bootstraptable专题
FastAdmin/bootstrapTable 表格中生成的按钮设置成文字
公司有个系统后台框架用的是FastAdmin,后台表格的操作栏按钮只有图标,想要设置成文字。 查资料后发现其实很简单,主需要新增“text”属性即可,如下 buttons: [{name: 'acceptcompany',title: '复核企业',text:'复核企业',classname: 'btn btn-xs btn-primary btn-dialog',icon: 'fa fa-pe
bootstraptable展示字段和排序字段不一致的解决办法
问题对人有帮助,内容完整,我也想知道答案 0 问题没有实际价值,缺少关键内容,没有改进余地 展示字段和排序字段不同。 <th data-field="userCode" data-sortable="true" data-sort-name="user_code">用户编码</th>function queryParams : function(params) {return $.
bootstraptable的导出功能
在bootstrap-table官网-》拓展模块中有导出模块的详细介绍。网址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/extensions/ 点击home按钮进入github官方文档,会看到导出使用的插件是bootstrap-table-export.js ,而这个插件中使用的是tableExport.jquery.plugin插件。后者
BootstrapTable重新初始化
已经初始化的bootstrap table必须先销毁才可以再次初始化 function initQuoteReportTable(row){$('#quoteReport_table').bootstrapTable('destroy'); //先销毁才可再次初始化var projectName = row.PROJECT_NAME;var compositeName = row.COMP
bootstrapTable服务端控制分页,无法正常显示的问题解决
我用 bootstrapTable进行分页操作,发现接收到的offset始终是零,所以导致无论点哪个分页都是第一页数据。研究了半天,发现问题出在前端。在初始化定义时候,多了 queryParamsType: "undefined"的定义。也就是默认不分页传参都不定义类型,从而导致BUG。把改行去掉或注释掉,就正常了。具体如下代码: <script>var $table = $('#table
BootstrapTable加载一次后无效
在使用BootstrapTable绑定页面数据,遇到一个问题,就是使用BootstrapTable初始化数据后,根据搜索内容进行表格数据显示无效,控制台也不提示错误,跟踪代码发现时点击搜索按钮时没有请求后台接口。 原因:BootstrapTable加载数据后需要销毁才可以重新加载 在$("#mytable").bootstrapTable({});上面加代码: $('#mytable').
解决bootstrapTable中的width值设置无效的问题方法
解决方法: 1.css中设置 #table{table-layout: fixed;/*换行*//*word-break: break-all;word-wrap: break-word;white-space: inherit*/} 2.内联 <table id="table" class="table-borderd table-hover text-nowrap" style="t
bootstrapTable Rows
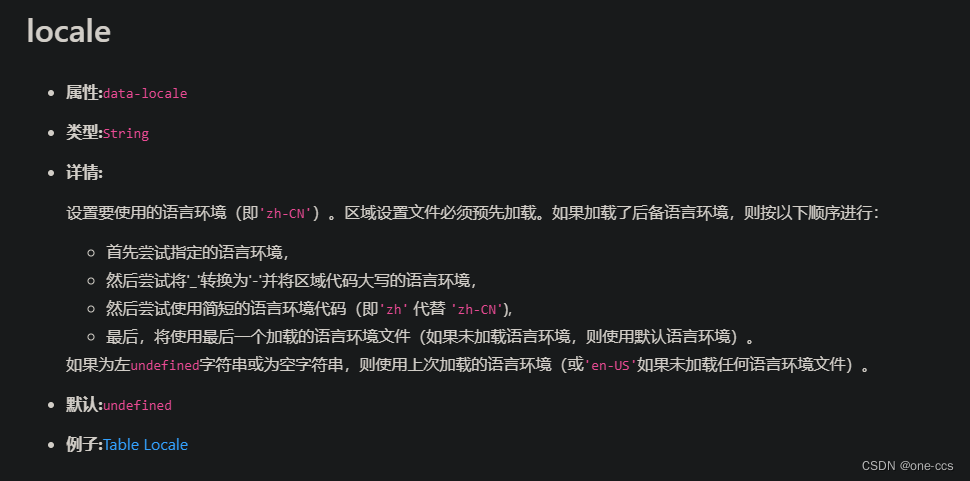
// 关键词: bootstrapTable源码分析BootstrapTable.DEFAULTS = {classes: 'table table-hover',locale: undefined,height: undefined,undefinedText: '-',sortName: undefined,sortOrder: 'asc',sortStable: false,stri
bootstrapTable 举例2
var url = "";//放入调用接口url var querymybillsParameter = {'gid': ''//服务名};///我的对账单-账单列表var columns=[{field:"",checkbox:"true"},{field:"billno",title:"订单编号"},{field:"billdate",title:"订
bootstraptable的加载刷新数据
亲测有效。转载https://blog.csdn.net/zgsdzczh/article/details/76512308 $.ajax({type: "post",url: "getUserContractList",data: {username : username,education:education,cid:cid,createTime : createTime},dataType
像 bootstrapTable 一样好用的Excel 导出
前言 在使用NPOI 导出Excel 的过程中,对于表头合并,列的映射,以及自定义处理 并不是很方便 突发奇想,能不能让NPOI的导出 像前端画表格一样方便 类似于 BootStrapTable ,只需要定义好表头,将数据进行填充,自动完成Excel处理 于是乎 Excel.EasyExport诞生了! 重要 以下示例均采用 C# 9.0 新语法糖 new() 的简略写法,c# 9之
【Python WEB】学生请假管理系统 04 — BootstrapTable
GIthub 开源项目地址 leave_approval_management_sys,遵循 Apache 2.0 开源协议。 注: 所有学生数据纯属虚构, 如有雷同, 纯属巧合. JQuery BootstrapTable 插件 JQuery BootstrapTable 插件一、效果预览二、使用 BootstrapTableⅠ、使用 BootstrapTable CDNⅡ、下载
bootstrapTable列内容过长用省略号显示
{field: 'countryOverview',title: '简介',formatter:function (value, row, index,field) {return "<span style='display: block;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;' title="+value+">"