dashed专题
border定义不同边框,虚线边框(dashed,dotted),实线边框(solid)
1.solid border属性下的实线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。 border:2px solid #FFFFFF; 实现效果: 2.dashed border属性下的虚线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。也可以虚线跟实线定义。 border:2px dashed #FFFFFF; 3.dotted
【教学类-44-04】20240130 print dashed(虚线字体)制作的数字描字帖
作品展示:背景需求: 制作绿色数字的数字描字帖 选用字体:print dashed(虚线字体) 【教学类-44-03】20240111阿拉伯数字字帖的字体(三)——德彪钢笔行书(实线字体)和print dashed(虚线字体)-CSDN博客文章浏览阅读1.1k次,点赞29次,收藏20次。【教学类-44-03】20240111阿拉伯数字字帖的字体(三)——德彪钢笔行书(实线字体)和pr
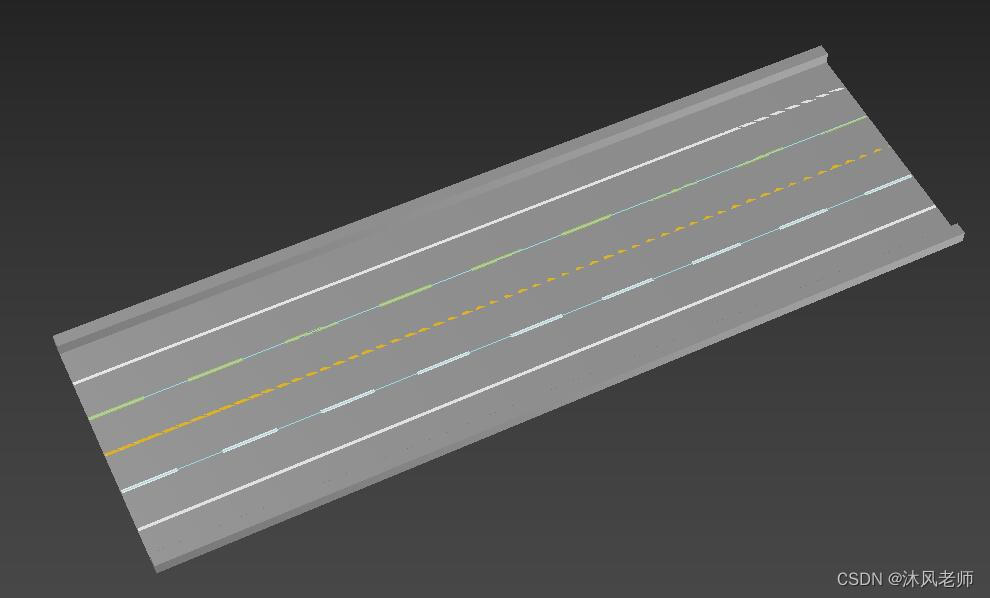
沐风老师3DMAX虚线对象插件Dashed使用方法详解
3DMAX虚线对象插件Dashed教程 Dashed虚线对象插件,用于沿拾取路径创建虚线(或实线)几何体对象 【主要特点】 -更多实用参数可以调节。 -沿着样条曲线测量距离值(如:笔划长度、间距、分段长度等),而不是直线距离。 -虚线生成更精确。 -支持笔划设置分段,使位于弯曲位置的笔划可以是曲线。 【适用版本】 3dMax2016 - 2023(不仅限于此范围)
html2canvas边框线,html2canvas 实现dashed虚线边框
html2canvas是一个将html元素生成canvas的库,绘制的canvas大部分样式和CSS一致。比如截止1.0.0-alpha.12,虚线边框依然绘制为实线,border-collapse依然有问题。 这里根据github issues里的一个思路,模拟实现了dashed边框效果。 适用情况:单独边框较多,即不是完整边框,同时不考虑border-radius 1、首先,在html