choosemedia专题
uniapp实战 -- 个人信息维护(含选择图片 uni.chooseMedia,上传文件 uni.uploadFile,获取和更新表单数据)
效果预览 相关代码 页面–我的 src\pages\my\my.vue <!-- 个人资料 --><view class="profile" :style="{ paddingTop: safeAreaInsets!.top + 'px' }"><!-- 情况1:已登录 --><view class="overview" v-if="memberStore.pr
uniapp实战 -- 个人信息维护(含选择图片 uni.chooseMedia,上传文件 uni.uploadFile,获取和更新表单数据)
效果预览 相关代码 页面–我的 src\pages\my\my.vue <!-- 个人资料 --><view class="profile" :style="{ paddingTop: safeAreaInsets!.top + 'px' }"><!-- 情况1:已登录 --><view class="overview" v-if="memberStore.pr
【微信小程序调用uni.chooseMedia没反应,回调函数压根没有被唤起】
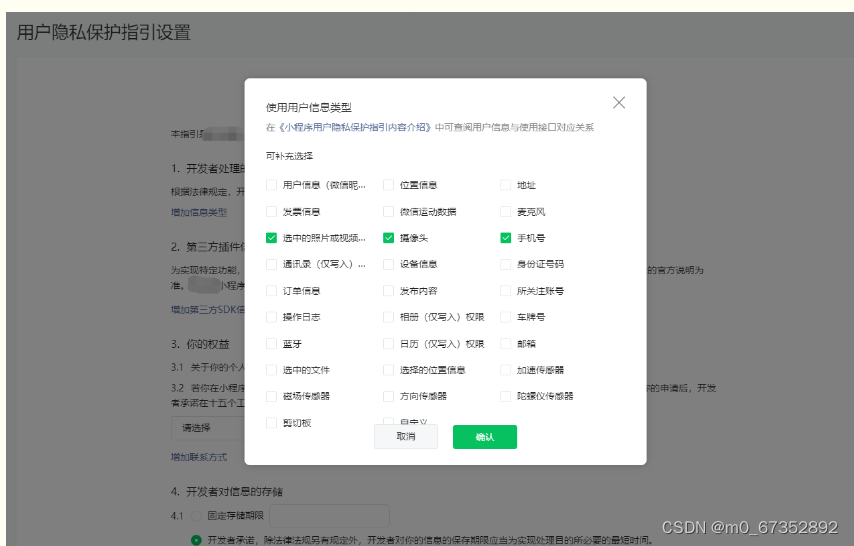
微信小程序调用uni.chooseMedia没反应,回调函数压根没有被唤起 触发chooseMedia之后是解决方法在微信公众平台更新用户隐私政策那就得把摄像头勾上如下:
uniapp 一次性上传多条视频 u-upload accept=“video“ uni.chooseMedia uni.uploadFile
方式 一 部分安卓机 只能一条一条传视频 文档地址 uview 2.0 Upload 上传组件 html <view class="formupload"><u-upload accept="video":fileList="fileList3" @afterRead="afterRead" @delete="deletePic" name="3" multiple:maxCount="9