cropper专题
Vue学习笔记:vue-cropper实现封装截图组件
vue-cropper一款好用的前端截图插件 项目介绍: 使用vue+elementUI写的项目,需要用到图片截图功能、视频截图、视频直播等功能,关于截图不失真,发现vue-cropper这款插件能满足需求,可以让用户自由调整截图框的宽高、位置,可以根据用户的需求选择截图的格式(png、jpg),也可以选择图片的编码格式(base64、blob)等。 案例展示: http://zhb_
jquery插件cropper使用笔记
1.html <div class="layui-form-item"><label class="layui-form-label">企业印章</label><div class="layui-input-block"><input type="file" id="imgInp" style="display: none" name="sealFile"><input type="hidden
react:react-cropper插件,实现图片裁剪upload上传功能
因业务需求,需要用户自定义个人头像(图片剪切上传);调研了之后,决定使用react-cropper插件来实现头像上传功能! react-cropper插件还是很全面不错的, 满足了功能的需要。 步骤实现: 1、安装 npm install --save react-cropper 2、文件引入 import "cropperjs/dist/cropper.css
Vue-Cropper头像裁剪插件使用
1. 效果预览 2. 插件介绍 官网地址:[GitHub - xyxiao001/vue-cropper: A simple picture clipping plugin for vue](https://github.com/xyxiao001/vue-cropper?from=thosefree.com) 3 . 插件使用 下载插件 npm install vue-croppe
H5 图片裁剪 - cropper 插件使用
本篇文章需要 js,jquery 等基础 cropper 下载 cropper 是一款 js 插件,下载地址:https://github.com/fengyuanchen/cropper/blob/master/README.md jquery 下 cropper 使用步骤 引入文件 <script src="/path/to/jquery.js"></script><!-- j
vue3+vant+cropper.js实现移动端图片裁剪功能
一、前言 最近做项目中遇到一个需求,需要对海报图片按照一定的比例进行裁剪并上传到oss。一开始这个需求思路有两个,使用canvas原生或者寻找现成的第三方库,对比了一番觉得canvas实现时间耗费较长,且秉承着不重复造轮子的原则(其实是菜)。 在进行技术调研后,决定使用vue-cropper插件来实现,预想会顺利,可结果恰恰相反!安装vue-cropper设置参数封装完组件后,发现裁剪框和裁剪
uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后 <template><view class="index"><!-- {{userinfo}} --><view class="top"><view class="bg"><image src="../../static/electronic_card/bg.png"></image></view></view><view class="main"><vi
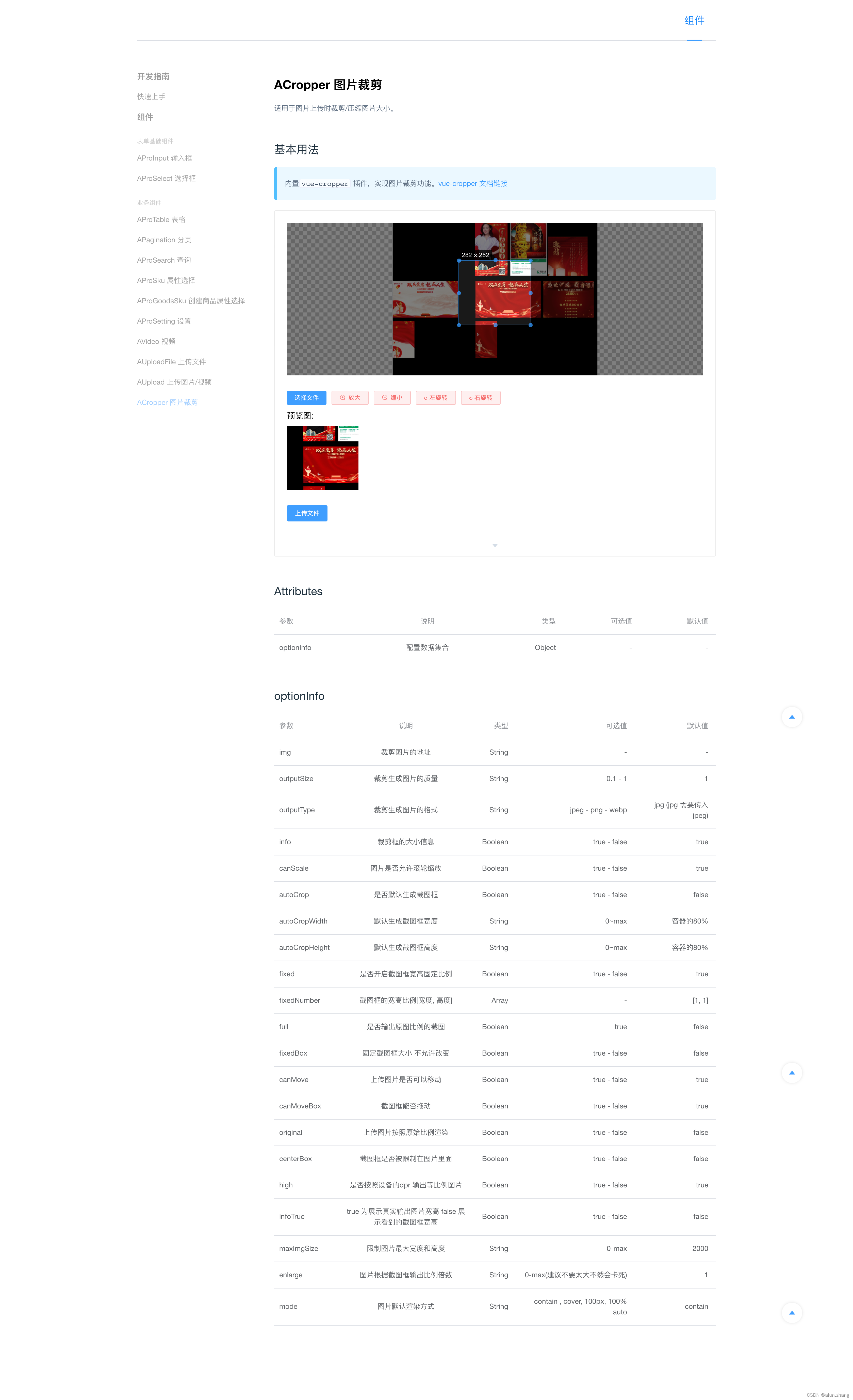
Vue+vue-cropper封装 ACropper 图片裁剪组件
主要利用vue-cropper插件实现。 npm地址:acomponent-ui - npm 具体操作请看文档,文档链接:AComponent-ui 即拿即用,组件内容: <template><div class="cropper-content"><div class="cropper-box"><div class="cropper"><vue-cropperref="cr
【vue+el-upload+vue-cropper】vue图片上传,vue-cropper图片裁剪后上传
一. 先看效果演示 二. 图片上传 用的el-upload加el-image组件 html部分 <el-dialog>...//无关代码已省略<div v-for="item in imgArr" :key="item.index"><span>{{ item.name }}</span><el-upload action="#" list-type="picture-card"
【uniapp+vue3/vue2】ksp-cropper高性能图片裁剪工具,详解
效果图: 1、ksp-cropper是hbuilder插件市场中的一款插件,兼容vue2和vue3 ksp-cropper插件安装地址,直接点击跳转 2、插件用法相对简单 (1)只要url有值就会显示插件,为空就会隐藏插件 (2)点击确认按钮事件和点击取消按钮事件中,拿到临时路径和清空临时路径 3、调试过程中遇到的两个小问题 (1)打开插件的时候没有占满整个页面—ksp-cropper




![[转]Django+jQuery cropper实现用户头像裁剪, 预览和上传](/front/images/it_default.jpg)