datatable专题
使用C#实现Excel与DataTable的相互转换
《使用C#实现Excel与DataTable的相互转换》在软件开发中,Excel文件和DataTable是两种广泛使用的数据存储形式,本文将介绍如何通过C#实现Excel文件与Data... 目录安装必要的库从 Excel 导出数据到 DataTable从 DataTable 导入数据到 Excel处理 E
jquery datatable插件使用分享
这个插件很好用,筛选,分页等功能都是内置的了。重要的是根据自己的喜爱,变换它的css。 本文主要写个和ajax交互的小例子。 ajax_data.php <?php//请求次数$page = is_numeric($_POST['sEcho']) ? intval($_POST['sEcho']) : 0;//获取搜索框输入值$search = trim($_POST['s
C# 将DataTable反射成实体类(高效)
工具类实现(直接复制粘贴) public class DataTableModelConvertHelper{public static List<T> ConvertList<T>(DataTable table) where T : class{List<ResultArgs<string, string, Type, System.Reflection.PropertyInfo>
dataTable导入combobox下拉框
this.JS_STEELTYPE.DataSource = dt;this.JS_STEELTYPE.DisplayMember = "该集合id(随便取)";this.JS_STEELTYPE.ValueMember = "字段名";
集合转DataTable
region List to a DataTable /// <summary>/// List<T>集合转换成DataTable/// </summary>private DataTable ToDataTable<T>(List<T> items){var tb = new DataTable(typeof(T).Name);PropertyInfo[] props = typeof
DataSet和DataTable的关系
C#中的DataTable 在C#中,DataTable 是 System.Data 命名空间下的一个类,它是 DataSet 的一个组件,用于存储表格形式的数据。DataTable 可以独立于数据库使用,也可以与数据库表相关联,用于数据的读取、更新、插入和删除操作。 以下是 DataTable 的一些基本用法: 创建 DataTable: DataTable table = new
PrimeVue DataTable 属性值解析
primeVue DataTable组件的属性值使用 DataTable属性 NameTypeDefaultdescriptionvaluenull | any[] null 要显示的对象数组。dataKeystring | Function null 唯一标识数据中的记录的字段名称。rowsnumber 0 每页显示的行数。firstnumber 0 要显示的第一行的索引。totalRec
初识DataTable
在重构机房时,D层负责与数据库交互。D层对数据库进行查询操作,返回的值是DataTable对象。在系统中可以通过DataTable对象给窗体中的TextBox、DataGridView等控件赋值,也可以通过返回的DataTable对象判断数据库中是否存在查询的数据。总的来说,涉及到与数据库交互的系统对DataTable的使用是非常广泛的。这篇文章主要是对DataTable做一个简单的介绍。
DataTables warning: table id=XXXXX - Cannot reinitialise DataTable.
JS 中 dataTables使用中报错: DataTables warning: table id=searchResultData - Cannot reinitialise DataTable. 解决办法: 加上 fnDestory()
YUI datatable 行分组
都说YUI强大 :shock: ,却连行分组样式都没有,上网搜索了好久找到个别人写的行分组“datatablegrouper”。 链接地址为:[url]http://github.com/antscode/datatablegrouper/tree/21455dfcb6e8e1e7ea381b1fa3803b8b57384857[/url] 包含一个js文件,一个css文件,和两个图标,和一个
DataTable快速导到Excel方法
没有格式要求,想快速导出DataTable数据到Excel可以采用以下方式实现,开发人员在调试过程中有时候也可以用来记录比较。 100w的数据导出也就1~2秒的时间。 void Main(){DataTable dataTable =new DataTable();for(int i=0;i<10;i++){dataTable.Columns.Add("col"+i);}for(int
使用JQuery中dataTable展示分页
$.ajax({type: "POST",url: "<%=path%>/sdc/ss",dataType: 'json', success: function(msg){ $(".table-sort").dataTable({"aaData": eval(msg.data.data), //需要展示数据数组"aoColumns" : [ {"mDataProp" : "id"
DataTable行筛选
筛选DataTable中的数据,使用 Select()方法,筛选结果可以保存到 DataRow[] drArr 也可以另存为一个新DataTable 筛选示例: DataRow[] drArr = dt.Select("C1='abc'");//查询(如果Select内无条件,就是查询所有的数据)DataRow[] drArr1 = dt.Select("C1 LIKE 'abc%'")
C#的DataTable详解
在项目中经常用到DataTable,如果DataTable使用得当,不仅能使程序简洁实用,而且能够提高性能,达到事半功倍的效果,现对DataTable的使用技巧进行一下总结。 一、DataTable简介 (1)构造函数 DataTable() 不带参数初始化DataTable类的新实例。 DataTable(
解析json将json转化为DataTable
//解析json将json转化为DataTable public static DataTable JsonToDataTable(string strJson) { //取出表名 var rg = new Regex(@"(?<={)[^:]+(?=:\[)", RegexOption
DataTable 转 IEnumerable
public class TableTools{/// <summary>/// DataTable 转换为List 集合/// </summary>/// <typeparam name="TResult">类型</typeparam>/// <param name="dt">DataTable</param>/// <returns></returns>public static List<
【实例应用】DATATable那些事儿
这几天做成绩分析,天天跟DataTable混在一起,应用了其众多属性和方法。今天,就来八一八DataTable那些常用的方法。 一、去除重复行的操作 在项目中,经常会对表进行固定列的去重操作,此方法就是去除PaperID和PaperName的重复行,并返回这两列: DataTable dtOld = DataTable(); //…DataView my
Datatable的分页入门
源码请见1.Datatable的分页入门 一、 目标 使用mybatis获取数据库中的数据,使用datatable对页面进行分页展示。 二、 使用到的资源 datatable的资源包(如我用的DataTables-1.10.15.zip)。(下载地址datatable中文地址 OR datatable offical site) 三、 项目结构 webapp下的extensions
C#-获取DataTable最新数据--Linq
1.代码 DatabaseHelp.processDetailTableAdapter.FillByWeekReturnLatestID(dt, DateTime.Now.AddDays(-7), DateTime.Now);DataTable DT = dt as DataTable;if (DT.Rows.Count > 0){// 原//DataRo
如何将文本框中的内容显示在Gridview控件中【DataTable的用法创建行和列】
这里将要详细介绍一下如何实现添加新增文本信息,并显示在Gridview控件中。想必大家对Gridview控件很熟悉了吧。我这里只是菜鸟总结,知识与您共分享,有错误的或者说的不好的,可果断拍砖之。这里只是简单地举个例子,实现的步骤如下:采用DataTable类进行实现 1、首先新建ASP.NET项目,在页面中添加需要显示的文本框控件、添加按钮、重置按钮和Gridview控件
DataTable填充实体类返回泛型集合
昨天找坤哥看到我的一段代码,如下: 稍微解释下,这段代码时D层查询结束后,将datatable查询到的结果赋值给实体对象的属性,然后返回实体的过程,坤哥看了之后问我,如果实体有500多个属性,难道也要这样一条一条的写吗?如果返回多个实体时怎么办?这时,我才意识到自己的代码时非常有问题的,原来设计的是每个方法最多返回一个实体,但是当遇到查询到多条记
【个人机房重构】——泛型集合代替DataTable
背景:听说,在VB.NET机房收费系统中,尽量使用泛型来传递数据,不要使用DataTable。 一、【DataTable】 DataTable是一个临时保存数据的表,我们在机房收费系统中,将查到的数据先暂时存放在DataTable上,然后将DataTable一层一层的进行传递,最终传到U层,把用户需要的数据呈现给用户。 在VB.NET版机房收费系统中,采用的
System.Data.DataTable计算功能详解
转帖: using System; using System.ComponentModel; using System.Data; using System.Windows.Forms; namespace WindowsApplication1{ public partial class Form1 : Form {
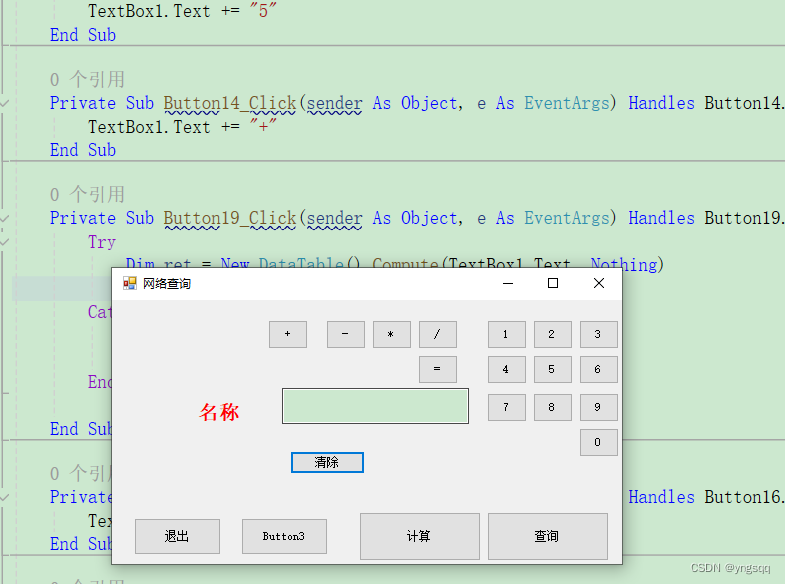
vb.net编写简易计算器(DataTable )
如下图所示界面: 部分代码: Private Sub Button14_Click(sender As Object, e As EventArgs) Handles Button14.Click TextBox1.Text += "+" End Sub Private Sub Button19_Click(sender As Object, e As EventArgs) H
C# DataTable与DataSet的学习
基本概念: DataSet类指的是:一个存放于内存中的数据缓存。(表现形式是怎样的),主要用于从数据库或其他文件里获取数据。 在初始化的时候我们主要是通过两种方式: 第一种:DataSet ds = new DataSet();第二种:DataSet ds = new DataSet(String)//用给定名称初始化DataSet类。 在其属性里面,比较常用的是DataS
datatable分页指南--前台分页和后台分页
一、介绍 Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。 分页,即时搜索和排序几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理 支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation各式各样的扩展: Editor, TableTools, Fix