definemodel专题
Vue3实战笔记(55)—Vue3.4新特性揭秘:defineModel重塑v-model,拥抱高效双向数据流!
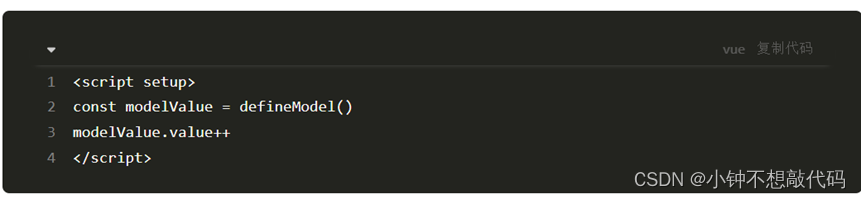
文章目录 前言defineModel() 基本用法总结 前言 v-model 可以在组件上使用以实现双向绑定。 从 Vue 3.4 开始,推荐的实现方式是使用 defineModel() 宏 defineModel() 基本用法 定义defineModel(): <!-- Child.vue --><script setup>const model = de
Vue3中的常用组件通信大总结 包括最Vue3.4defineModel()实现组件双向绑定
前言 Vue中官网是这么介绍组件的:组件允许我们将UI划分为独立的、可重用的部分,并且对每个部分进行单独的思考 如果一个文件包含四五个组件,那么他们之间的数据通信如何解决呢,所以组件中数据通信是Vue中非常重要的知识 父传子(子组件使用父组件的 state&& function) props //父组件<template><div>这是父组件</div><child :state
vue3第二十节(新增编译宏defineModel)
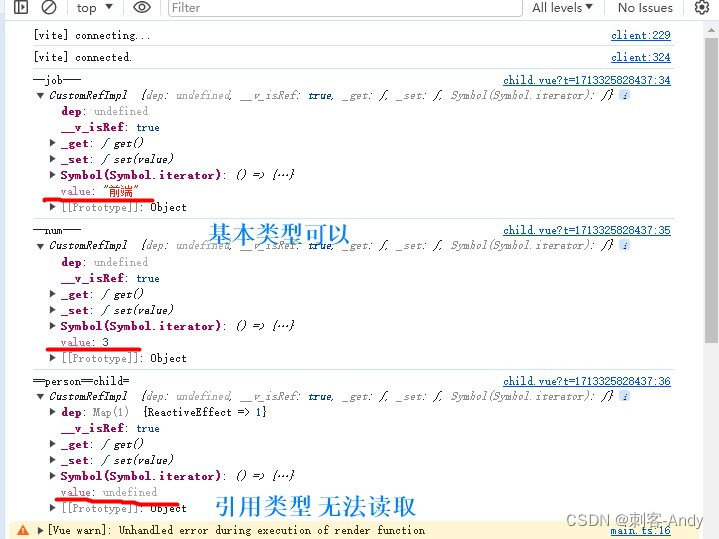
为什么会需要使用defineModel() 注意:defineModel() 需要在3.4及以上版本才可使用; 组件之间通讯,通过 props 和 emits 进行通讯,是单向数据流,比如:props是自上而下的(父组件数据修改导致子组件更新,而自己不能修改父组件传入的 props属性),而emits是自下而上的(子组件通过事件触发父组件事件); defineModel() 返回的值是一个
vue3 新特性defineOptions和defineModel
一、vue3.3 新特性defineOptions 在Vue3.3之前,组件的默认组件名为.vue单文件组件文件的名字,假如我们想修改组件名,则需要结合Options API进行修改。defineOptions的出现解决了这个问题。 这个宏可以用来直接在 <script setup> 中声明组件选项,而不必使用单独的 <script> 块: <script setup lang="t
vue3.3 版本新特性总结 defineOptions、defineModel、defineSlots、defineEmits
新特性主要围绕着父子组件之间的相关的功能更新。 本文主要以代码展示的风格来介绍功能。大家可以直接搞个父子组件,把对应代码复制粘贴进去,然后一个个试验即可。自己也动动手,加深理解。 除了标题的4个宏指令,还有 toRef 和 toValue,但让我挺无语的。。感觉没啥用,求指教。。 以下案例包含的vue3.3新内容: defineOptions、defineModel、defi
vue3.4新特性:v-bind同名简写、defineModel
在上一篇 vue3.3 文章中,虽然写了 defineModel ,但并未考虑到写的时候3.4版本里 defineModel 才作为稳定的API正式加入( 两年没看vue3 更新的内容了... ),并增加了对支持修饰符相关的内容; 基于此,如果在vue3.3的版本里使用defineModel碰到某些错误的话,也许就会是该版本不支持,vue3.4也算是较为重要的一个小版本吧,建议还是使用3.4而不
vue3新特性-defineOptions和defineModel
defineOptions 背景说明: 有 <script setup> 之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。 但是用了 <script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。 为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决
vue3使用最新的属性defineModel实现父子组件数据响应式绑定
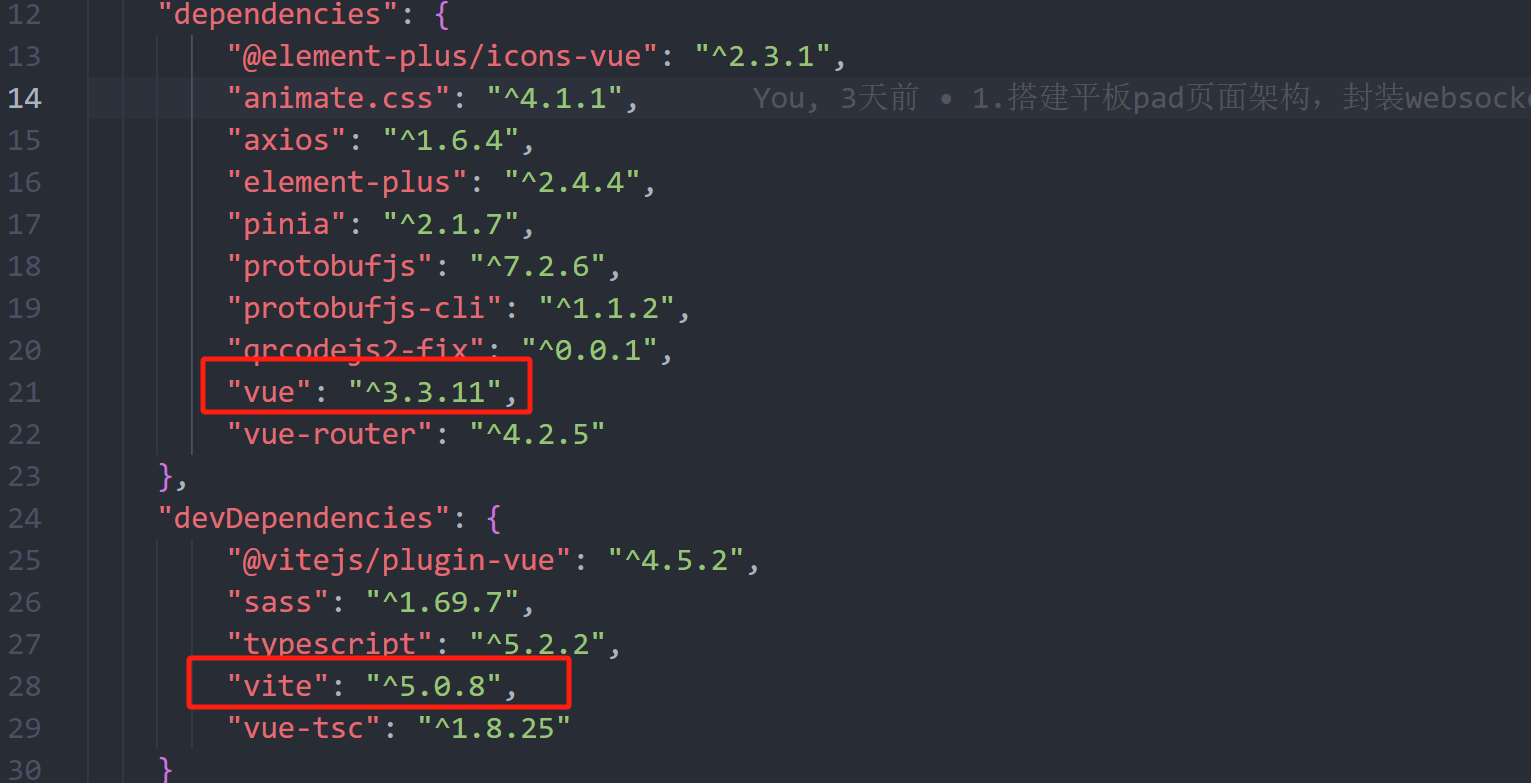
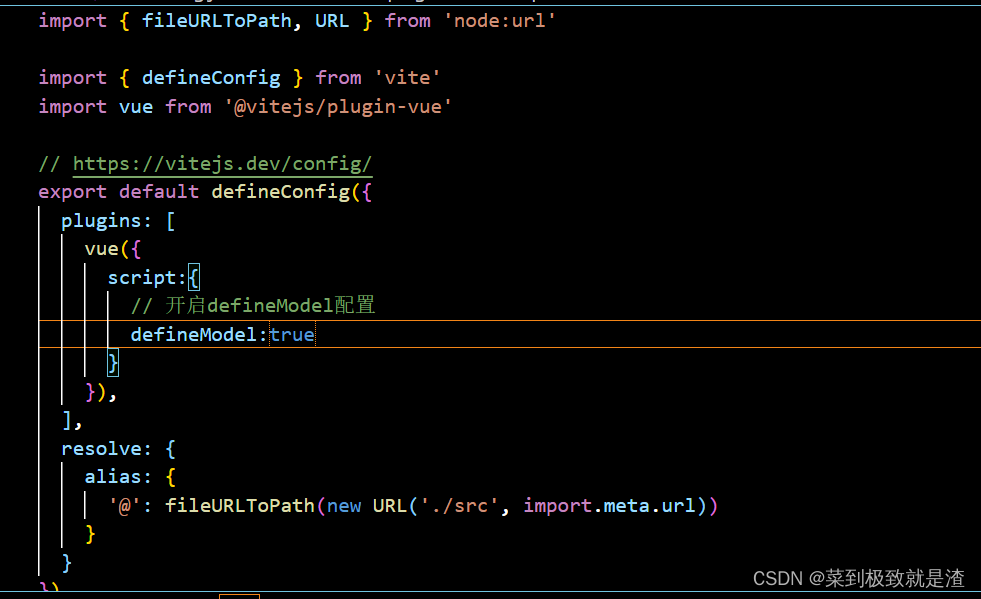
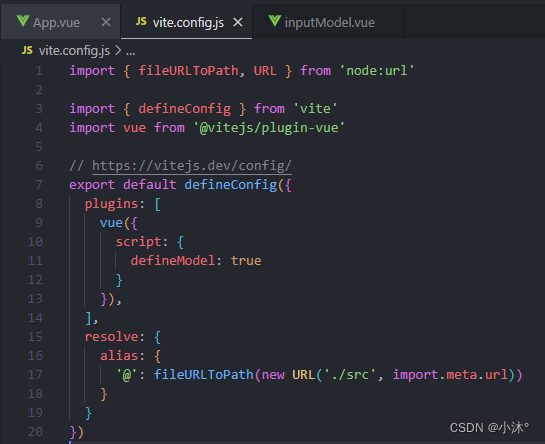
子父之间使用v-model双向绑定数据,子组件每次都要写emit和props觉得麻烦?以前,为了使组件支持与v-model双向绑定,它需要(1)声明prop,(2)在打算更新prop时发出相应的update:propName事件:现在再也不用这么麻烦了,直接使用defineModel就可以了,看一下官方文档:官方文档链接 有的人说需要单独在vite中配置开启,但是我用的时候就不用配置也可以使用。
Vue3新特性defineModel()便捷的双向绑定数据
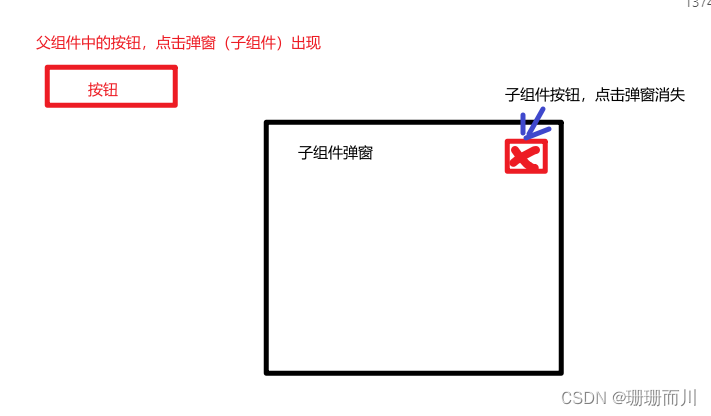
官网介绍 传送门 配置 要求: 版本: vue >= 3.4(必须!!!)配置:vite.config.js 使用场景和案例 使用场景:父子组件的数据双向绑定,不用emit和props的繁重代码 具体案例 代码实现 父组件 // 子组件<DeviceDetails v-if="showDevice" v-model="showDevice"></DeviceDeta
Vue3中的defineModel
目录 一、vue3的defineModel介绍 二、defineModel使用 (1)在vite.config.js中开启 (2)子组件 (3)父组件 一、vue3的defineModel介绍 为什么要使用到defineModel呢?这里有这样一种场景: 子组件传递给父组件数据,并且实时更改。那么我们知道大概思路就是子组件使用defineEmits和defineProp
Vue3-新特性defineOptions和defineModel
defineOptions 问题:用了<script setup>后,就无法添加与其平级的属性了,比如定义组件的name或其他自定义的属性。 为了解决这一问题,引入了defineProps与defineEmits这两个宏,但这只解决了props与emits这两个属性。如果要定义其他的平级属性,还是得回到最原始的用法--就再添加一个普通的<script>标签。这样就会存在两个<script>标签
vue3 新特性(defineOptions defineModel)
Vue3.3 新特性-defineOptions 背景说明: 有 <script setup> 之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。 但是用了 <script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。 为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏