cannon专题
hdu 4499 Cannon(暴力)
题目链接:hdu 4499 Cannon 题目大意:给出一个n*m的棋盘,上面已经存在了k个棋子,给出棋子的位置,然后求可以在这样的棋盘上放多少个炮,要求后放置上去的炮相互之间不能攻击。 解题思路:枚举行放的情况,用二进制数表示,每次放之前判断是否能放下(会不会和已经存在的棋子冲突),放下后判断会不会互相攻击的炮,只需要对每个新添加的炮考虑左边以及上边就可以了。 #in
Three.js--》探寻Cannon.js构建震撼的3D物理交互体验(一)
我们用three.js可以绘制出各种酷炫的画面,但是当我们想要一个更加真实的物理效果的话,这个时候我们就需要一个物理的库,接下来我们就讲解一下今天要学习的canon,它可以给我们提供一个更加真实的物理效果,像物体的张力、摩擦力、拉伸、反弹等等各种真实的物理效果。该库都能够有一个非常好的模拟。 PS:目前博主在一家互联网公司工作,该公司的编码风格是vue+tsx,所以接下来的项目以该编码风格进行
分享three.js和cannon.js构建Web 3D场景
使用 three.js,您不再需要花哨的游戏PC或控制台来显示逼真的3D图形。 您甚至不需要下载特殊的应用程序。现在每个人都可以使用智能手机和网络浏览器体验令人惊叹的3D应用程序。 这个惊人的库和充满活力的社区是您在浏览器、笔记本电脑、平板电脑或智能手机上创建游戏、 音乐视频、科学和数据可视化或几乎任何您能想象的任何东西所需要的一切! 可在任何操作系统和设备(从智能手机到笔记本电脑到智能手表)
ThreeJs中使用Cannon实现方块自由落体效果
之前有做过小球的掉落效果,不过那个从画面上只能看出来重力加速度和接触地面反弹的效果,可能没有那么直观,也许用一些js加物理公式也能实现类似的效果,这节用小方块来演示,可以很直观的看出物理世界的现象,因为方块是有棱角的,掉落的时候与地面接触是棱或者角的话就会弹开翻转再落地。 同样,我们先设置一个物理世界,在物理世界中放置一个方块和地面,并设置地面和方
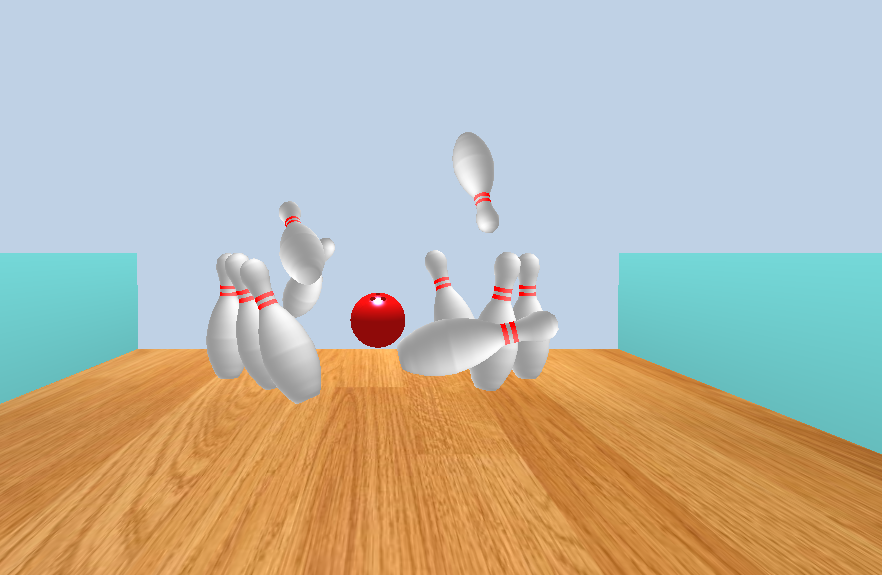
java 保龄球游戏开发_three.js cannon.js物理引擎制作一个保龄球游戏
关于cannon.js我们已经学习了一些知识,今天郭先生就使用已学的cannon.js物理引擎的知识配合three基础知识来做一个保龄球小游戏,效果如下图,在线案例请点击博客原文。 我们需要掌握的技能点,就是已经学过的cannon.js物理引擎知识、three.js车削几何体、threeBSP和简单的shaderMaterial。下面我们来详细的说一说如何制作这个游戏。 1. 设计游戏 因为我