datebox专题
EasyUI-datebox设置开始日期小于结束日期,并且结束日期小于当前日期
datebox设置开始日期小于结束日期,并且结束日期小于当前日期 //日期控制扩展选择日期小于等于当前日期,开始日期小于等于结束日期 $("#datebox1").datebox('calendar').calendar({ validator:function(beginDate){ var date = new Date(); return beginDate < date
jquery easyui datebox 的使用
看了jquery easyui databox的官方api,还可以加入倒是很简单,但是想要获得他的值和修改值就很费劲,不知道怎么弄,试了n次终于搞定。这里总结一下,供有相同问题的人查询。 1、 官方api介绍 DateBox Extend from $.fn.combo.defaults. Override defaults with $.fn.datebox.default
EasyUI Datebox 日期框时间框
easyUI自带的时间插件日期选择、月份选择、时间选择的使用 https://www.cnblogs.com/shuilangyizu/p/6747884.html
EasyUI editor datebox进入编辑状态时值置空问题
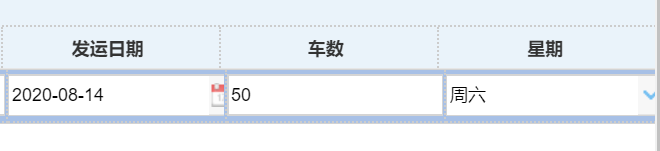
问题描述 EasyUI的行编辑editor在进入编辑状态后,如果行里存在datebox,这时是没有问题的,可以正常使用,但是如果在进入编辑状态后,在js代码再使用.datebox()方法初始化datebox框,就会清空datebox中现有的值。 页面看到的还是有值的,实际提交到后台的已经是空字符串了。 感觉这是框架的一个bug(纯属猜测) 解决思路 其实思路很简单,值是在再次使用.datebo
批改easyui datebox默认日期格式
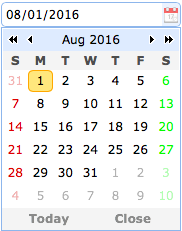
修改easyui datebox默认日期格式 问题描述: 根据jquery easyui datebox demo中给的示例,导入和使用datebox, 发现日期格式为: 6/22/2011, 其他的今天和关闭也是 Today, Close, 对中文用户有些不习惯。 期待效果: 日期格式 2011-06-22 今天 关闭 解决方案: 导入 <script type="text/j