breadcrumb专题
第74讲Breadcrumb 面包屑实现
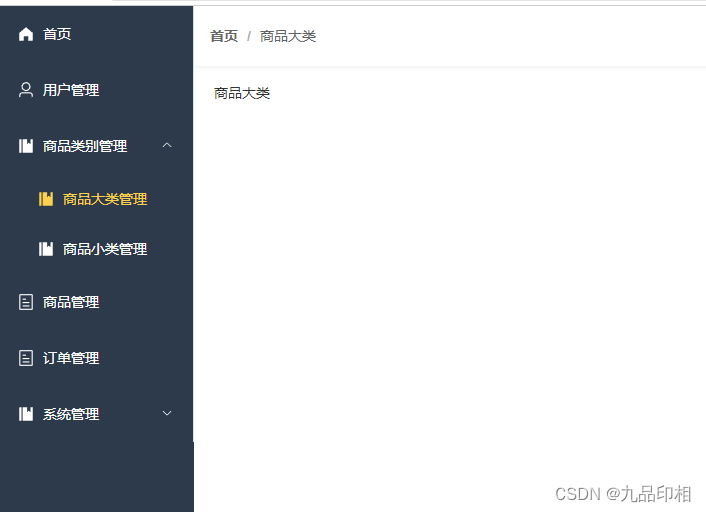
Breadcrumb 面包屑实现 为了实现二级路由,我们搞成搞个子路由,对于二级菜单 const routes = [{path: '/',name: '首页',component: () => import('../views/layout'),redirect:'/home',children:[{path: '/home',name: '首页',component: () => impo
Magento - 为购物车页面添加面包屑导航(breadcrumb)
拷贝文件/app/code/core/Mage/Checkout/Block/Cart.php到/app/code/local/Mage/Checkout/Block/Cart.php,打开拷贝过来的Cart.php,添加以下代码 public function _prepareLayout(){if ( ($breadcrumbs = $this->getLayout()->ge
Breadcrumb面包屑(antd-design组件库)简单用法和自定义分隔符
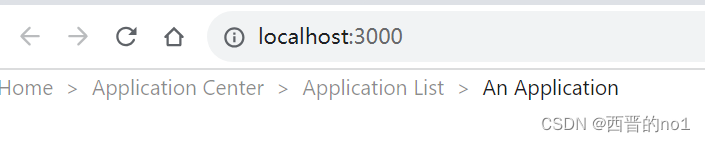
1.Breadcrumb面包屑 显示当前页面在系统层级结构中的位置,并能向上返回。 2.何时使用 ·当系统拥有超过两级以上的层级结构时; ·当需要告知用户『你在哪里』时; ·当需要向上导航的功能时。 组件代码来自: 面包屑 Breadcrumb - Ant Design 3.本地验证前的准备 参考文章【react项目+antd组件-demo:hello-world react
Breadcrumb面包屑(antd-design组件库)简单用法和自定义分隔符
1.Breadcrumb面包屑 显示当前页面在系统层级结构中的位置,并能向上返回。 2.何时使用 ·当系统拥有超过两级以上的层级结构时; ·当需要告知用户『你在哪里』时; ·当需要向上导航的功能时。 组件代码来自: 面包屑 Breadcrumb - Ant Design 3.本地验证前的准备 参考文章【react项目+antd组件-demo:hello-world react
WordPress 添加面包屑导航 Breadcrumb
几天前,@斌果 让我分享一下 WordPress 添加面包屑导航的代码,今天就拿出自己现在用的代码,来自老外的某个主题。关于什么是面包屑导航,以及它的作用,倡萌就不阐述了,直接看下图就明白了: 将下面的代码添加到主题的 functions.php : 12345678910111213141516171819202122232425