declarations专题
学习笔记一:命名空间(namespace)之四:using declarations和using directives的区别
(本文主要参考c++ primer第17章2.4节内容。) 由前面内容,我们知道c++引入命名空间(namespace)概念的主要目的是避免命名冲突。但是当我们想要引用命名空间成员时,我们就会体会到它相比直接使用变量或函数的不便之处,特别是当命名空间名字很长时,更是如此。比如,我们有一个函数printIsbn(),定义在命名空间cplusplus_primer内,我们引用该成员函数时,要这样写:
Export declarations are not supported by current JavaScript Version.
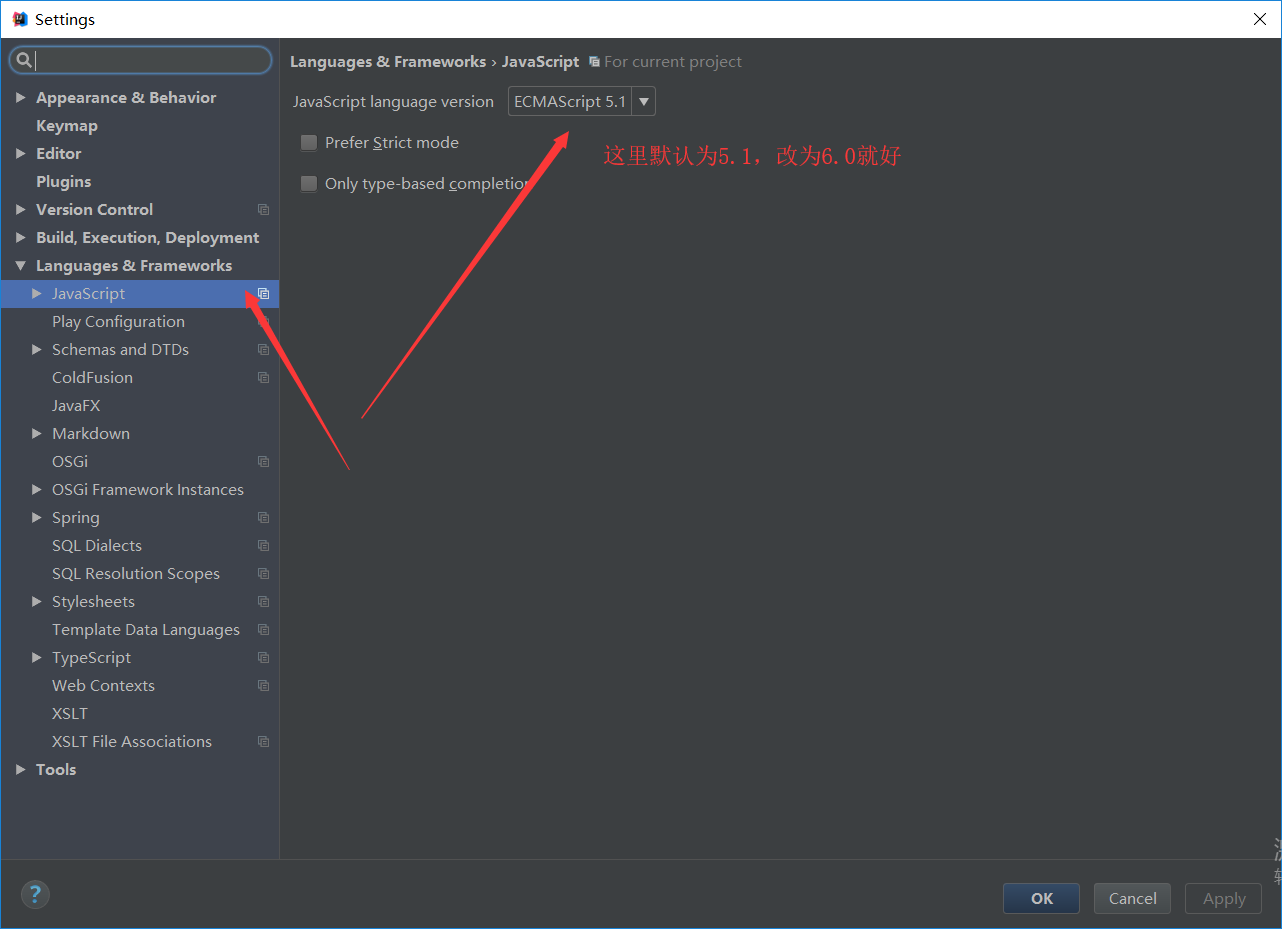
MAC IDEA 2019 在使用VueJS的项目中,报错 (红波浪线) Export declarations are not supported by current JavaScript Version. (把编辑器的JavaScript版本升级为ES6就可以啦) 需要修改2个地方,不然还是会有红波浪线 第一处: 第二处: 然后在 Languages & Frameworks–Java
Vue进阶(八):WebStorm的js文件报错:Export/Import declarations are not supported by current JavaScript version
首先,js文件报错如下图: 以下为解决方法:点击File里的Settings 找到Languages&Frameworks下的JavaScript,把版本从默认的5.1改为6就好了 最后,apply、OK。报错就不会出现了
TS2307: Cannot find module ‘./App.vue‘ or its corresponding type declarations.
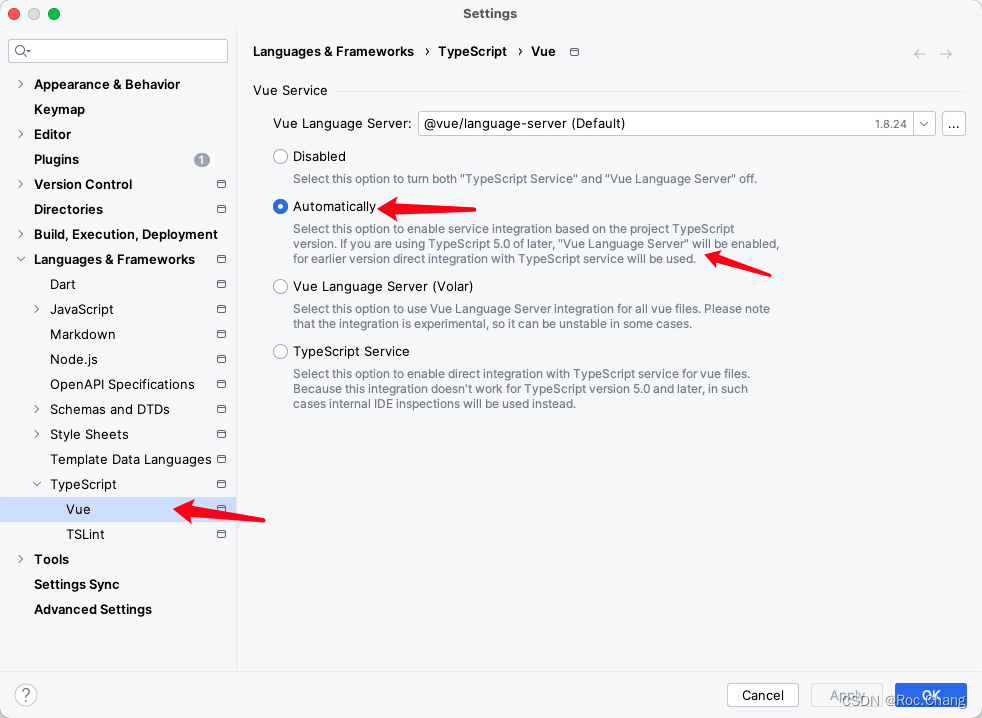
目录 1. 问题描述2. 解决方案一:VSCode + Volar(官方推荐)3. 解决方案二:WebStorm 2023.2+ (官方推荐)4. 解决方案三:禁用严格类型检查选项(不推荐)5. 解决方案四:修改 vite-env.d.ts 文件6. 推荐 VSCode + Volar 或 WebStorm 方案 1. 问题描述 环境:WebStorm 2023.1、TypeSc
error: ‘for‘ loop initial declarations are only allowed in C99 or C11 mode
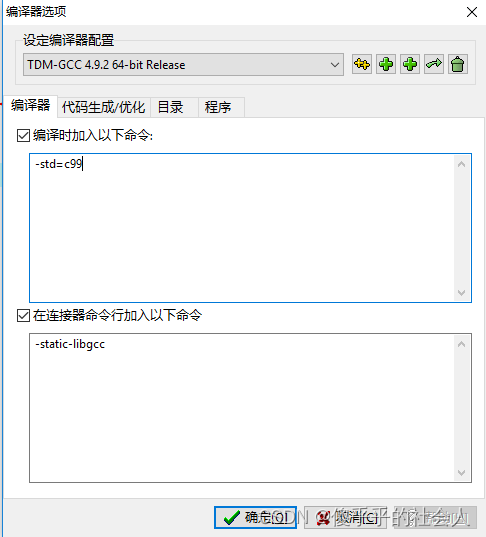
在使用for循环时,在循环内定义变量,出现如下错误 [Error] ‘for’ loop initial declarations are only allowed in C99 or C11 mode [Note] use option -std=c99,-std=gnu99,-std=c11 or-std=gnu11 to compile your code 出现这个错误的原因是以前的C语言标
Vue: Cannot find module @/xx/xx/xx.vue or its corresponding type declarations.
编辑器:Webstorm项目技术栈:vite+vue+ts解决 1.vite.config.js设置别名resolve: {alias: {'@': path.resolve(__dirname, './src'),},}, 2.src下创建globals.d.ts//通用声明// Vuedeclare module '*.vue' {import { DefineComponent }
TS报错Cannot find module ‘xxx‘ or its corresponding type declarations
最近使用 vite + vue3 + ts 开发一个文本标注的 web 平台,在项目中使用了一个 js-mark 的 npm 包,但是在 import 导入后出现了 TS 报错:TS2307: Cannot find module 'js-mark' or its corresponding type declarations.、无法解析模块 'js-mark' 的定义。 报错原因 依赖引
webstorm vue3+ts报错:Cannot find module ‘@/views/xxx.vue‘ or its corresponding type declarations
意思是说找不到对应的模块“@/views/xxx.vue”或其相应的类型声明 因为ts只能解析 .ts 文件,无法解析 .vue文件 解决方法很简单,一开始的时候env.d.ts是空文件,我们可以在项目的env.d.ts中引入如下代码: declare module '*.vue' {import { DefineComponent } from "vue"const component