cleartimeout专题
window.clearTimeout(timeout)清除延时器
window.clearTimeout(timeout)方法用于取消一个先前通过window.setTimeout()创建的延时执行。 延时器是一种在一定时间后执行的函数。在调用window.setTimeout()时,会返回一个唯一标识该延时的数值,可以通过这个标识来取消执行。 以下是window.clearTimeout()方法的详细解析和代码示例: 语法: window.clearT
js中break、countiun、return、clearintercal clearTimeout的区别
return用在函数,退出函数(函数后面的代码不会执行),并返回一个值,没有返回值的话就返回undefined break,countiune用在循环,break退出循环,continue是跳过当前一个的循环,直接执行下一个循环 clearinterval,终止定时器(setinterval),不影响函数后面的代码执行 cleartimeout,终止定时器(settimeout),不影响函数后面
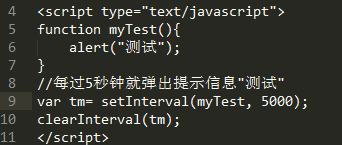
window对象的setTimeout、clearTimeout、setInterval、clearInterval方法
在JS中,除函数是需要调用时才执行的代码外,所有的代码都是浏览器读取代码时立即执行的。而window对象也提供了一 些方法可以设置代码的执行时间和执行方式。 针对代码延迟执行: (1)setTimeout:可延迟代码的执行时间,也可指定代码的执行时间。 语法:window.setTimeout(code,delay) code参数