clientwidth专题
【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
概要 在JavaScript中,我们常常要获取某个 HTML 元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。 clientWidth与clientHeight clientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。 它的计算规则只包括内容和内边距,不包括边
js利用offsetWidth和clientWidth来计算滚动条的宽度
大家好,清明节即将来来临,清明时节雨纷纷,路上行人欲断魂,借问酒家何处有,牧童遥指杏花村!!哈哈哈哈!言归正传,今天我主要介绍一个计算滚动条宽度的例子。 前言 其实,很多情况下滚动条宽度是不用计算的,特别是谷歌浏览器,可以对滚动条进行美化,具体请看CSS选中状态修改,谷歌滚动轴修改 这里例子,已经定义了滚动条的宽度是9px加上padding-left的一个像素,所以滚动条的宽度应该是10px,
document.documentElement.clientWidth为0的问题
1. http://www.cnblogs.com/ConjurerYang/archive/2009/08/12/1544251.html 2. http://hi.baidu.com/bluedream_119/item/26db5a73c9774344ee1e532a 1、javascript中的 document.body.clientHeight 和 document.do
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
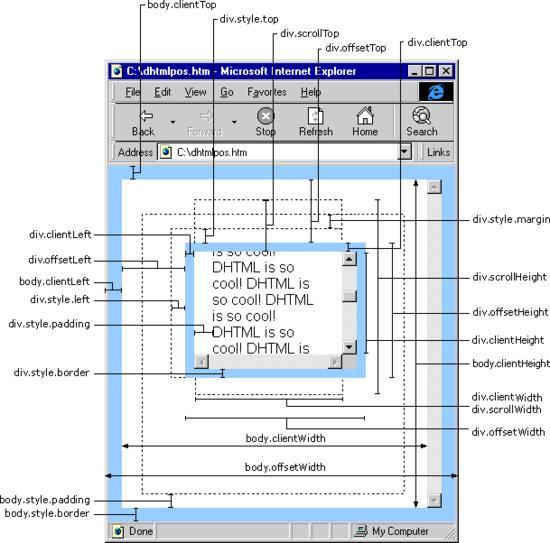
scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相
echarts警告 Can‘t get DOM width or height. Please check dom.clientWidth and dom.clientHeight. They sho
报错截图 问题 虽然在class中设置了width`height`,但是控制台还是发出了警告 上网一查,发现有很多网友也出现了类似的问题,在github中提了个issue github isssue上有类似的问题:https://github.com/apache/echarts/issues/4569 解决办法 初始化的时候无法获取 dom 的 clientWidth 和 clie
document.documentElement.clientWidth与document.body.clientWidth在浏览器滚动条的情况下,值是不一样的
document.documentElement.clientWidth document.documentElement.clientHeight document.body.clientWidth document.body.clientHeight body与documentElement这两个属性在浏览器的body设置成<body style="overflow:hidden