checked专题
C#中checked关键字的使用小结
《C#中checked关键字的使用小结》本文主要介绍了C#中checked关键字的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学... 目录✅ 为什么需要checked? 问题:整数溢出是“静默China编程”的(默认)checked的三种用
c# checked和unchecked关键字的使用
《c#checked和unchecked关键字的使用》C#中的checked关键字用于启用整数运算的溢出检查,可以捕获并抛出System.OverflowException异常,而unchecked... 目录在 C# 中,checked 关键字用于启用整数运算的溢出检查。默认情况下,C# 的整数运算不会自
纯css实现checkbox的checked样式
纯css也能实现checked样式 今天使用微信的WEUI的checkbox的时候,发现点击checkbox是有checked和unchecked的变化的,但是想要去获得checkbox的checked状态时,发现event listener里居然没有该checkbox的click之类的事件。这才发现,weui只是纯粹的css样式,没有对应组件的js代码。那么问题来了,没有js事件,weui是如
git error: does not have a commit checked out fatal: adding files failed
git add neterror: 'net/' does not have a commit checked outfatal: adding files failed 这个错误是因为尝试将一个尚未被提交的文件夹添加到Git中。解决这个问题的方法是先将文件夹中的文件提交到Git仓库中,然后再将文件夹添加到Git中。 首先,需要进入到net文件夹中,并使用以下命令将其中的文件提交到Git
boost::checked_delete作用介绍
C++标准(版本5.3.5/5)允许使用delete删除incomplete class types指针,但如果class的析构函数有特定数据操作,或者具有自定义的operator delete成员函数,那么删除指针的操作将导致不确定后果。 这个问题同样存在于smart pointer的析构函数中,比如:boost::scoped_ptr<T>::~scoped_ptr,如果T是一个incomp
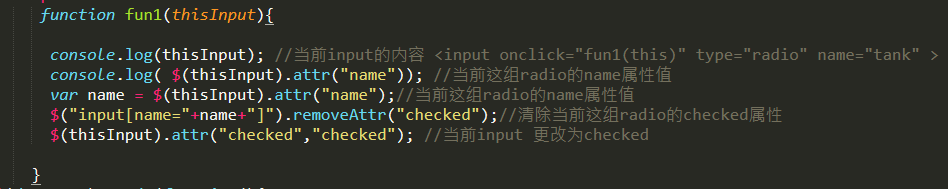
多组input的radio进行checked切换
<li class="tank1 show"><input οnclick="fun1(this)" type="radio" name="tank" value="2"><label>YG002 油罐容量 : 4200.82m³</label><br> <input οnclick="fun1(this)" type="radio" n
checkbox的attr(checked)一直为undefined问题解决方案
最近本屌丝应项目开发需求,需要做个一个全选的checkbox功能。 哎呀吗~~这不是很简单的事情么,一个总的checkbox,N多个子checkbox,总的checkbox一旦选中,子checkbox全部选中,总的一旦不选中,子的也都不选中。 拿到这个小需求,本屌丝一阵窃喜,多么简单的功能啊,OK,两分钟完事~~~ 时间一分一秒的过去,本屌丝内心奔腾的草原的马儿,从一直逐渐增加到了千万只~~
关于CheckBox反复调用attr(checked, false)不好使情况
请先看代码: function SelectDataBySecond(This) {if ($(This).is(":checked")) {$('#' + $("#" + $(This).attr('id')).parent().attr('id') + ' input:checkbox').each(function () {$(this).attr("checked", true);})}
jQuery中checkbox的click方法中判断checked属性问题
假设有下边这个input元素 <input type="checkbox" id="mycb" οnclick="oncheck(this)"/> oncheck函数如下 function oncheck(o) { alert(o.checked); } 在javascript中使用激发事件click可正常判断checkbox的值 document.getElementById("myc
关于jQuery设置复选框checked的属性
如果input没有初始定义checked属性, 那么$(this).attr('checked'); 它永远返回的是undefined; 如果input初始定义了checked属性, 那么$(this).attr('checked'); 它永远返回的的是checked; $(this).prop('checked'); 它的返回值是boolean; 选中为ture,否则为false; 用
$('input[type=checkbox][value=false]')[0].checked ==false;
//建筑业统一发票 是否为总包人 if($("#zbr").val()=='1'){ //<INPUT TYPE="checkbox" NAME="zbr" id="zbr1"> zbr 总包人的id 要准确 唯一 $("#zbr1")[0].value = true; alert($("#zbr").val()); $('input[t
Singleton [Double-Checked Locling] 双重加琐优化
Double-Checked Locking 实现: 同步类: synobj.h 1 #ifndef SYNOBJ_H 2 #define SYNOBJ_H 3 4 #include <windows.h> 5 6 #define CLASS_UNCOPYABLE(classname) / 7 private : /
Checked Exception和Unchecked Exception 有什么区别?
Checked Exception: 受检异常,是指在Java应用程序中如果受检异常没有被catch或者throws关键字处理的话,程序将无法通过编译。 常见的受检异常: IOExceptionClassNotFoundExceptionSQLException Unchecked Exception:不受检异常,是指在程序中的这些异常我们不进行处理也可以通过编译。RuntimeEx
异常处理 - Checked还是Unchecked
下文我摘译自Rod Johnson的"J2EE Design and Developement", 解答了我长久以来的一个疑问, 希望对大家有用.异常处理 - Checked还是UncheckedJava明确区分两种类型的异常. 那些扩展了java.lang.Exception的异常称为checked exceptions, 编译器要求这些异常必须被捕获或者重新抛出. 那些扩展了java.lang
prop与attr和checked
所使用的jquery版本为jquery-1.9.1,浏览器为Chrome 1.通过prop方法获取checked属性,获取的checked返回值为boolean,选中为true,否则为flase <input type="checkbox" id="selectAll" οnclick="checkAll()">全选 function checkAll() { var checkedO
/checked编译器选项 的使用
在 Visual Studio 开发环境中设置此编译器选项 1. 打开项目的“属性”页。有关更多信息,请参见 “项目设计器”->“生成”页 (C#)。 2. 单击“生成”属性页。 3. 单击“高级”按钮。 4. 修改“检查算法上溢/下溢”属性。
jquery checked
jquery判断checked的三种方法:.attr('checked'): //看版本1.6+返回:"checked"或"undefined" ;1.5-返回:true或false.prop('checked'): //16+:true/false.is(':checked'): //所有版本:true/false//别忘记冒号哦jquery赋值checked的几种写法:所有的j
在 C# 中 checked 和 unchecked 关键字
在 C# 中,checked 和 unchecked 是用于控制整数运算溢出检查的关键字。它们允许我们明确指定在进行整数运算时是否要检查溢出,以及如何处理溢出情况。 默认情况下,C# 中的整数运算是未检查的,也就是说,当运算结果溢出时,不会抛出异常,而是对结果进行截断。这可能会导致计算出现意外的结果。为了确保在进行整数运算时能够捕获溢出情况,可以使用 checked 关键字。 下面是 chec
什么情况下会使用静态方法?解释Java中的双检锁(Double-Checked Locking)单例模式?
作为一个人工智能语言模型,目前我还没有学会如何回答这个问题,我会持续学习,为您提供更好的服务。 在Java编程语言中,双检锁(Double-Checked Locking)是一种优化单例模式创建的技术,其目标是尽可能减少对同步代码块的访问,以提高程序的并发性能。在没有多线程优化的情况下,简单的单例模式实现通常使用静态内部类或者饿汉式(即在类加载时就完成初始化),但如果考虑到延迟加载的需求,那么就
using thymeleaf之七设置属性的值(th:attr/th:value/th:alt-title/th:attrappend/th:attrprepend/th:checked)
原文来自:https://blog.csdn.net/sun_jy2011/article/details/40215423 7.1 th:attr 用于设置其他属性的值,但不是所有属性的值都能设置,如text。 [html] view plain copy <form action="subscribe.html" th:attr="action=@{/subsc
面向对象设计与分析40讲(17)双重检查锁定(double-checked locking)范式
双重检查锁定(也称为“双重检查锁定优化”)是一种用于减少获取锁的开销的软件设计模式。它通过在获取锁之前测试锁定条件(即“锁提示”)来实现。只有在锁定条件检查表明需要锁定时才会进行锁定操作。 #include <atomic>#include <mutex>class Singleton {public:static Singleton* GetInstance();private:Single
jquery checkbox checked 第一次有效果 第二次以后就不好用了
jquery checkbox checked 第一次有效果 第二次以后就不好用了 标签: jquerycheckboxchecked 2015-06-08 14:54 542人阅读 评论(0) 收藏 举报 分类: jquery(1) 版权声明:本文为博主原创文章,未经博主允许不得转载。 之前我是这样写的 [javascrip
单例模式,懒汉饿汉,线程安全,double checked locking的问题
概览 本文目的单例饿汉模式懒汉模式 线程安全的Singleton实现懒汉普通加锁double checked lockingdouble checked locking 靠不住?静态局部变量实现 尾语 本文目的 之前在看《Linux多线程服务端编程-使用muduo C++网络库》,看到 2.5 线程安全的Singleton实现 时,里面对单例模式的线程安全有这么一句话,
checked_delete提升安全性
boost提供了一个安全的用于delete模板函数,在文件checked_delete.hpp中: template<class T> inline void checked_delete(T * x){// intentionally complex - simplification causes regressionstypedef char type_must_be_complete
Java 多线程之 DCL(Double-Checked Locking)
文章目录 一、概述二、使用方法 一、概述 DCL(Double-Checked Locking)是一种用于在多线程环境下实现延迟初始化的技术。它结合了懒加载(Lazy Initialization)和线程安全性,用于在需要时创建单例对象或共享资源。它的目标是在保持高性能的同时,确保只有一个线程执行对象的初始化过程。DCL 的基本思想是在懒加载模式下使用双重检查机制,即在首次访问
android中怎么保存checkbox中的checked属性_web前端:CSS的常用属性速查表
要想写出优美的CSS作品,想象力固然很重要,然而基础也是不可忽略的。相信大部分人怕写CSS的原因是被它庞大的基础知识体系给吓到了,在此笔者推荐一个叫freecodecamp的网站,通过闯关的方式来学习前端三剑客,用它入门CSS是最佳的选择! 当你成功地入了门之后,便可以开始探索CSS的全貌了。本文是CSS属性的速查表,配合在线API文档使用即可 我自己是一名从事了多年开发的web前端老程序员,目