defineemits专题
vue3 为组件的 emits 标注类型,defineEmits基于类型的定义的简单理解
1)在 <script setup> 中,emit 函数的类型标注也可以通过运行时声明或是类型声明进行。 2)基于类型的: const emit = defineEmits<{ (e: 'change', id: number): void (e: 'update', value: string): void }>() 说明:e: 指定了方法名,id:数字型的参数,这个就是限定了方法名及
Vue3中 defineProps 与 defineEmits 基本使用
defineProps 基本概念 在Vue 3中,defineProps是一个函数,用于定义一个组件的props。它接收一个props对象作为参数,并且会返回一个响应式的props对象。简单来说在vue3中,在进行父组件向子组件的通信,我们可以使用defineProps实现。 基本使用 在vue3中在setup语法糖中使用defineProps时,我们
vue3 中 defineProps 和 defineEmits
在 Vue 3 中,defineProps 和 defineEmits 是组合式 API 的核心功能,用于处理父子组件之间的传值和事件通信。 1. defineProps defineProps 用于定义并接收父组件传递过来的数据(props)。它是在子组件中使用的,接收的数据可以是各种类型。 // 子组件<template><div><h1>title:{{ title }}</h1><
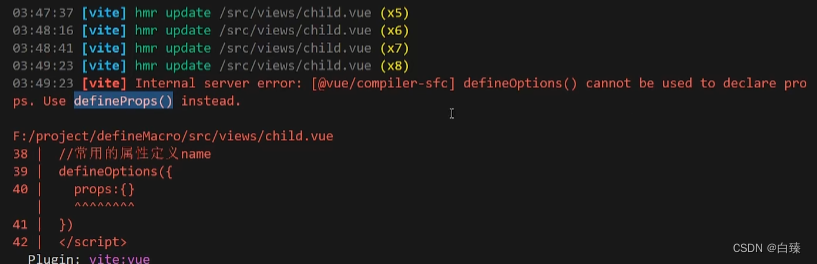
Vue 3.3 编译宏 vue3.3新增了一些语法糖和宏,包括泛型组件、defineSlots、defineEmits、defineOptions
Vue 3.3新增了一些语法糖和宏,包括泛型组件、defineSlots、defineEmits、defineOptions defineProps 父组件传参 <template><Child name="my"></Child></template><script setup lang="ts">import Child from "./views/Child.vue";</sc
vue3第十九节(编译宏defineProps与defineEmits)用法注意事项
作用 1、vue3中编译宏,是一种特殊的代码,在编译时候,可以根据不同的宏,编译成不同的代码; 2、vue3中编译宏,只能用在setup顶层语法糖中,如果将编译宏写在setup的 非顶层语法里,则会将编译宏原样输出,从而导致找不到编译宏的定义,而报错; 3、vue3 中的编译宏,不需要引入,直接使用即可;因为在编译阶段,defineComponent()会将其转化为对应的代码。 比如: <sc
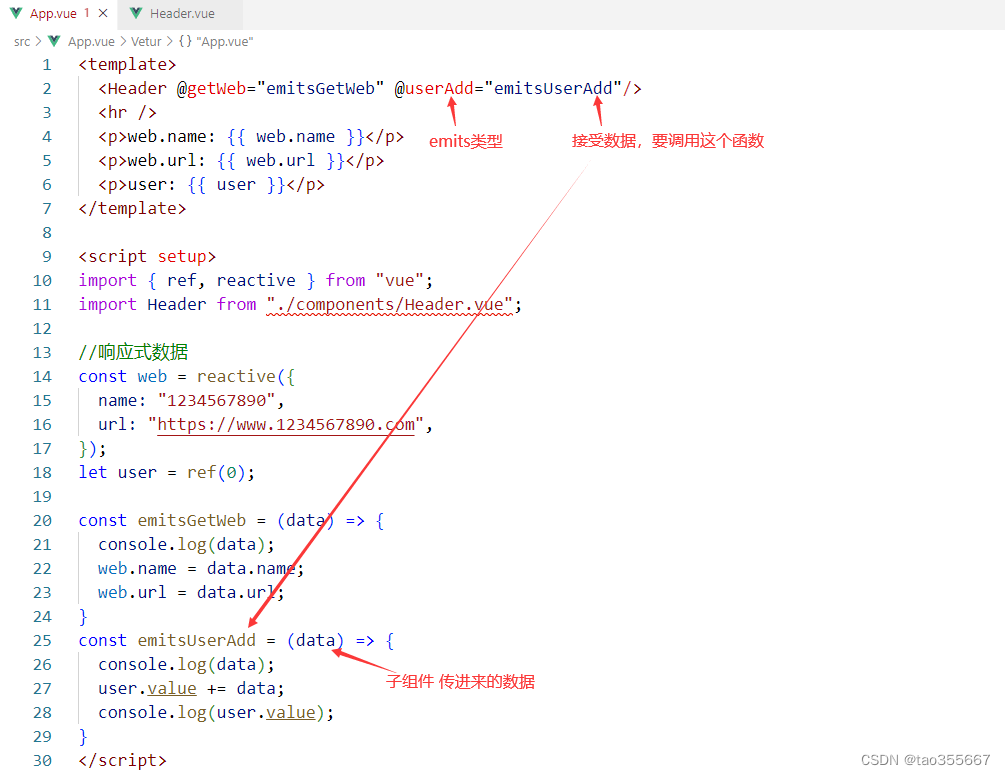
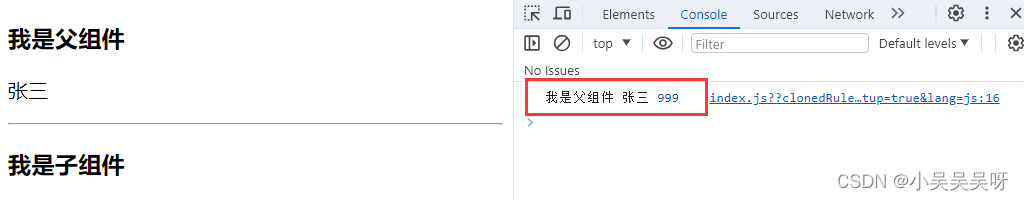
【vue】defineEmits 传值 子传父
先行知识 【vue】导入组件【vue】defineProps 传数据 父传子 传值流程 App.vue <template><Header @getWeb="emitsGetWeb" @userAdd="emitsUserAdd"/><hr /><p>web.name: {{ web.name }}</p><p>web.url: {{ web.url }}</p><p>user:
从新回归Vue之3.0(二):setup,defineProps,defineEmits,变量,defineExpose
一.在setup()中不能用this 在vue2.x里飞天遁地的this没有了,因为 `setup` 的调用发生在 `data` 、`computed` 或 `methods` 被解析之前,所以它们无法在 `setup` 中被获取,这也是为了避免setup()和其他选项式API混淆。 二.setup推荐用法 <template><h1>{{ msg }}</h1></template><
vue3.3 版本新特性总结 defineOptions、defineModel、defineSlots、defineEmits
新特性主要围绕着父子组件之间的相关的功能更新。 本文主要以代码展示的风格来介绍功能。大家可以直接搞个父子组件,把对应代码复制粘贴进去,然后一个个试验即可。自己也动动手,加深理解。 除了标题的4个宏指令,还有 toRef 和 toValue,但让我挺无语的。。感觉没啥用,求指教。。 以下案例包含的vue3.3新内容: defineOptions、defineModel、defi
vue3 #组件通信#子传父#defineEmits
//在子组件中(son.vue) <template> <h2>子组件</h2> <button @click = "handleClick"> 子组件触发 </button> </template> <script setup lang="ts"> cosnt emit = defineEmits( [ 'num' ] ) handleClick( () =>
在Vue 3中,理解使用defineEmits函数来定义组件的事件。
在Vue 3中,可以使用`defineEmits`函数来定义组件的事件。`defineEmits`函数接受一个对象作为参数,该对象的键是事件名,值是一个回调函数或一个函数数组。这些回调函数将被组件中的`$emit`方法触发。 以下是一个示例: import { defineComponent, defineEmits } from 'vue';const MyComponent = defin
在 <script setup> 中使用 defineEmits 触发自定义事件传递数据(子传父)
在子组件中导入 defineEmits:在 <script setup> 的顶部,你需要导入 defineEmits 函数。 import { defineEmits } from 'vue'; 定义自定义事件:使用 defineEmits 函数定义你想要触发的自定义事件。你可以传递一个事件名称的数组作为参数。 const emit = defineEmits(['custom-event
Vue 子传父 组件传参 defineEmits
defineEmits 属性:用于创建自定义事件,接收子组件传递过来的数据。 注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。 defineEmits 仅适用于 setup 语法糖,其它写法请见:《Vue3 子传父 组件传参 emit》 语法格式: // 子组件:创建自定义事件,传递数据const emit = defineEmits(['自定义事件'])
[@vue/compiler-sfc] `defineEmits` is a compiler macro and no longer needs to be imported.
这个问题一般是你用vue导入了defineEmits 这样 运行时就会报错 这个函数 在vue环境中直接用就好了 是不需要引入的 将上面的代码去掉就好了
vue3 setup中defineEmits与defineProps的使用案例
目录 一、defineEmits的使用 二、 defineProps的使用 总结 一、defineEmits的使用 使用说明 1、在子组件中调用defineEmits并定义要发射给父组件的方法 const emits = defineEmits(['foldChange']) 2、使用defineEmits会返回一个方法,使用一个变量emits(变量名随意)去接收 3、









![[@vue/compiler-sfc] `defineEmits` is a compiler macro and no longer needs to be imported.](https://img-blog.csdnimg.cn/7bc9a0d3a9d74d9e9b6f2e973191106a.png)