defineproperty专题
【解答】为什么vue3舍弃了defineProperty而使用proxy
文章目录 一、defineProperty1. 优点:2. 缺点:3. 总结: 二、Proxy1. 优点:2. 缺点:3. 使用场景:4. 总结: 三、具体原因1. 性能提升:2. 功能增强:3. 代码简化:4. 标准化: 一、defineProperty Object.defineProperty 是 JavaScript 中一个强大的工具,允许我们精确控制对象的属性。它提供
Vue的响应式原理:Vue如何使用Object.defineProperty或Proxy来追踪依赖,并在属性被访问和修改时通知变更。
理解响应式系统的概念 什么是响应式系统 在编程的上下文中,响应式系统是指该系统能够在数据变化时实时响应这些变化,自动更新相关的计算或者 UI。换句话说,当你修改了系统中的一个变量,这个系统会自动更新所有依赖于这个变量的值。 在 Vue.js 中,响应式系统是其最核心的特性之一。Vue.js 的响应式系统使得 Vue.js 可以在数据变化时,自动重新渲染相关的视图。 响应式系统的工作
记录Object.defineProperty使用以及Proxy的使用
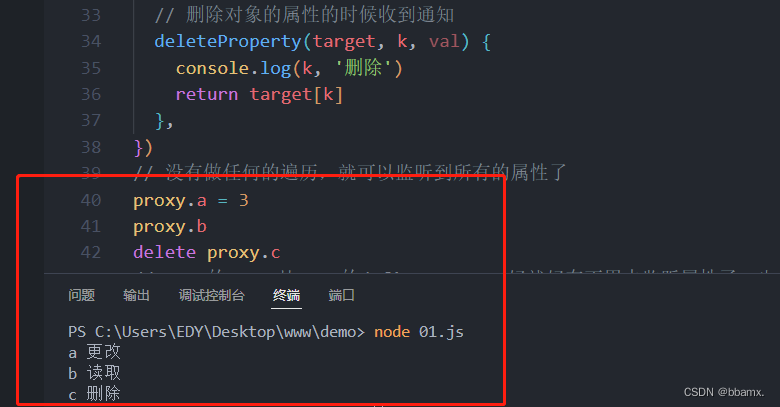
1.Object.defineProperty使用: // 本体const obj1 = {a: 1,b: 2,c: 3,};// 通过代理对象 来监听本体修改const definePropertyObj = {};// 使用Object.defineProperty监听对象for (const key in obj1) {Object.defineProperty(defineP
Vue3.0 里为什么要用 Proxy API替代 defineProperty API?
Vue3.0选择使用Proxy API替代defineProperty API的原因主要有以下几点: 性能提升: Proxy API允许拦截整个对象,而defineProperty API需要遍历对象的每个属性进行拦截。因此,Proxy API在捕获对象的访问和修改时更为高效。 更全面的拦截能力: Proxy API提供了更多的拦截方法,支持对目标对象的读取、设置、删除、枚举等操作的拦截,甚
vue3的proxy如何取代object和defineproperty
在 Vue 2.x 中,为了响应式地追踪对象属性的变化,Vue 使用了 Object.defineProperty 方法。但是,Object.defineProperty 有一些限制,比如它不能追踪属性的添加或删除,也不能直接用于数组或对象原型链上的属性。 Vue 3.x 通过使用 ES6 的 Proxy 对象来解决了这些问题。Proxy 允许你创建一个对象的代理,从而定义基本操作的自定义行为,
前端 JS 经典:Proxy 和 DefineProperty
前言:vue2 响应式原理 Object.defineProperty,vue3 响应式原理 Proxy 代理。本文主要讲这两个 api 的本质区别。 1. Proxy Proxy 能够拦截和重新定义对象的基本操作,那什么叫对象的基本操作呢,对象内部运行的方法就是对象的基本操作。对象的内部操作有 11 种:[[GetPrototypeOf]]、[[SetPrototypeOf]]、[[IsEx
Object.defineProperty 和 Proxy 使用例子
Object.defineProperty 是 JavaScript 中定义或修改对象属性的工具。它允许开发者更精确地控制属性的行为,如是否可枚举、是否可写、是否可配置等。 核心特性描述符 value: 属性的值,默认值为 undefined。writable: 布尔值,表示属性值是否可修改,默认值为 false。enumerable: 布尔值,表示属性是否可在对象的枚举属性中被枚举,默认值为
浅谈JavaScript的defineProperty
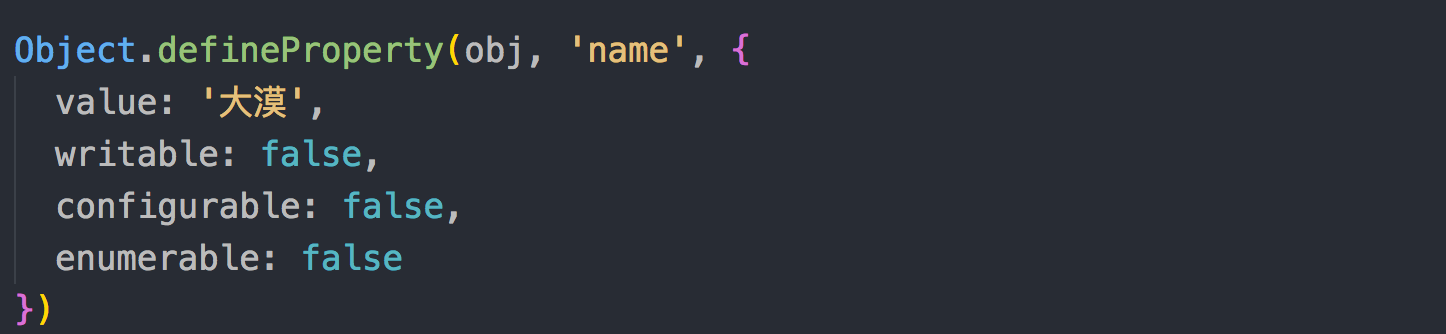
Object.defineProperty定义新属性或修改原有的属性。 defineProperty 语法: Object.defineProperty(obj, prop, descriptor) 参数说明: obj:必需。目标对象 prop:必需。需定义或修改的属性的名字 descriptor:必需。目标属性所拥有的特性 四大特征 每个属性都有四大特征 value 实际存储属性值 w
JavaScript--Object.defineProperty()
概念 Object.defineProperty() 是 JavaScript 中的一个方法。 它允许你精确地添加新属性或修改现有属性在一个对象上,并对属性的特性进行配置。 使用这个方法可以控制属性的行为,比如它们是否可写、可枚举(能否通过 for…in 循环遍历到)、配置性(能否被删除或者修改特征)等。 语法 Object.defineProperty(obj, prop, descrip
前端开发攻略---从源码角度分析Vue3的Propy比Vue2的defineproperty到底好在哪里。一篇文章让你彻底弄懂响应式原理。
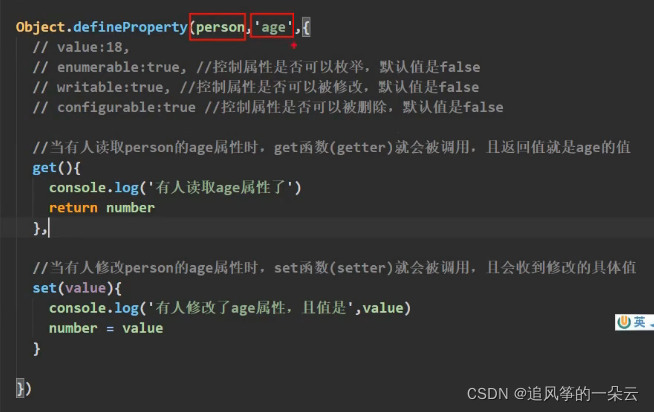
1、思考 Vue的响应式到底要干什么? 无非就是要知道当你读取对象的时候,要知道它读了。要做一些别的事情无非就是要知道当你修改对象的时候,要知道它改了。要做一些别的事情所以要想一个办法,把读取和修改的动作变成一个函数,读取和修改的时候分别调用对应的函数 在ES6之前,只能通过Object.defineproperty 给它变成一个get和set函数。当读取这个属性的时候运行get,修改这个属性
vue2数据响应原理核心 Object.defineProperty() 深入浅出的讲解
讲解大致会根据下图展开 本文部分参考了书籍《你不知道的javascript》上卷 对象的定义与赋值 经常使用的定义与赋值方法obj.prop =value或者obj['prop']=value Object.defineProperty()语法说明 Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性 Objec
defineProperty 与 proxy 详解
目录 前言 definePropety Setters 和 Getters watch API proxy watch API 优化 Vue3.0 里为什么要用 Proxy 替代 defineProperty ? Proxy 和 Object.defineProperty 的区别? 前言 我们或多或少都听过“数据绑定”这个词,“数据绑定”的关键在于监听数据的变化,可
Vue Object.defineProperty发布订阅模式架构详解
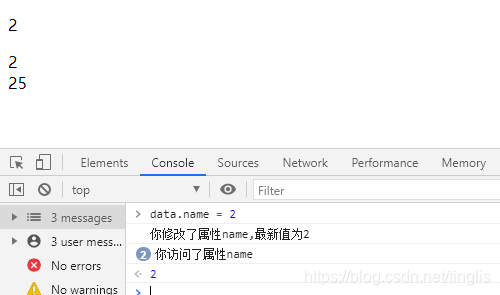
Object.defineProperty发布订阅模式架构详解 1、 Object.defineProperty定义 Object.defineProperty(Object,prop,descriptor) 参数: obj:必需,目标对象 prop:必需,目标对象 需获取或者修改的属性的名字 descriptor:必需,目标对象 属性所拥有的特性 简单的实例: let data =
Vue - 你可以说一说Veu3采用的Proxy与Vue2采用的defineProperty相比有什么优势吗
难度级别:中高级及以上 提问概率:85% 在Vue3中,双向绑定的核心API采用了ES6的Proxy代理方案,替换了Vue2的Object.defineProperty方案,那么这是为什么呢? 先说Object.defineProperty,我们知道它主要通过内部的set和get方法,劫持需要处理的对象,判断属性是否更新。所
vue 响应式原理 Object.defineProperty(obj,‘属性名A‘,options);
目录 self简单讲解1. 视图影响数据2. 数据影响视图3. 视图数据双向影响页面展示 百度 self 简单讲解 get和set方法是ES5中提供的,因为是方法,所以可以进行判断,get 一般是要通过 return 返回的;而 set 是设置,不用返回 Object.defineProperty(obj,'属性名A',options);options:{ set:funct
vue2中 因响应式原理采用Object.defineProperty数据劫持 导致几种方式改变数据页面 不重新渲染的解决办法
1. vue2 中通过索引修改数组数据不会重新渲染页面 使用数组方法可重新渲染页面 <template><div><ul><li v-for="item in names" :key="item">{{ item }}</li></ul><div><button @click="replaceRoles">replace</button></div></div></template><s
Vue3.0里为什么要用 Proxy API 替代 defineProperty API
一、Object.defineProperty 定义:Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象 为什么能实现响应式 通过defineProperty 两个属性,get及set get 属性的 getter 函数,当访问该属性时,会调用此函数。执行时不传入任何参数,但是会传入 this 对象(由于继承
前端每日一练:vue3 为什么要用 proxy 替换 Object.defineproperty ?为什么只对对象劫持,而要对数组进行方法重写?
vue3 为什么要用 proxy 替换 Object.defineproperty ? Vue 3 在设计上选择使用 Proxy 替代 Object.defineProperty 主要是为了提供更好的响应性和性能。Object.defineProperty 是在 ES5 中引入的属性定义方法,用于对对象的属性进行劫持和拦截。Vue 2.x 使用 Object.defineProperty 来实
前端Vue篇之双向数据绑定的原理、使用 Object.defineProperty() 来进行数据劫持有什么缺点?
目录 双向数据绑定的原理数据劫持模板解析订阅者MVVM整合 使用 Object.defineProperty() 来进行数据劫持有什么缺点? 双向数据绑定的原理 双向数据绑定是一种数据驱动的编程模式,它将视图层和数据模型层进行了双向绑定,当数据模型层的数据发生变化时,视图层的数据也会随之更新,反之亦然。 在前端框架中,双向数据绑定的实现原理通常是通过数据劫持和发布/订阅模式
Vue 知识点:Object.defineProperty
Vue 知识点:Object.defineProperty 数据描述符 Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性 存取描述符 --是由一对 getter、setter 函数功能来描述的属性 get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefi
object.defineproperty数据劫持
object.defineproperty() 1.定义:该方法是在对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。监听对象下的某一个属性,做数据劫持处理。 2.语法:Object.defineProperty(obj, prop, descriptor) (1) 参一:要定义属性的对象。 (2) 参二:要定义或修改的属性的名称或 Symbol (被监听的属性)。 (3) 参三:
【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj = {a: 1,b: 2,c: {a: 1,b: 2}}function _isObject(v) {return typeof v === 'object' && v !== null;}function observe(object) {for (let key in object) {let v
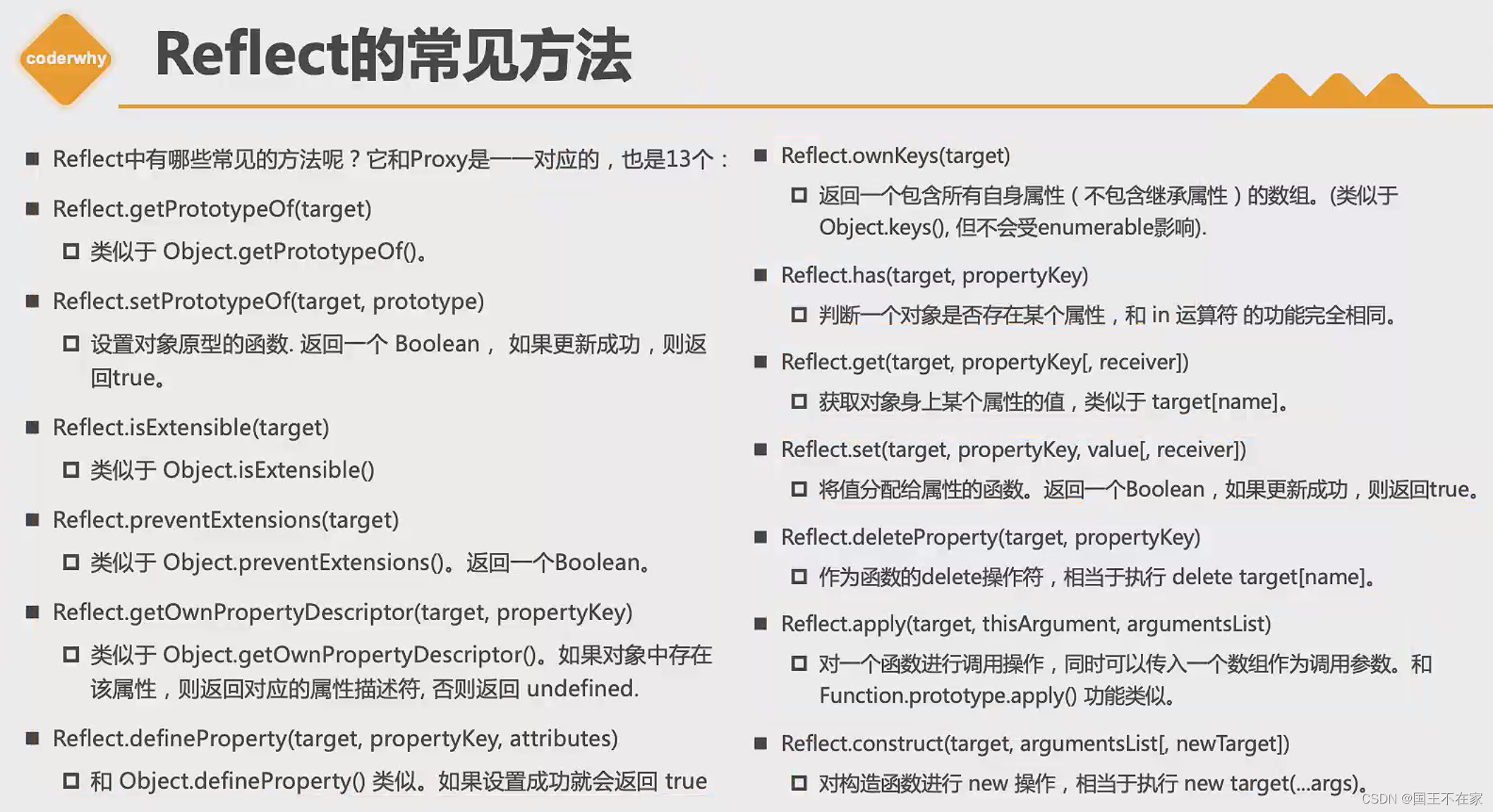
Object.defineProperty、Proxy、Reflect-个人总结
Object.defineProperty 前言 用于给一个对象添加或者修改一个属性,返回操作后的对象。 写法:Object.defineProperty(对象,属性,配置对象) 配置对象 通过对配置对象不同的配置,可以将属性分为数据属性和存取属性。 数据属性不包括get和set方法,包括value和writabl
数据绑定,defineProperty,v-on,事件处理
目录 v-bind单向数据绑定 defineProperty @是v-on的简写 事件处理 v-bind单向数据绑定 从name绑定到v-bind到value单向数据绑定: <input type="text" :value="name"><input type ="text" v-model="name"> 代码错误,因为v-model只能用在表单类输入
Object.defineProperty(js的问题)
定义 Object.defineProperty(obj, prop, descriptor)/*obj:需要定义属性的对象prop:需要定义的属性descriptor:属性的描述描述符返回值:返回此对象*/ var obj = {}// 数据描述符var descriptor = {// 能否delete删除,configurable: false,// 是否可写,默认false
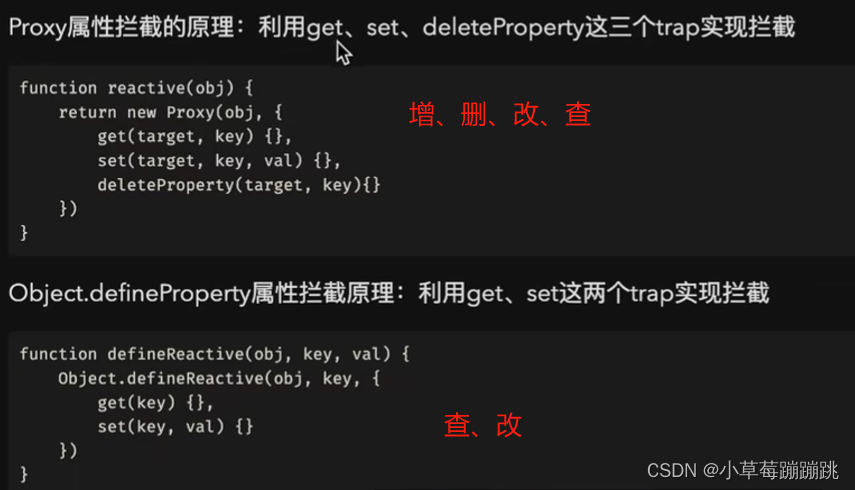
Proxy 与 defineProperty 的理解、区别、优势、劣势
一、Object.defineProperty() 文档:Object.defineProperty() - JavaScript | MDN 作用:对一个对象进行操作的方法。可以为一个对象增加一个属性,同时也可以对一个属性进行修改和删除。 它是在 ES5 中引入的,使用了 getter 和 setter 方法来实现 Vue2 的响应式。 1、劣势 Object.defin