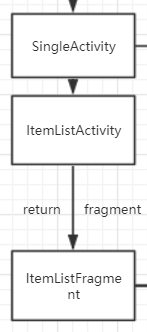
android demo1 activity fragment recycler viewpager
实现功能:从activity布局到fragment布局,再到recycler布局,以及viewpager布局 一 . 难点/知识点: 1.recycler适配 直接看 三.3 2.pagerview 直接看 三.4 因为过多的布局文件 应该一边看代码,一边看相对应的xml和id. 二. 流程图/运行图: 1. 代码图 2. 布局图: 3. 运行图: a. 打开应用,rec