collectionview专题
collectionView 无限轮播图
拿一组4张的轮播图作为例子 思路主要是 1. 拿到一组图片后, 把绿色图1和绿色图4多复制出来一份, 把红色图1(复制的图1)放在最后, 红色图4(复制的绿色图4)放在首位, 现在一共是6张图. 2. 左滑从绿色图1到红色图1时,就迅速把collectionView的contentoffset 设置到图1的位置. 3.右滑时,到红色图4就把collectionView的frame设置到绿色图
collectionview使用
创建UICollectionViewFlowLayout 对象来设置相关的布局,包括itemSize,headerReferenceSize,sectionInset。设置对应的布局大小,相关的和顶部之间的间距等。 UICollectionView创建对应的view并且定义对应的大小,设置代理方法和数据源对象。 -(void)loadCollectionView{UICollecti
ios/swift之tableview和collectionview联动
/**电商领域的左边的tableview和右边的collectionview联动*/import UIKit@available(iOS 11.0, *)class LYBTabviewAndCollectionviewConnectview: UIView {var tabindex:Int=0//当前选中的左边tablecelloverride init(frame: CGRect) {su
iOS CollectionView刷新indexPath变化问题
今天出了一个很奇怪的问题: 使用CollectionView,网络请求更新数据,使用[collectionView reloadData]方法,结果indexPath变化,导致数据错乱问题 解决办法: 使用针对某一个section更新数据 [self.collectionViewreloadItemsAtIndexPaths:@[[NSIndexPathindexPathWithIndex
ListView简单使用《二》—CollectionView效果实现案例
此案例是在ListView基础上进行的进一步深化使用,步骤与ListView一致,首先还是设置ListView的DataSource,注意事项与前一篇 ListView的简单使用《一》—>普通图文展示案例 一致,直接上代码: getInitialState(){var dss = new ListView.DataSource({rowHasChanged:(r1,r2)=> r1 !==
tableView和collectionView刷新的三种方法
1、刷新一行 NSIndexPath *indexPath=[NSIndexPath indexPathForRow:3 inSection:0]; NSArray *indexArray=[NSArray arrayWithObject:indexPath]; [addTab reloadRowsAtIndexPaths:indexArray withRowAnim
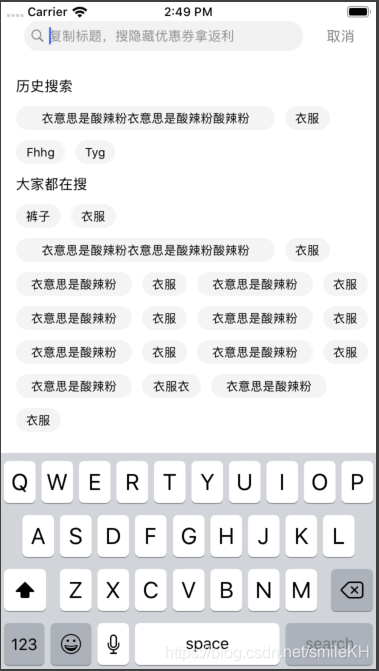
iOS 利用collectionView代码布局实现搜索历史,UISearchBar搜索框
效果如下: 控制器代码如下: #import "HBSearchHeaderTitleView.h"#import "HBSearchHistoryWordCell.h"#import "HBSearchHotWordCell.h"#import "UICollectionViewLeftAlignedLayout.h"@interface HBSearchViewController
swift collectionView不走代理方法原因
最近写swift项目的时候利用懒加载方式加载collectionview,因为没有特殊的要求,就简单些了代码如下: private lazy var collectionView:UICollectionView = {let layout = UICollectionViewLayout.init()let collectionView = UICollectionView.init(fram
iOS TableView和CollectionView截图功能
上一篇文章我们说到TableView和CollectionView的滚动功能时候提高截图,那么现在分享一下截取TableView和CollectionView的代码: #pragma mark ==========截图==========- (UIImage *)snapshotScreen{if ([[UIScreen mainScreen] respondsToSelector:@sele
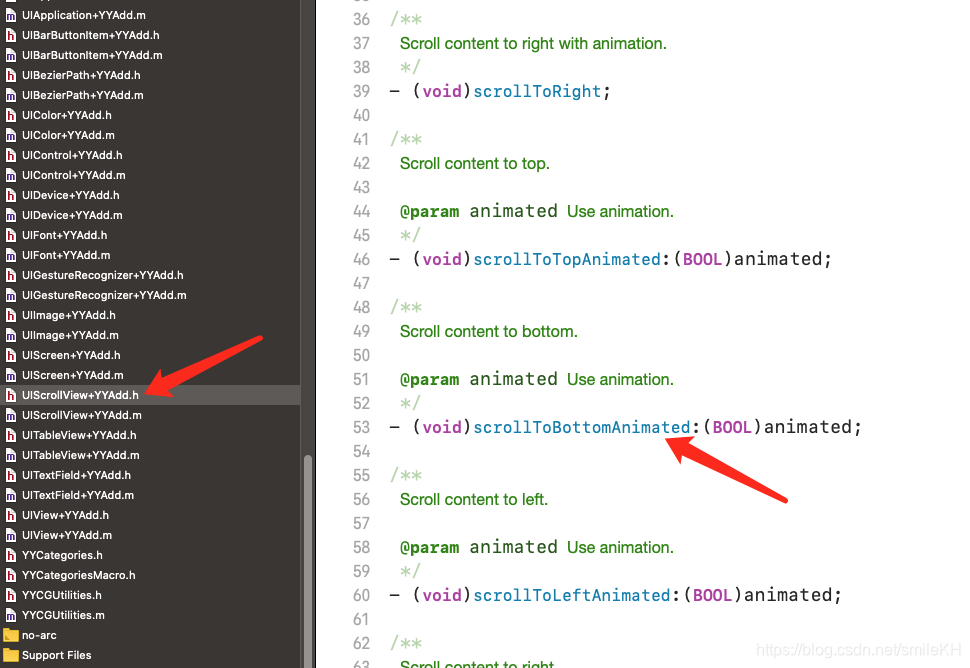
iOS TableView、CollectionView滚动到最底部(最后一个cell和有footerView情况)
最近项目需求做分享的时候直接截图APP界面进行分享,而APP界面是由TableView和CollectionView编写的。 直接上代码: 1、TableView滚动到最底部: #pragma mark - 滑到最底部- (void)scrollPositionBottom{NSInteger section = [self.tableView numberOfSections]; //
iOS CollectionView加载xib CollectionViewCell
static NSString *identifier=@"cell"; - (void)viewDidLoad { [super viewDidLoad]; self.automaticallyAdjustsScrollViewInsets=NO;//去掉顶部留白 //注册cell 有几种cell样式注册几次 [
Xamarin.forms之CollectionView
介绍:CollectionView是一个灵活且高性能的视图,可使用不同的布局规范呈现数据列表。 数据:CollectionView是使用数据填充数据,方法是将其 ItemsSource 属性设置为任何实现 IEnumerable 的集合。 支持:滚动、分组 布局: 垂直列表–在添加新项时垂直增长的单个列列表。水平列表–在添加新项时水平增长的单个行列表。垂直网格–在添加新项时垂
ios 循环遍历整个CollectionView
//循环遍历整个CollectionView; 循环遍历cell ,然后对cell中单个cell的label设置颜色 for(RemarksInformationCollectionViewCell *cell in _HintCollectionView.visibleCells) { [cell setCarLabelColor:[UIColor