databinding专题
Android DataBinding 与 MVVM使用详解
《AndroidDataBinding与MVVM使用详解》本文介绍AndroidDataBinding库,其通过绑定UI组件与数据源实现自动更新,支持双向绑定和逻辑运算,减少模板代码,结合MV... 目录一、DataBinding 核心概念二、配置与基础使用1. 启用 DataBinding 2. 基础布局
dialog中 使用DataBinding数据绑定
kotlin代码实现 class InventoryErrorGoodDialog(context: Context) : BaseDialog(context, R.style.Theme_Dialog_Default) {private var dataBindingView: ViewDataBinding? = nullinit {dataBindingView = DataBindi
Databinding xml例子
https://juejin.im/entry/59104e43128fe1005857ee5f 一篇文章链接 仅仅展示数据绑定成功后xml使用 android:text="@{String.valueOf(index + 1)}"android:visibility="@{age > 13 ? View.GONE : View.VISIBLE}"android:transitionN
Databinding的 xml 数据绑定使用
XML中绑定数据支持的表达式 数学 + - / * %字符串连接 +逻辑 && ||二进制 & | ^一元运算 + - ! ~三元运算 ?:判断是否为空 ??(例:android:text="@{user.name ?? user.defaultName}",相当于android:text="@{user.name !=null ? user.name : user.defaultName}")
DataBinding简介
优点: 省去了findViewById()兼容到Android2.1(API 7)不使用反射,保证了性能支持绝大部分的 Java 写法最大程度减少绑定应用程序逻辑与视图所必需的代码支持双向绑定,即数据改变时可更新视图,反之亦然支持在任意线程更新数据(RecyclerView 和 ListView的数据除外 )避免了因数据导致的空指针,当绑定的数据无效时,视图会显示绑定数据类型的默认值 Andr
null cannot be cast to non-null type android.databinding.ViewDataBinding
如果Build.gradle和Layout文件配置正确,仍无法生成ViewDataBinding类。 经测试,Gradle的sync无效,clean project无效,invalidate and restart无效,但是Build->Rebuild Project生效了。 还不行的话,使用ViewDataBinding抽象类的setVariable方法,也可以生效。 AS版本:3.1.3
Android studio 配置 lambda 和 dataBinding
在build.gradle(Module:app)文件里配置 apply plugin: ‘me.tatarka.retrolambda’ android{ compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } 在
Kontlin+databinding报错:Error: Unresolved reference: databinding
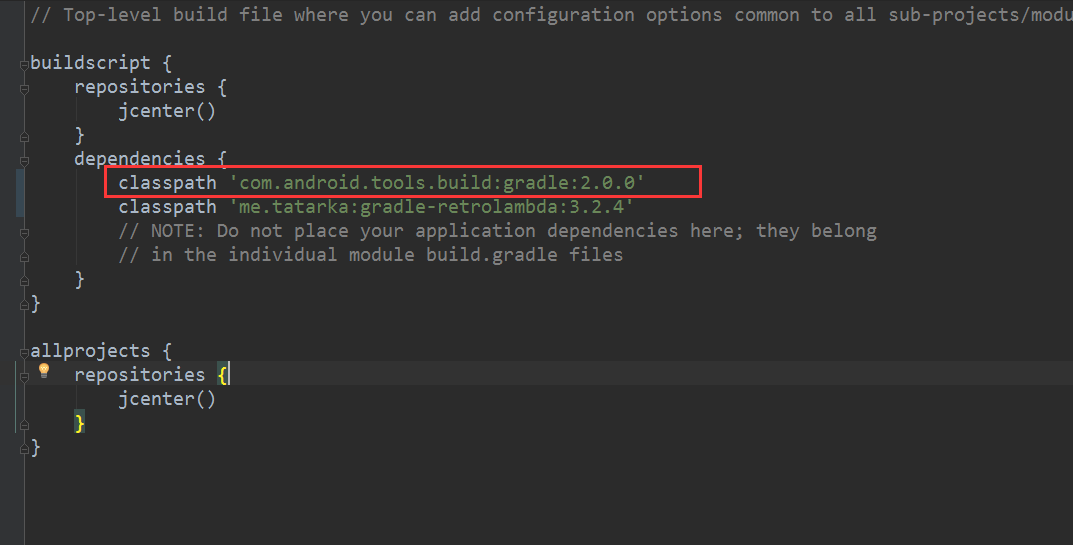
今天在使用Kontlin+databinding时,意料之中的报错: Error:Unresolved reference: databinding Error:Unresolved reference: FragmentDataBinding 下面记录一下解决方案: 在项目的build.gradle中获取到当前Android plugin版本,比如我的是:
Android—数据绑定库DataBinding
1、概览 数据绑定库是Android Jetpack的一部分,是一种支持库,借助该库,您可以使用声明性格式(而非程序化地)将布局中的界面组件绑定到应用中的数据源。 布局通常是使用调用界面框架方法的代码在 Activity 中定义的。例如,以下代码调用findViewById() 来查找 TextView 控件并将其绑定到 viewModel 变量的 userName 属性: Text
Android DataBinding 实战全解【转载】
2015年的Google IO大会上,Android 团队发布了一个数据绑定框架(Data Binding Library),官方原生支持 MVVM 模型。数据绑定的概念并不陌生,Web开发中已经很是普遍,因此DataBinding或多或少地都借鉴了Web端开成熟的经验,其语法与使用方式都和JSP中的EL表达式非常类似。经过不断地强化,到了2016年,DataBinding已经可以支持数据双向绑
DataBinding-xml中使用include
DataBinding-xml中使用include 需要include的xml文件 该文件同其他普通的xml文件相同,用layout标签包裹其他内容,需要的变量定义在data中,代码如下: <?xml version="1.0" encoding="utf-8"?><layout><data><import type="android.view.View" /><variable
Android DataBinding原理分析
DataBinding的使用,请戳这里,本文主要是介绍DataBinding原理 1. DataBinding作用,实现一个MVVM 2. DataBinding使用的主要技术点,Java APT,观察者,注解等 3. DataBinding关键类 ActivityMainBindingImpl 具体实现了绑定 ViewDataBinding 持有activity或者fragment和V
windows下databinding xml文件中有中文无法编译问题(databinding.annotationprocessor.ProcessExpression)
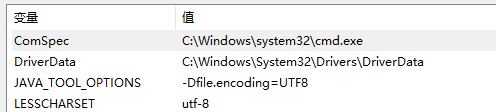
Mac上编译没有问题,windows上一直报databinding.annotationprocessor.ProcessExpression错误。 解决办法1: 所有的@{}中的中文换成@{@string/str},利用引用string中文本的方式解决,但对于老项目则比较麻烦。 解决办法2: 其实是java的编码问题,只需要在环境变量中添加JAVA_TOOL_OPTIONS 为-Dfile.e
databinding 结合RecyclerView 适配器带来的坑 不显示数据
有一个Recyclerview item布局的显示使用了databinding item布局类似这样 <?xml version="1.0" encoding="utf-8"?><layout><data><variablename="name"type="String" /></data><android.support.constraint.ConstraintLayoutxmlns:a
安卓 使用了databinding,打包开启混淆,需要额外处理吗
最近项目打包时开启了混淆,项目使用了databinding,担心相关的代码会被混淆影响。 因为布局文件绑定了许多实体类,以及viewModel的引用。 使用databinding可以安全地开启混淆。 因为编译后,布局文件的类引用会被替换成tag标签。
JetPack之DataBinding基础使用
目录 一、简介二、使用2.1 使用环境2.2 xml文件绑定数据2.3 数据绑定的对象2.3.1 object2.3.2 ObseravbleField2.3.3 ObseravbleCollection 2.4 绑定数据 三、应用场景 一、简介 DataBinding是谷歌15年推出的library,DataBinding支持双向绑定,能大大减少绑定app逻辑与layout
databinding介绍
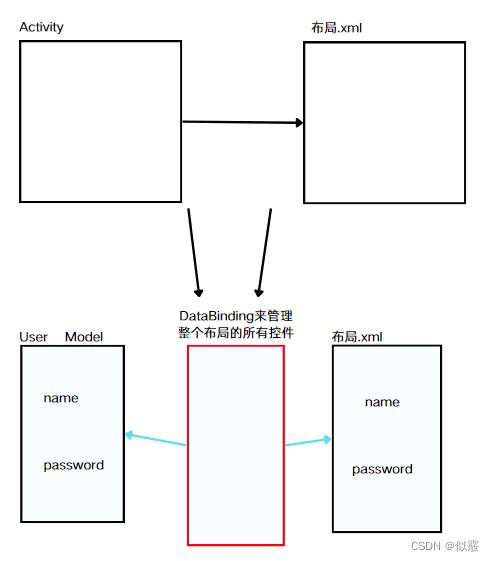
1、DataBinding介绍 DataBinding 是 Google 在 Jetpack 中推出的一款数据绑定的支持库,利用该库可以实现在页面组件中直接绑定应用程序的数据源。使其维护起来更加方便,架构更明确简介。所谓的绑定,是绑定什么呢? 数据直接绑定到UI上,数据改变时UI自动更新UI上的数据绑定到变量中,当数据(如EditText中的数据)改变时自动更新 DataBinding非常适
Failed resolution of: Landroidx/databinding/DataBinderMapperImpl;
所有子lib模块module和主app的module都要添加dataBinding支持 android {....dataBinding {enabled = true}}
使用DataBinding来进行字体的自定义
1 .通过findViewById找到view,然后一个个的去设置字体 Typeface customFont = Typeface.createFromAsset(this.getAssets(), "fonts/customFont.ttf");TextView view = (TextView) findViewById(R.id.text);view.setTypeface(cust
DataBinding (四) 自定义属性
前言 DataBinding 的时候,会调用 View 的,setXxx 方法。比如下面代码 <TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{user.name}" /> 绑定的时候,会调用 setText(String text) 方法。 前提是
DataBinding (三) Observable
BaseObservable ViewModel 的值变化之后,如果需要画面做相应的刷新,那么可以继承 BaseObservable。 private static class User extends BaseObservable {private String firstName;private String lastName;@Bindablepublic String getFirstN
DataBinding (二) 事件处理
DataBinding 的事件处理有两种方法 1. 方法引用 2. Listener 绑定 方法引用 通常会定义一个 Handler 或者 Presenter 类,并定义一个和 Listener 的方法签名一样的方法,然后再 xml 中调用。 public class MyHandlers {public void onClick(View view) { ... }} <TextVi
Databinding (一) 基本用法
概述 2015 年的 I/O 大会上,Google 发布了官方的数据绑定框架 Data Binding Library,使得官方原生支持 MVVM。 Data Binding 是把数据直接绑定到 XML 文件上,并能实现自动刷新。 Data Binding 减少了代码的耦合性,一些如 findViewById、setText 之类的操作都可以通过绑定实现。 环境配置 环境配置非常简单,只要在
30s讲清DataBinding 数据绑定
目录 1.认识 2.与ViewBinding的比较 同: 异: 3.绑定数据 在Fragment内 第一种:DataBindingUtil.inflate() 第二种:调用对应的Binding类,如这里FragmentDrawBinding 在Activity内 目前利用DataBindUtil 的setContentView获取对应Binding类 4.单向绑定 4.
Android 架构组件之 DataBinding
文章目录 1. DataBinding 是什么?2. 分析 DataBinding 的实现原理3. 通过示例,介绍如何使用 DataBinding3.1 DataBinding 的基本使用3.2 layout 变量和 layout 表达式3.3 使用 layout 表达式处理事件3.4 使用 DataBinding 对界面数据动态更新3.5 生成的绑定类3.6 绑定适配器 BindingAd
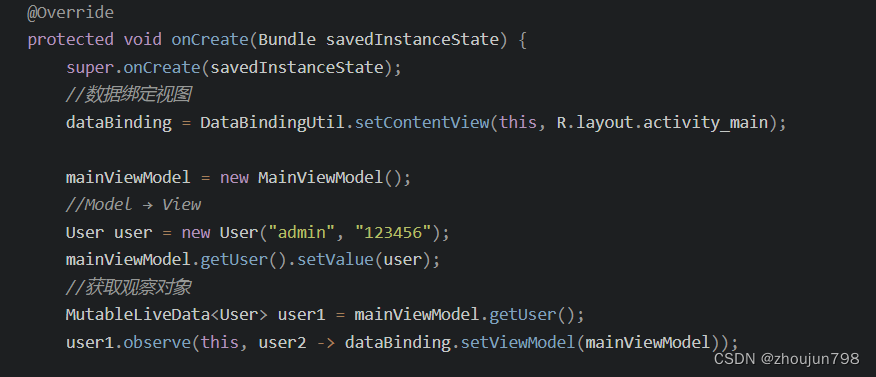
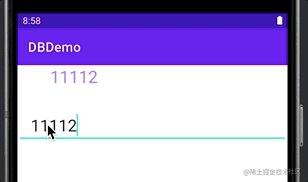
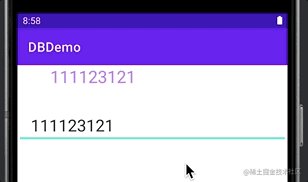
UI自动刷新大法:DataBinding数据绑定
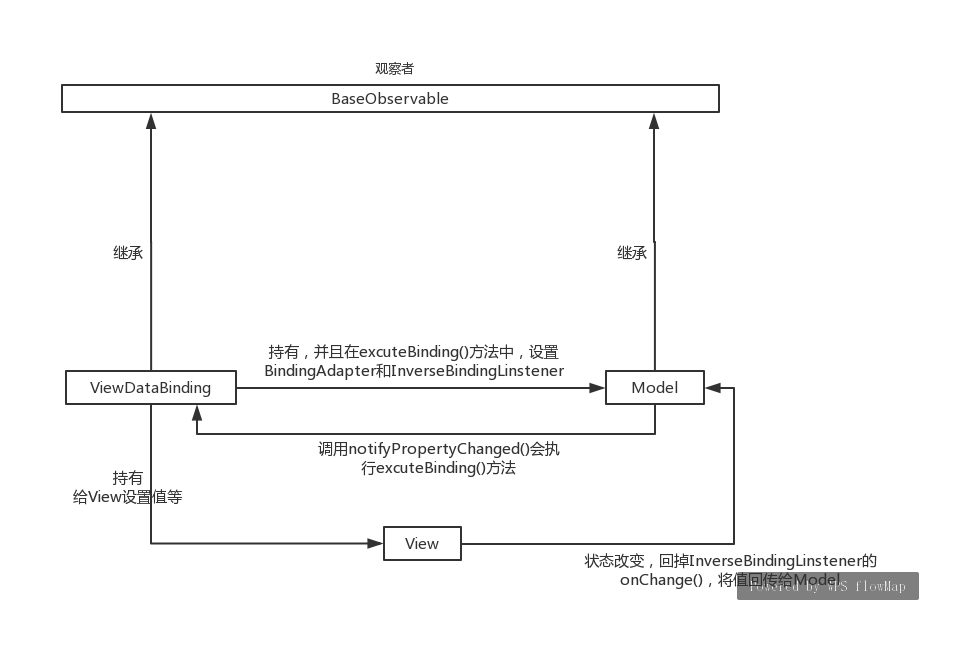
之前我们讲了DataBinding在Activity、Fragment、RecyclerView中的基础使用,而那些常规使用方法里,每当绑定的变量发生数据变化时,都需要ViewDataBinding重新设值才会刷新对应UI。而DataBinding通过内部实现的观察者模式来进行自动刷新UI,这块内容是DataBinding的重要部分。在观察者模式的角度下,DataBinding库,允许我们使用对象