clipboard2专题
vue + elementui 项目中使用clipboard2 复制标题时提示this.$messsage is not a function
vue + elementui 项目中使用clipboard2 1.安装依赖包 npm install vue-clipboard2 --save 2.在项目main.js 文件中引入 import VueClipboard from 'vue-clipboard2'Vue.use(VueClipboard) 3.具体页面中使用 // 复制标题到剪贴板titleCopy(
vue 复制到粘贴板组件 vue-clipboard2
参考: https://www.jb51.net/article/160136.htm https://blog.csdn.net/JackieDYH/article/details/115551105 官网(推荐): https://www.npmjs.com/package/vue-clipboard2 安装 npm install --save vue-clipboard2
【非常好用的复制功能插件vue-clipboard2】
文章目录 前言一、vue-clipboard2是什么?二、使用步骤1.引入库2.在组件中使用 总结 前言 要实现功能是,点击按钮复制相对应的内容,复制到粘贴板,然后可以随意粘贴到任何地方。 一、vue-clipboard2是什么? 可以把内容复制到粘贴板的插件。 二、使用步骤 1.引入库 代码如下(示例):main.js import VueClipbo
vue + element-ui + vue-clipboard2 实现文字复制粘贴功能与提示
1、在所在项目下安装插件 npm install vue-clipboard2 --save 2、在所在项目的index.js注入vue-clipboard2 import VueClipboard from 'vue-clipboard2'Vue.use(VueClipboard) 3、使用 <div><el-button size="mini" type="primary" icon
vue-clipboard2在vue的created生命周期中直接调用copyText方法报错的原因分析
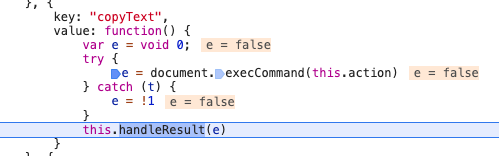
vue-clipboard2在vue的created生命周期中直接调用copyText方法报错 先说现象:在created生命周期中会进入reject状态(被catch到),不在生命周期的方法中调用而通过click事件来调用会正常进入resolved状态(成功进入then阶段)。 下面进行相关源码分析: 出错代码: created() {this.$copyText('asdasdasda
vue项目中利用vue-clipboard2插件实现到粘贴板的功能
1、安装vue-clipboard2插件 npm install --save vue-clipboard2 2、在main.js文件中,添加这个插件的引用: import VueClipboard from 'vue-clipboard2'Vue.use(VueClipboard) 3、在项目中使用这个插件的方法: <template><div class="box"><inpu