clearinterval专题
window对象的setTimeout、clearTimeout、setInterval、clearInterval方法
在JS中,除函数是需要调用时才执行的代码外,所有的代码都是浏览器读取代码时立即执行的。而window对象也提供了一 些方法可以设置代码的执行时间和执行方式。 针对代码延迟执行: (1)setTimeout:可延迟代码的执行时间,也可指定代码的执行时间。 语法:window.setTimeout(code,delay) code参数
clearInterval只终止定时器不终止函数
如下代码 this.timer=setInterval(function(){if(index==listArray.length){listArray[listArray.length-1].style.backgroundColor='#fff'; clearInterval(dftBtn.timer);}render(listArray,index++);},1000);
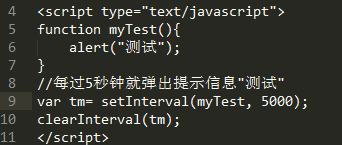
JS实现可以控制的定时器,setInterval,clearInterval
JS实现可以控制的定时器,setInterval,clearInterval 效果展示 概述 简介:本文通过JavaScript中的语法讲解,js是如何实现定时器的开启与停止的。 学习代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=
微信小程序clearInterval无法关闭时间间隔器问题解决
今天在微信小程序遇到了一个问题 我的代码是这样的 // 关闭动画函数AnimationOff() {//定义时间间隔器clearInterval(this.animationTimer)},DefineAnimation() {//定义时间间隔器this.animationTimer = setInterval(() => {console.log("执行");}, 1000)},