chooseimage专题
【vue/uniapp】使用 uni.chooseImage 和 uni.uploadFile 实现图片上传(包含样式,可以解决手机上无法上传的问题)
引入: 之前写过一篇关于 uview 1.x 版本上传照片 的文章,但是发现如果是在微信小程序的项目中嵌入 h5 的模块,这个 h5 的项目使用 u-upload 的话,图片上传功能在电脑上正常,但是在手机的小程序上测试就不会生效,点击上传加号按钮毫无反应。 解决方法: 现在最终的解决方法是,使用 uniapp 的 uni.chooseImage 来选择照片,使用 uni.uploadFile 来
微信小程序填坑:上传头像;wx.chooseImage,wx.uploadFile
因为wx.chooseImage,wx.uploadFile的组合十分常见,并且极其容易遇到坑;请作者来检查一下是否有问题,因为我看到原文底下有一堆不明代码。。。 上传头像, 使用wx.chooseImage({})后 在使用wx.uploadFile({})结合起来使用. http://www.wxapp-union.com/portal.php?mod=view&aid=907 h
微信小程序:chooseimage从本地相册选择图片或使用相机拍照
文档 https://uniapp.dcloud.net.cn/api/media/image.html#chooseimage https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html 代码示例 const res = await uni.chooseImage({coun
微信小程序:调用 摄像头、选择照片或视频 都没反应 / wx.chooseImage 选择上传图片无反应
一、问题描述 微信小程序 调用 摄像头、选中的照片或视频,都没反应 wx.chooseImage 选择上传图片无反应 二、问题解决 2.1、设置 登录后台关联,点“设置” 2.2、服务内容声明 服务内容声明,用户隐私保护指引,更新 2.3、添加信息类型 添加信息类型,摄像头、选中的照片或视频 2.4、填写信息 为了_______,开发者将在获取你的明示同意后,访问
uni.chooseImage l临时路径IOS 退出软件之后失效异常
// 选择相册图片 tapPic() { this.gData.openMedia = true; uni.chooseImage({ count: 1, // 图片数量 sizeType:[‘compressed’], //压缩图 sourceType: [‘album’], //从相册选择 success: (res) => { console.log(res) if (res.t
uniapp - 解决 uni.chooseImage 在苹果 IOS 真机上点击没反应的问题,苹果手机点击 uni.chooseImage方法不生效,也不报任何错误(解决苹果ios系统点击无效问题)
前言 奇怪的是,自己新建一个 “干净” 的项目运行到苹果系统 ios 真机上测试时,调用 uni.chooseImage 方法却是正常可用的。 在 uniapp 项目开发中,苹果 ios 真机运行时,调用 uni.chooseImage 没有任何反应(并且也没走到 fail 失败的回调函数),无法打开相机和相册, 关键是也不报错,而且在安卓真机上却正常,就苹果系统下点击无效。 本
uni.chooseImage 选中图片时判断是相册图片还是拍照图片
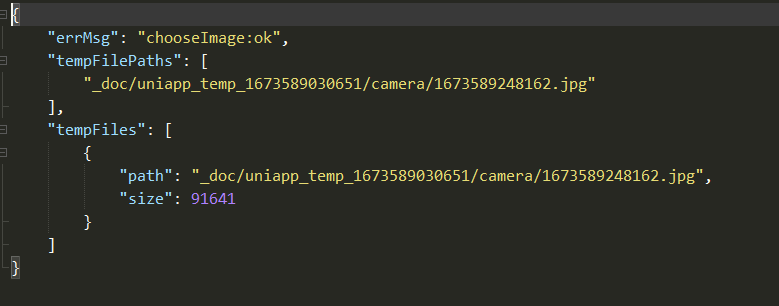
当uni.chooseImage 接口sourceType参数为 ['camera', 'album']时如何判断是哪里来的图片, 我的做法是判断路径格式。 从相册选择返回的参数是 拍照返回的参数是 以此可以看出相册选择的图片是绝对路径 所以我们只要判断是否是绝对路径并且是否是只有一张图片 const tempFilePaths = res.tempFilePaths