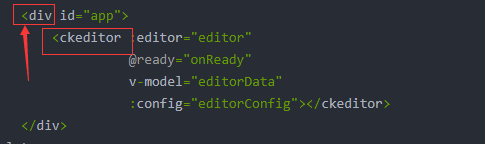
ckeditor5专题
ckeditor5 图片不能编辑 图片不失去焦点 ckeditor5图片bug ckeditor5遇到的坑 ckeditor列表不管用
遇到的问题 首先声明一下,我面临的问题,以及我所处的环境:当前项目是后台管理系统项目, 主要用的是vue、iview、ckeditor5等。新建demo中ckeditor5运行完好, 功能都很棒,可是!搬到项目中,竟然出现很多bug,主要问题有以下几个: 1、上传图片问题:图片上传后不会出现编辑图片的按钮,一直处于聚焦状态; 2、第一个问题解决后,又发现……,图片可编辑了,但是!!!如果当前编辑
ckeditor5上传配置 ckeditor5图片上传功能 富文本编辑器图片上传功能
ckeditor5的上传图片的方式(文档编辑器) 将图像插入使用CKEditor 5创建的内容是一项非常常见的任务。在正确配置的富文本编辑器中,最终用户可以通过多种方式插入图像:- 从剪贴板粘贴它。 - 从文件系统中拖动文件。 - 通过文件系统对话框选择它。 - 从应用程序中的媒体管理工具中选择它。排除最后一个选项,所有其他方式都要求将图像上载到服务器。然后,服务器将负责提供CK
Django实现富文本编辑器Ckeditor5图片上传功能
上一章我们已经为我们的博客继承了富文本编辑器Ckeditor5,虽然已经可以对文字进行排版处理,虽然已经可以通过插入图片的url地址来插入图片,但还无法通过本地上传图片,那么我们这个富文本编辑器就是不完整的,这一章我们将实现上传图片功能! Ckeditor5图片上传采用的是异步上传的方式,也就是Ajax无刷新上传文件,那么我们的后端就要求返回的数据格式为JSON,并且必须符合要求! Cke
NextJS开发:nextjs中使用CkEditor5
NextJS项目中需要使用CkEditor5作为富文本编辑器,按照官网React CkEditor5手册使用出现如下错误: node_modules/@ckeditor/ckeditor5-react/dist/index.js (5:242) @ eval⨯ ReferenceError: self is not defined 还是因为nextjs的服务器端渲染造成的错误,富文本编辑器一
NextJS开发:nextjs中使用CkEditor5
NextJS项目中需要使用CkEditor5作为富文本编辑器,按照官网React CkEditor5手册使用出现如下错误: node_modules/@ckeditor/ckeditor5-react/dist/index.js (5:242) @ eval⨯ ReferenceError: self is not defined 还是因为nextjs的服务器端渲染造成的错误,富文本编辑器一